
Appleユーザーですが、Apple信者ではありません。
初めまして。おツネと申します。
「これどうやるの?!」と、よく聞かれるので、
意外と知られていないiPhoneの裏ワザ、
「Safariで見ているWEBサイトをPDFにする方法」をご紹介します。
こんな時、PDFにできると便利
待ちに待った夏休み!
PCから離れ、仕事を忘れ、バカンスへGO!
新幹線や長距離バスで暇つぶしにiPhoneを見ながら、
ふと、自社のWEBサイトを確認。
…。
仕事は忘れているはずなのに!
なんで今チェックしているんだ!
そんな仕事熱心なあなた。素敵です☆
自社WEBサイトご担当の方など、
つい日頃からのクセで見てしまうのではないのでしょうか。
(私たちも仕事柄しょっちゅうあります。)
そして、そういう時に限って見つけちゃうんです。。。
サイトの改善点・修正点を!
よくあるのは、
皆様、会社のパソコンでPCページはよくご覧いただくんですが、
スマホページはあまり目に触れることがないのです。
なので、そういう時にスマホページをふとご覧になる事って多いんですよね。
だから、第3者目線で自社のWEBサイトを見れるという意味ではとってもいい行為です。
俯瞰してサイトを見られるチャンスだと思ってください。
「夏休みにまで仕事して… orz」なんて落ち込まないで大丈夫です!
そこで、忘れないうちに改善点を書いておきたいが、
PCは置いてきたし、iPhone一つで旅行に出てきた。
困った。
ちょっとまったああああ!
その手に握りしめているiPhoneがあれば大丈夫!
(もう一度言います、Appleユーザーですが、Apple信者ではありません。)
どうやってSafariで見ているページをPDFにするの?
いま、SafariでWEBサイトを開いていますね?
簡単にできますので、やってみましょう。
Safari画面下のアイコンを押す

画面下を見てみましょう。
このマークをタップしてみてください。
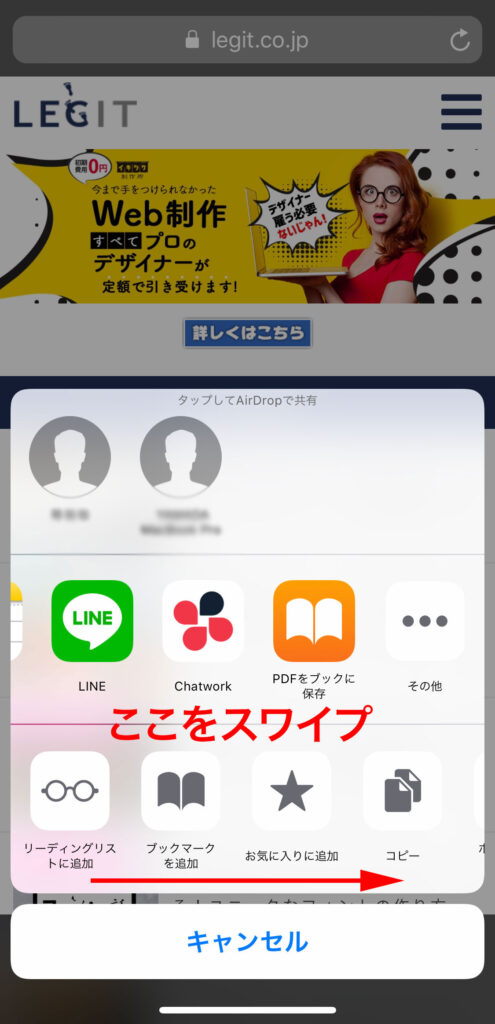
下段のアイコンをスワイプ

