
こんばんは、コーダーの今居です。
夏って感じの暑い日が続いてますが、みなさんいかがお過ごしでしょうか。
くれぐれも水分補給をお忘れなく。
本当に突然ですが、僕が制作の際によく使っている Google Chrome の拡張機能を5つご紹介しようと思います。
本当に突然のことで驚いていると思いますが、実務でかなり助けられているものもあるので、ぜひ参考にしていただければ幸いです。
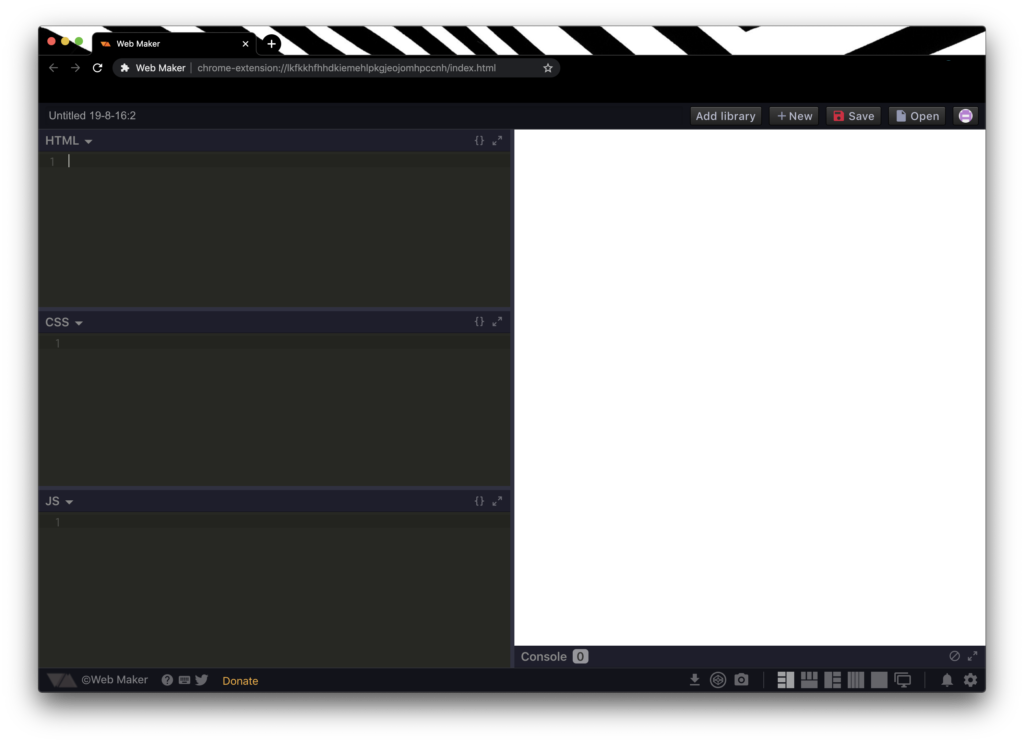
Web maker

ブラウザ上で動かすことのできるライブコーディングエディターです。
ライブコーディングという通り、左側のエディター部分に入力した内容が即座に右側のプレビューエリアに反映されます。
そのものの仕様としてはCodePen や JSFiddle に近いです。
HTMLフィールドではMarkdownやpugを使えたり、CSSフィールドではSass / Scssを選択できたりと、拡張機能という位置付けを忘れるくらい、いろんなことができます。
フレームワークを少しだけ試してみたい、そこまで大きく無い追加のコンテンツ部分をサクッと書きたいみたいな時に使用してます。
ここで書いたコードをファイルとしてダウンロードできたり、名前をつけて保存して、あとで続きを〜なんてこともできます。
一からエディターを用意してパスをつないで…みたいなフローがなく簡単に使うことができるので、入れておいても損はないと思います。
普段コーディングはしないけどちょっと触ってみたい。でもどのエディターを使えばいいかわからない。だってそんなにがっつりやるってわけでもないし、、みたいな方にもオススメです。
個人的に一番気に入っているのは、未入力時でもちゃんと閉じるときに「本当にいいの?」って聞いてくれるところです。
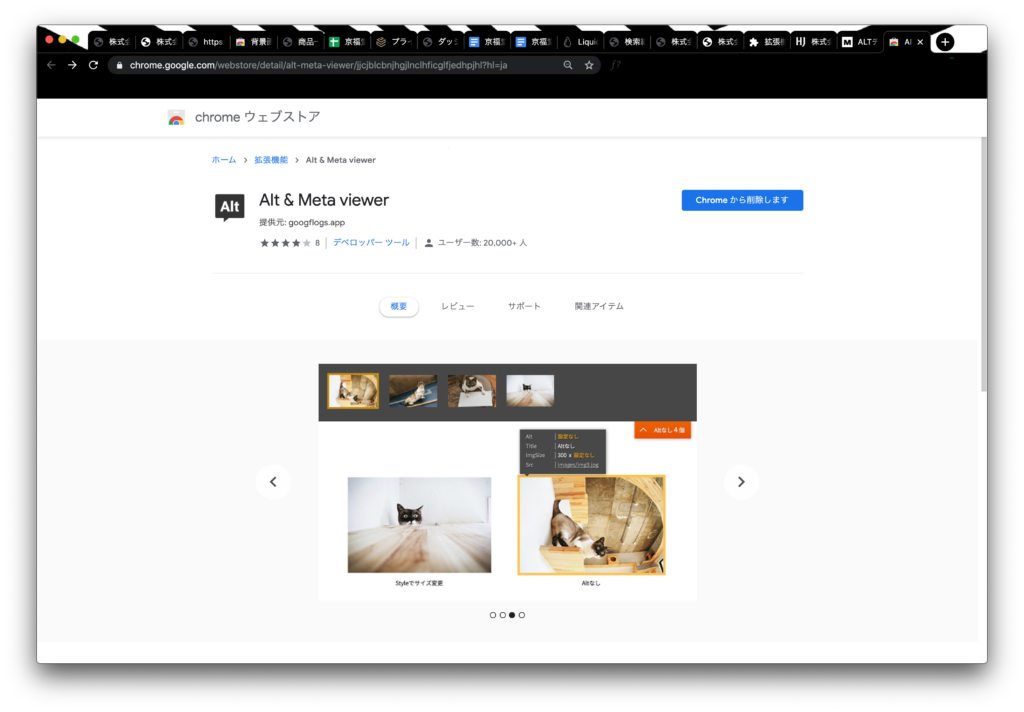
Alt & Meta viewer

