
みなさんこんにちは!デザイナーのみっちーです!
HPやバナーなどWEBデザインをはじめ、建築物やパッケージ、容器など世の中に存在する全ての物は必ず誰かが目的に応じたデザインをしています。
デザインにはより美しく見せるための「ルール」や「テクニック」が存在するのをご存知ですか?
今回はルールに基づいたデザインや、より美しく見せるためのテクニックを補ってくれる便利なWEBツールをご紹介いたします。
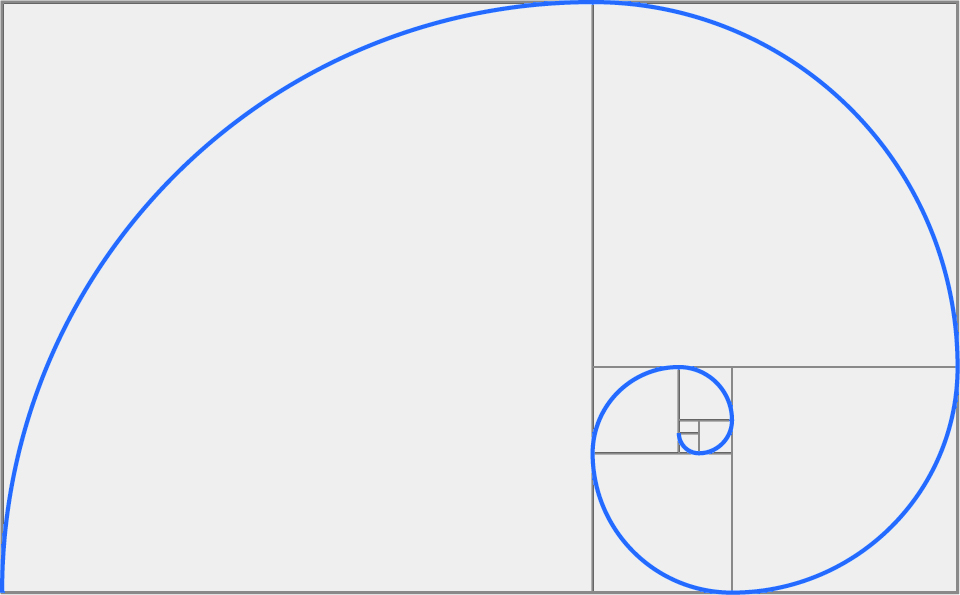
黄金比の比率を1辺の長さから自動計算!

辺a、辺b、辺a+bいずれか一辺の入力から黄金比の短辺と長辺を自動計算してくれる便利なツールです。
比率の計算やレイアウトを考える際に良く利用しています。
黄金比とは