すると、こんな画面が出てきます。
奥に隠れてなかなか見ることがないと思いますが、
この下段をスワイプしてみてください。
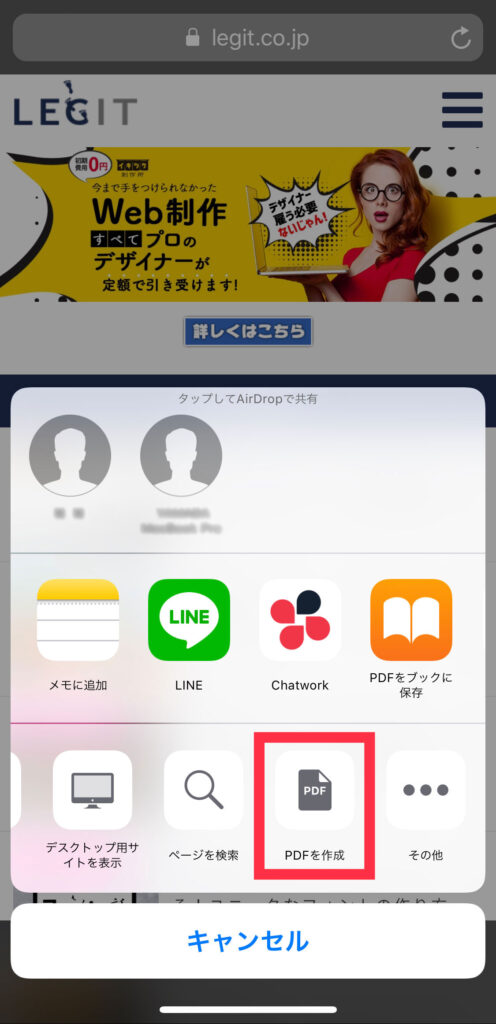
「PDFを作成」アイコンを押す

「PDFを作成」アイコンが出てきます。
「こんなところ普段見なかった!」って、皆さんよく言います!
こんなところに便利な機能が隠されているんです。
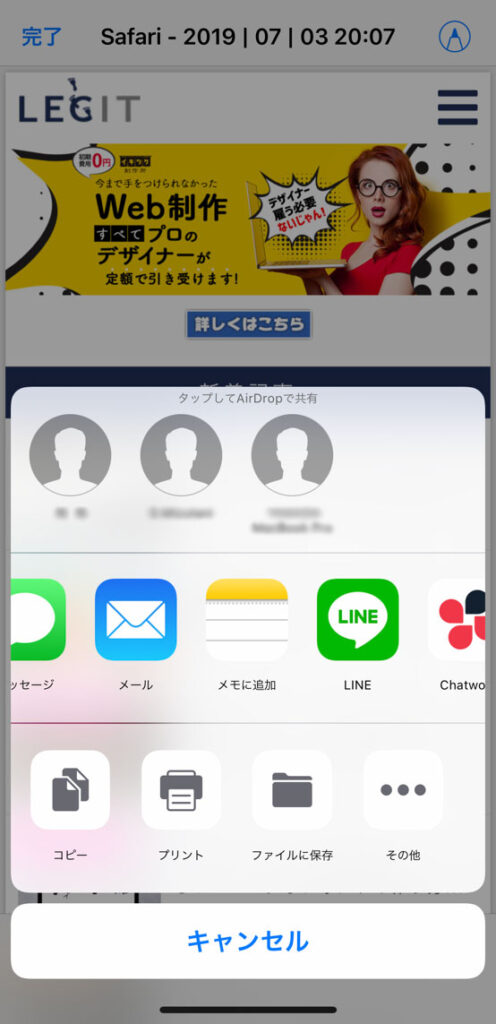
左下のアイコンを押す

はい!
これでもうPDFはできました。
簡単ですよね!
そして左下のアイコンをタップ。
メールやLINEなどで送信

できたPDFは
・メッセージ
・メール
・LINE
・ChatWork
などで送れますし、
・Google Drive
・BOOK(iOSアプリ)
などに送って保存も可能です。
【応用編】マークアップ機能を使おう!
さて、PDFにするだけでは終わらない!応用機能をご紹介。
こんな使い方もできます。

右上の鉛筆マーク。
ここをタップすると「マークアップ機能」が使えます。

タップしてみると…?
色々なツールが出てきますね。
そのツールをいくつかご紹介します。
ペンツール

弊社サイトをサンプルにしていたら、本当に見つけてしまった。
早急に直してもらいましょう!
早速ペンツールで「ここを直しなさい!」と丸を入れてみました。
うーん。でも、見づらいですね。
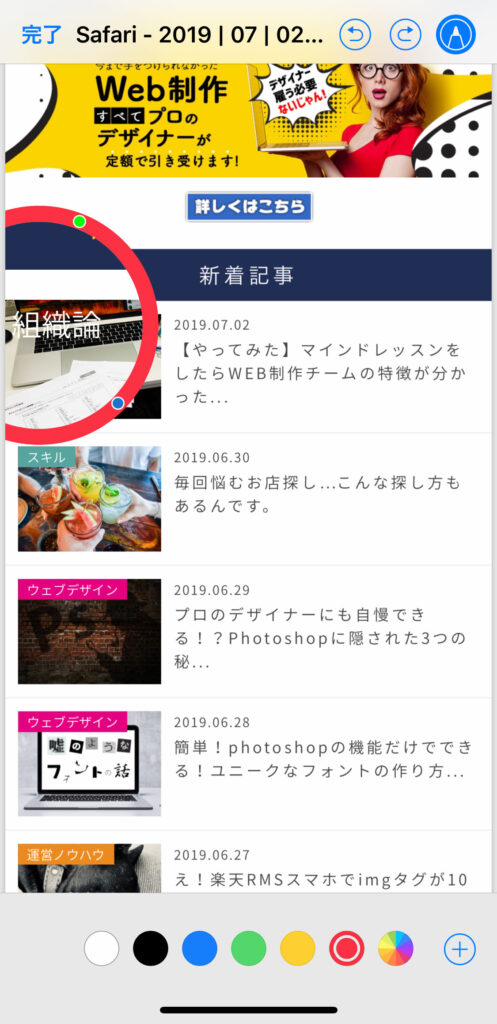
拡大鏡ツール