ALTタグやMETAタグを表示上で確認できる拡張機能です。
この拡張機能をクリックすると[ 画像のAlt表示 ] [ Title Meta情報 ]のボタンが表示されます。
画像のAlt表示 は、そのまんまですが表示画像に設定されているAltのテキストをツールチップの形式で表示してくれます。
各画像の箇所にAltテキストが挿入されているかが一目で確認できるので、ソース状で探さなくてもすぐに見つけられます。
Title Meta情報 では、<head>内に設定されているtitle / meta情報を画面上に一覧で表示してくれます。
これを入れておくだけで入力漏れの確認も簡単にできるので、個人的には必須の拡張機能です。
FireShot

皆さんご存知画面キャプチャの拡張機能です。
部分キャプチャであればOS純正の機能でも事足りますが、ページ丸々となるとデフォルトの機能ではなかなか。。
ページを丸ごと保存しておきたい時や、書き込んで共有したい時なんかには重宝します。
拡張子をjpgとpngから選ぶことができたり、表示部分のみ・選択範囲のみキャプチャという選び方もできるので、使いどころはたくさんあると思います。
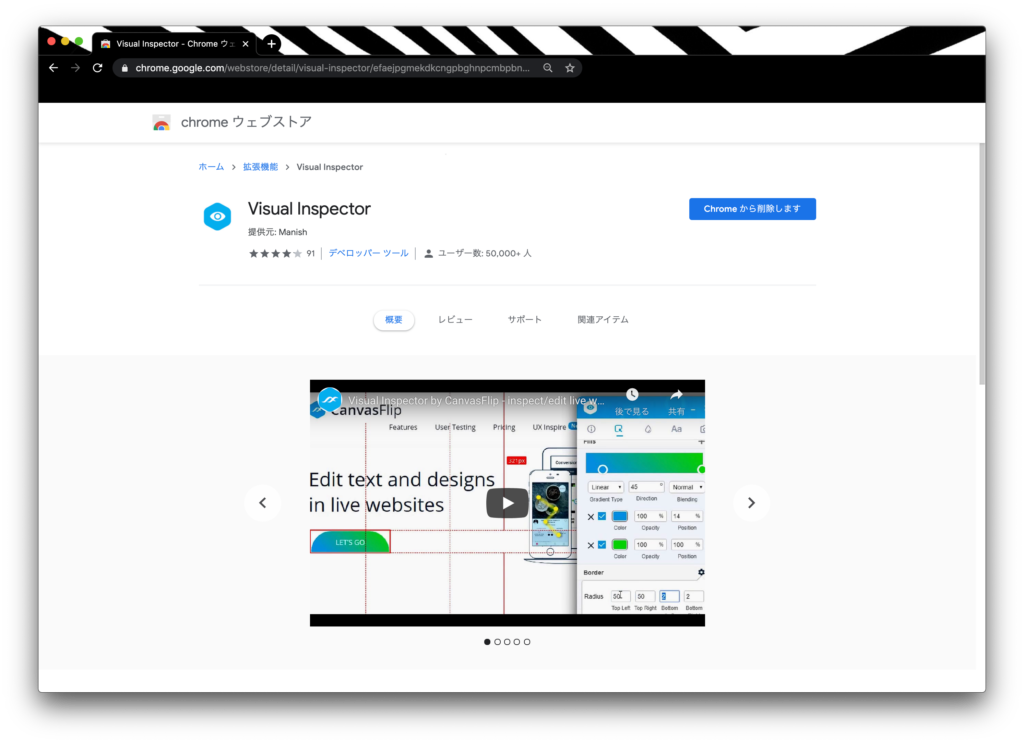
Visual inspector