黄金比とは、1:1.618という人間にとって最も安定し、美しく感じられる比率のことです。
正方形の一辺にその約60%分の長方形を足した時、自然とバランスが取れていると感じることができます。名刺などの縦横比もほぼ黄金比で構成されており、有名なものをあげると、パルテノン神殿やモナ・リザ、ミロのビーナスなども黄金比が採用されています。
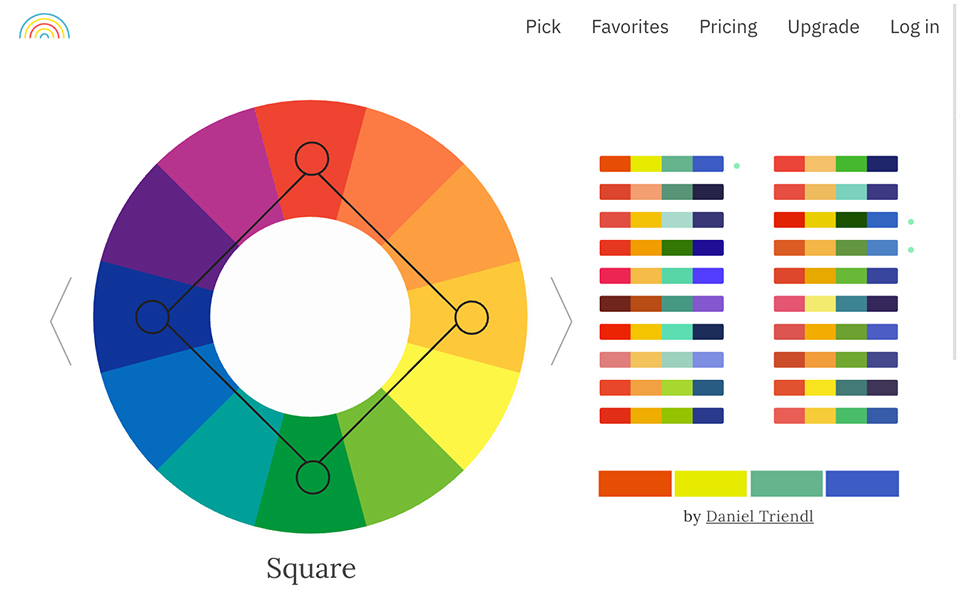
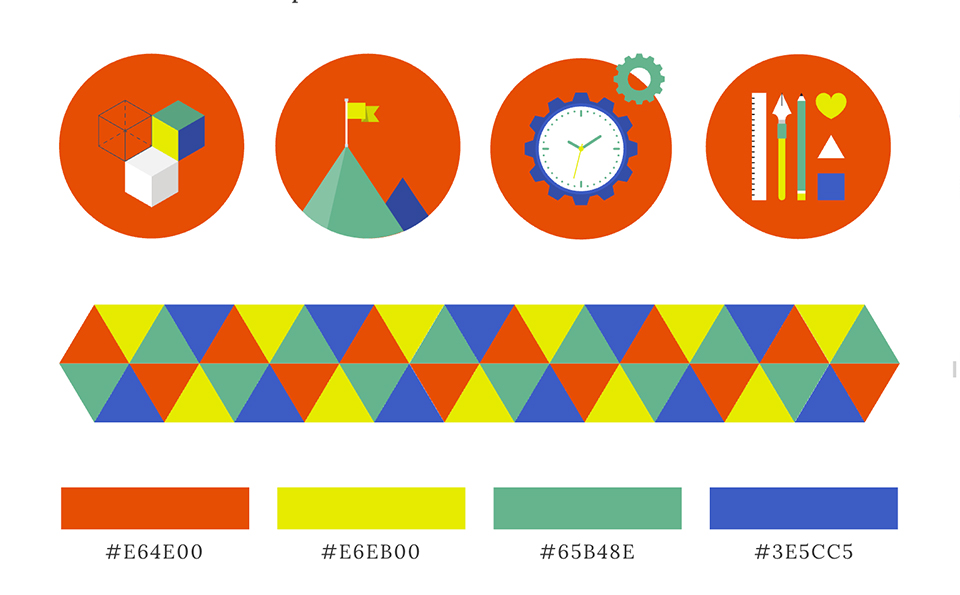
素早く手軽に綺麗な配色をピックアップ!