こんなツールもあります。使ってみましょう。

拡大されて見やすくなりました!
・緑丸:動かすと円の中の拡大倍率が変わります。
・青丸:円の大きさを変えられます。
・画面下のカラーパレット:円の境界線の色が変えられます。
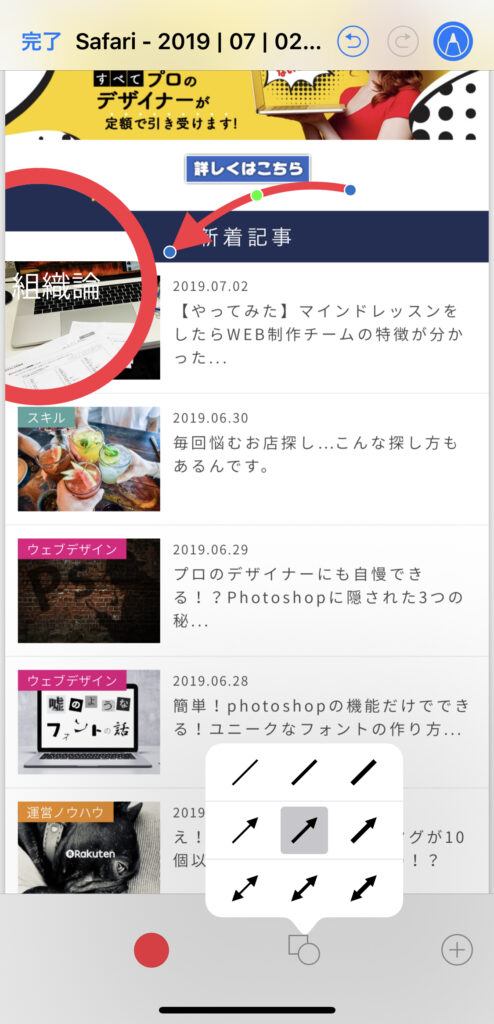
矢印ツール

さて、今度は右下の矢印ツール。

ただの矢印かと思いきや、
意外にバリエーションあるんです!このツール!!笑
矢印の種類(線)とカラーを選びましょう。
・緑丸:カーブさせることができ、さらに角度を調整します。
・青丸:矢印の長さを調節します。
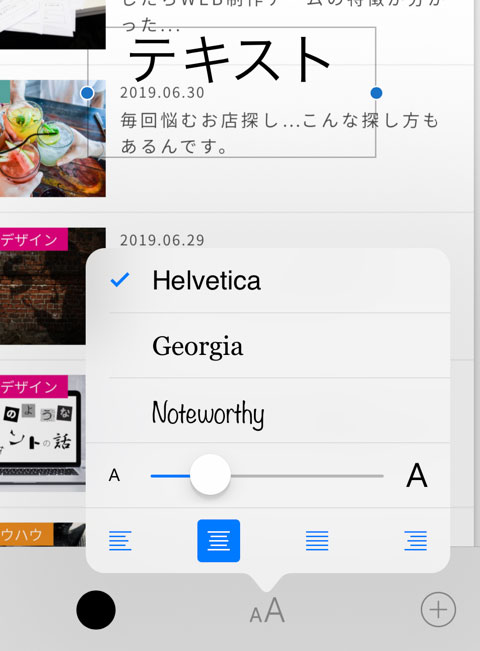
テキストツール