Chromeの検証がぎゅっとなった感じの拡張機能です。
要素を選択することで、その要素にかかっているスタイルを見ることができたり、ページで使用されているカラーコードを一覧で見ることができたり、画像アセットを一括で確認、ダウンロードなんてこともできます。
業務外で、サイトの模写コーディングをする時なんかに使用しています。
要素のスタイルも確認できますが、widthやheight/positionなんかは表示サイズでの絶対値表記なので、あくまで参考程度です。
検証でも事足りはするんですが、検証モードにしなくてもカラーパレットを表示できる点や、UIが可愛いという理由で使っています。
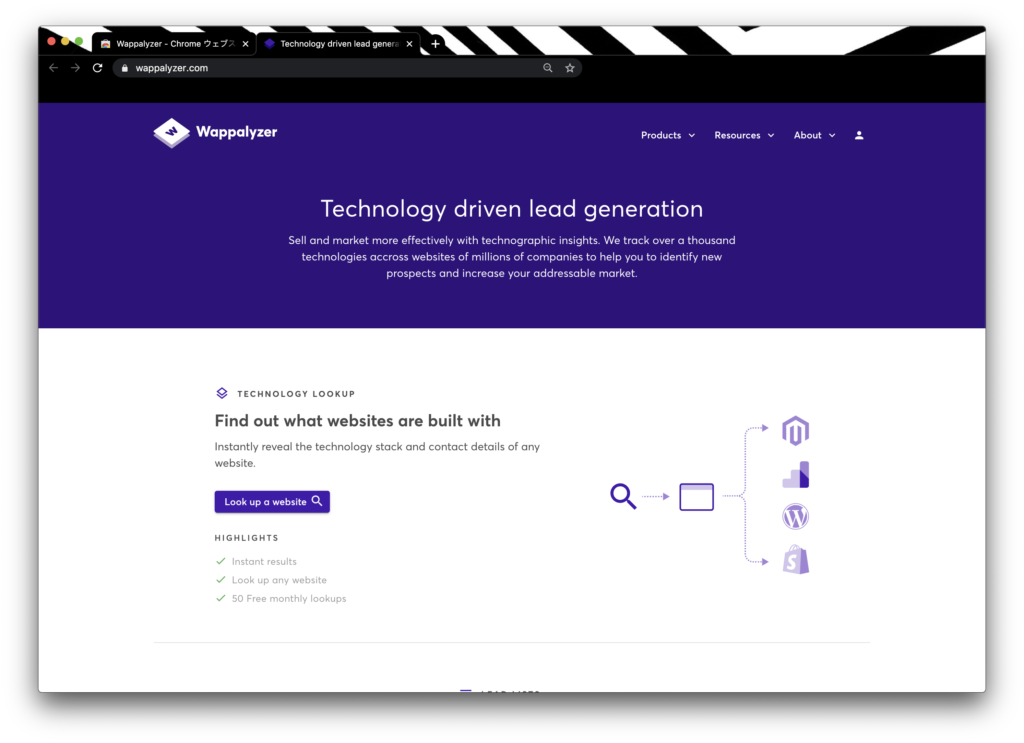
Wappalyzer

閲覧しているサイトが、どのような構成で構築されているのかを見ることができます。
参考サイトの構築環境を調べたい時なんかに使用しています。
Wappalyzerでは、
- CMS
- CND
- データベース
- 開発ツール
- ウィジェット
- 広告ネットワーク
- フォント
- プログラミング言語(バージョンも
- JS/CSSなどのフレームワーク
- 構築されているWebサーバー
等々、様々な情報を取得してくれます。
最後になりますが
気になる拡張機能を見つけるとバンバン入れてしまい、定期的に整理しないとURL検索窓がどんどん圧縮されてしまう。
そんな経験はないでしょうか。
僕です。
効率化のために拡張機能を入れているのに入れすぎてURLを確認するためにウィンドウを広げる。
こんなことにならないように、日頃から拡張機能の整理を心がけようと書きながら改めて思いました。
他にもご紹介したくなるような拡張機能はたくさんありますが、キリがいいので今回はこの辺で終わりにしようと思います。