
みなさんこんにちは!
もとこんやです。
今回は数値を調整する時にかなり便利なcalcについてご紹介したいと思います。
calcとは?
calcとはCSSにおいて計算式を用いた方法で数値を指定ができます。
width: calc(10px + 10px);
この場合10pxと10pxと合わせて20pxとなります。
足し算だけなく四則演算対応しています。
足し算、引き算、掛け算、割り算
それぞれこちらの記号( +、-、*、/)を使って表現できます。
また式の中に()を用いることで計算の順番を設定することができます。
この場合()がきちんと閉じられているか確認しましょう!
()が多くなってしまうので、どの()が閉じられていなくてわからなくなることが多々ありました。
また計算式ですが異なる単位でも使用ができます。
width:calc(100% – 20px);
100%に対してー-20pxを引いた数値で表示されます。
単位が異なっても直感的に数値の指定ができますね!!
このように
calcの具体例
3分割にしたい時
3等分にしたい時、元のwidthが3で割り切れない数だと、どうしてもうまく設定できないことがあります。
また%やvwで記述をしても、width:33%;などで設定するため、調整に時間を要してしまいます。
そんな時はcalcを使ってみましょう。
この記述を書いてみましょう。
width : calc(100% / 3) ;
なんと言う事でしょう!!!
綺麗に3等分されているではありませんか!!!
無駄な調整とおさらばできます。
innerの幅から飛び出したい!
単純に計算できるだけではなく
calc実はこんな表現もできたりします。
とある要素にだけinner幅から飛び出したデザインの場合、
飛び出ている表現のために一度組み直す必要が出てきますね。
心配ご無用!!
calcが面倒から解放してくれます。
inner{
width:960px;
margin:0 auto;
}
img{
margin: 0 calc(50% – 50vw);
width: 100vw;
}

ひとつめの「%」は、親要素を基準とした割合を表す単位。ふたつめの「vw」は、ビューポート(ウィンドウ)の横幅を基準とした割合を表す単位。その計算結果を、左右のマージンに適用しています。小さな値から大きな値を引くことになるので、左右にはネガティブマージンが適用されることになります。
「要素の横幅の半分」から「ウィンドウの横幅の半分」を引いた分ずつ。ちょうど、article要素とウィンドウ端までの狭間を埋めるように、要素を左右に引っ張ってるわけです。
ネガティブマージン!なんて便利な!!
inner幅からはみ出して横幅いっぱいにするができます。
これであればコンテナをいちいち組み直す必要がなくなりますね。
頭を使ってcalcを使ってみる!
またinner幅を飛び出す表現として応用として
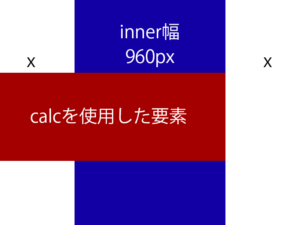
inner幅を飛び出して、左に寄せるそして、終わりの部分をinner幅の終わりにしたい
と言う少しワガママなお願いもcalcは叶えてくれます。
図で見るとこんな感じです。

この場合 960pxとxを合わせた値を設定する事になります。
全体を100vwで指定をしているため全体がwidthの値が変化するため、
固定で指定することが非常に難しいです。
幅が変わるごとにメディアクエリで細かくやる必要があるのかと思いました、、、
でもcalcであれば
width: calc(((100vw – 960px)/ 2) + 960px);
これで終了します。
全体からinner幅を引いてあげて、それを2で割ると左端のxの値が出ますね。
あとはinner幅の960pxを足してあげたら、、
inner幅を飛び出しつつ、かつ右端はinner幅の右端と重なることができます。
こちらの考えて計算のやり方のヒントを考えていただいた山田さん、本当にありがとうございました!
最後に
calcの使用方法の具体例いかがだったでしょうか?
calcこんなやり方もあるよと言う方がいらっしゃったらこっそりお教えくださいな(笑)
まだまだHTMLとCSSは奥深く勉強する必要があるなと感じるとともに、
少し頭を使って考えると、表現の自由度が増しますね!



