テキストツールを選んでみると、
3種のフォントと文字サイズ、揃えの方向が選べます。
テキストボックスの大きさはボックス横の青丸を操作します。
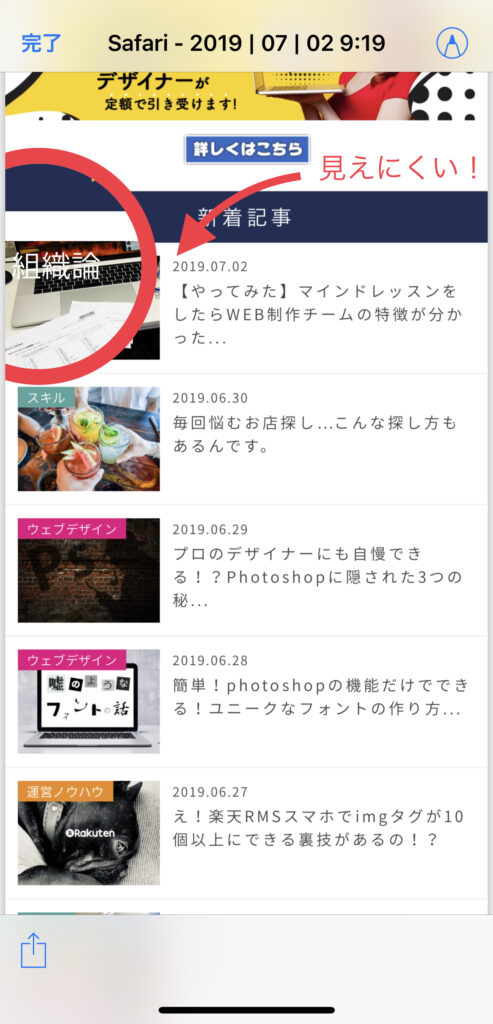
さあ、完成です!
▼ ▼ ▼

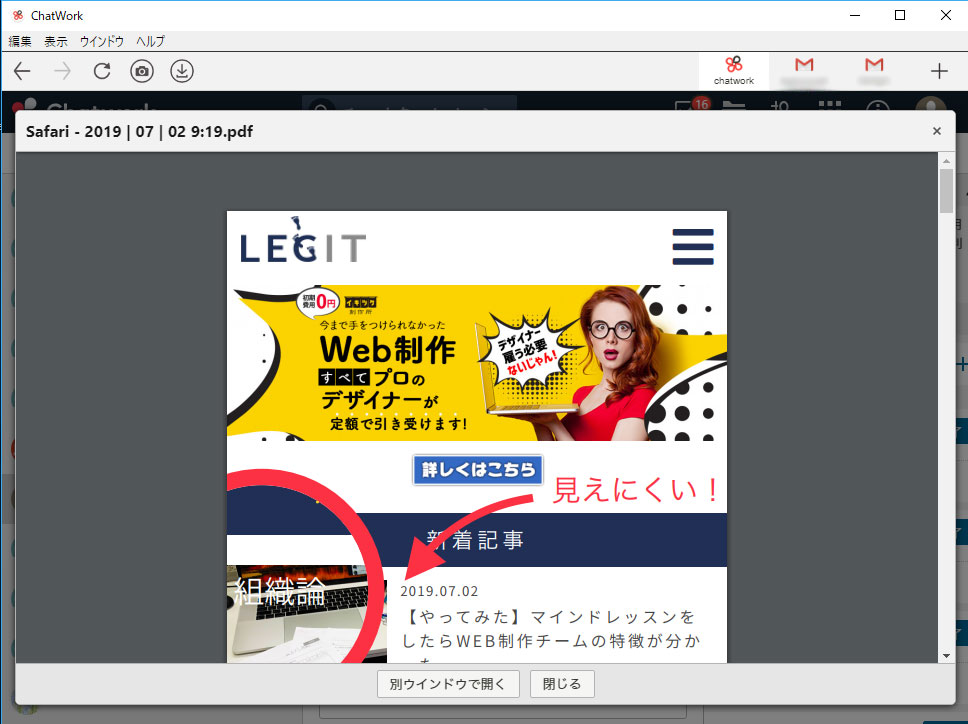
試しに、弊社が使用しているツール、
ChatWorkへ送信してPCでもみれるか確認してみましょう。
▼ ▼ ▼

ばっちりですね!
最後に
いかがでしたか?
他の無料アプリやツールを使って、ページ全体のキャプチャをとる方法などもありますが、
・別アプリ・ツールを通さずにiPhoneの機能だけできる。
・縦長のキャプチャ画像は見る環境によってはうまく見えない。
・ほとんどの人がPDFを閲覧する環境を持っている。
などを考慮して、この方法をご紹介させていただきました。
PDFならビジネスツールとして皆さんお使いのことと思います。
まさかバカンスに出かけながらiPhoneで作ったとは思わないでしょう!
良かったら参考にしてみてくださいね!



