補色や類似色、3色配色などウェブやグラフィックのデザインに活用できる効果的な配色を作成できるツールです。

配色はデザインを美しく見せる上で必須な要素の一つですが、数値化するのが難しく、色を選ぶのにセンスが問われる場面も多々あります。
このツールは直感的な操作で手軽にカラーパターンを作成してくれ、グラデーションやアイコンのイラストで色の確認ができるのでとてもわかりやすく便利なツールです。
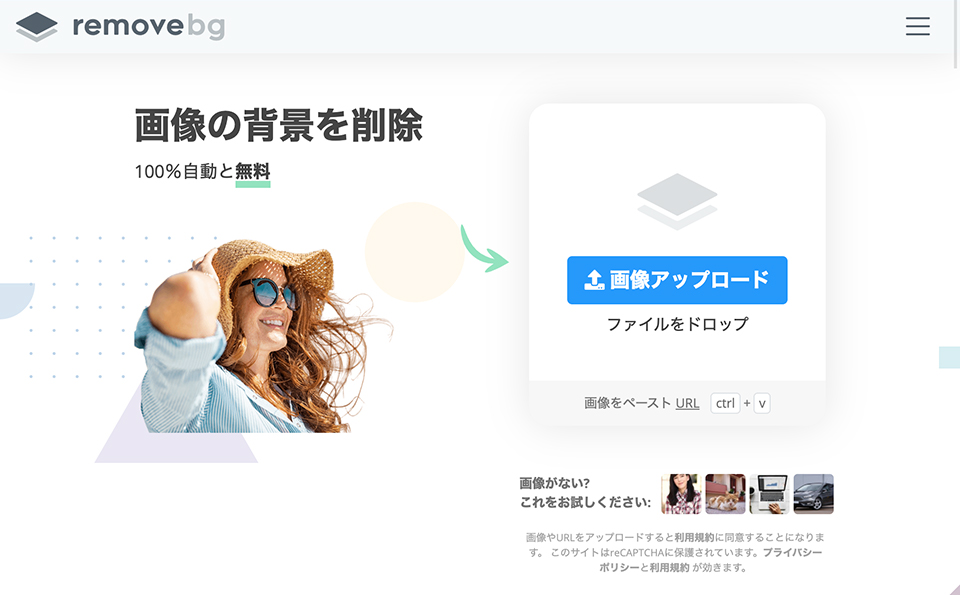
画像をアップロードするだけで素早く切り抜き!

画像をアップロードするだけで素早く自動で背景を切り抜いてくれるツールです!

↑こちらの画像のように、白い背景の前に立つ、白いシャツの男性の写真でも…

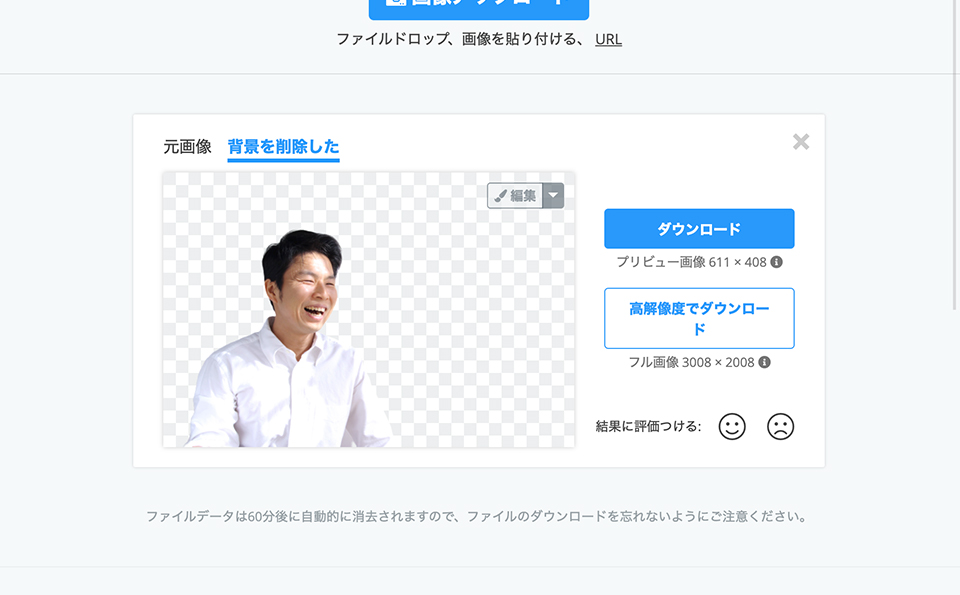
ワンクリックで切り抜き完了します!
ここまでわずか5秒!すごい!
画像は25MBまでならアップロード&ダウンロードが可能なのでWEBサイトや大型の印刷物用の素材でも安心です。
いかがでしたか?
綺麗に感じるデザインには、必ず法則や理論に基づいた理由があるとされています。
このような便利ツールを用いて、素早く美しいデザインを目指してみてはいかがでしょうか。