
こんにちは!
記事を投稿するスパンが月に一本になったので若干ネタ不足に苛まれています。
デザイナーのオザワです。
今日はデザイン制作に携わる人なら誰しもが常に考えている部分でもある字面。
意外にも用途によって最適なフォントは違っていて、それをなんとなくでも知っているだけで大きく間違えることはないのではないでしょうか。
もうフォントに迷わない!フォントの基本的な特徴をご紹介します。
フォントは大きく分けたら何種類?

はい。
元も子もないこと言いますが、
世の中には無限にフォントがありますね。
その中でも分類は大きく4つに分けられます。
※あくまで僕がこの分け方をしているだけで「絶対にそう」という規定があるわけではないのでこの辺りは緩めにみてください。
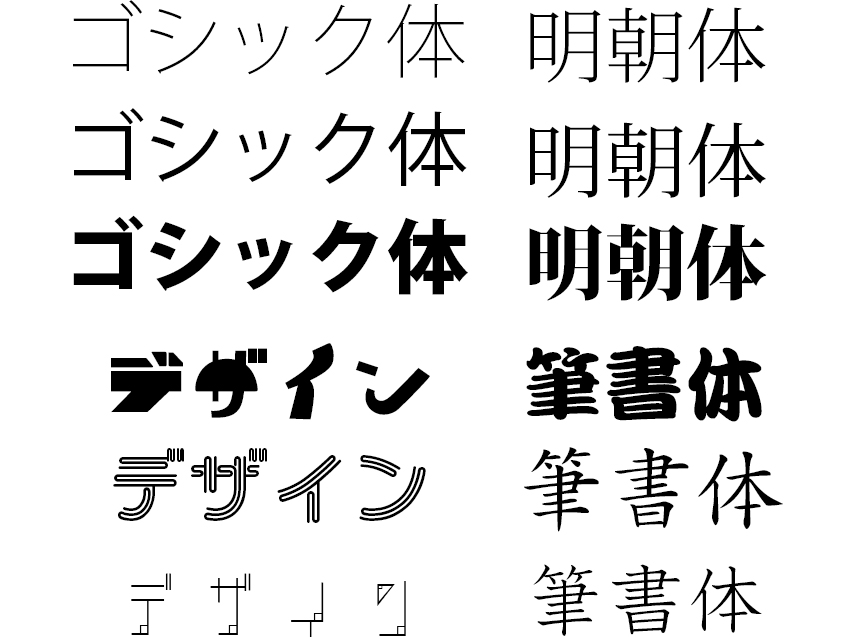
代表的なものとしてまず、【ゴシック体】と【明朝体】の2つの分類があります。
そして、筆やペンで書いたような【筆書体】と独特な形でどれにも属しにくいものを【デザイン書体】に分けることができます。
僕の場合はこの4つから、ゴシック体、明朝体、その他を大まかにユーニークフォントとして分類し、デザインを考えています。
ただ、ユニークフォントでもゴシック、明朝の特徴を持っている場合はそれぞれに属した呼ばれ方もするため、かなり境界は曖昧だったりします。
ゴシック体の特徴

①シンプルで縮小しても読みやすい
全体的に太さが同じで装飾のないシンプルな書体で、明朝に比べて視認性が高く縮小しても読みやすい特徴を持っています。
シンプルなため、見かけることも多いスタンダードなフォントです。
②インパクトが出しやすい
シンプルながら縦横の線が均一なので、Bold以上の太いフォントを使うとインパクトがありタイトル・見出し・強調したい箇所に利用するのに向いています。
③WEBで使うならこっち
スマホやPCなどでは明朝体の場合、解像度の関係でぼやけて見える場合があるため、コンテンツの本文や説明文などの細かい文章などで圧倒的に利用されています。
そのためWEBサイトで多く目にするので親しみやすい文字となっています。
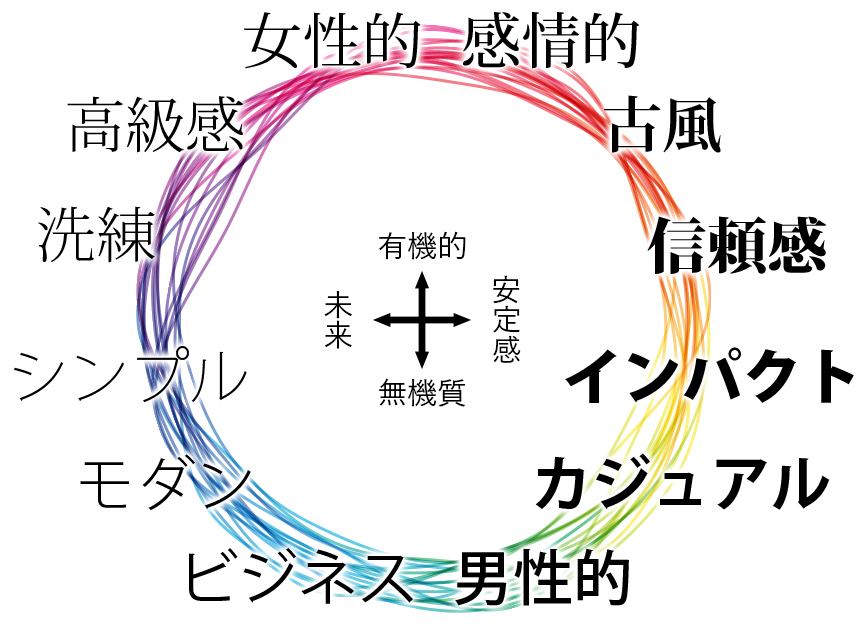
④どんなイメージを持たせるのか
角があり、硬く重厚なイメージをもつ書体のため「男性的」「モダン・現代的」「力強い」という様なイメージを与えます。
ビジネス系のサイトの他、細いフォントを使うことでスタイリッシュなサイトや未来的イメージのサイトにマッチします。
⑤デメリットもある
太さが均一で装飾がないので、字面がのっぺりとしてしまい、長文になると黒潰れしたように見えるという観点から敬遠されていました。
また、シンプルな分感情が伝わりにくいため、小説などには向いていないとされいます。
WEBサイトの場合、潰れにくいため長文の箇所でもゴシック体を使う場合が多いのですが、この場合、文字間隔や行間を広げてあげることでより読みやすくなります。
個人的には行間は一文字分くらい開けてあげること、太さはできるだけ細いものを選ぶことで黒塗りされたイメージを解消することができます。
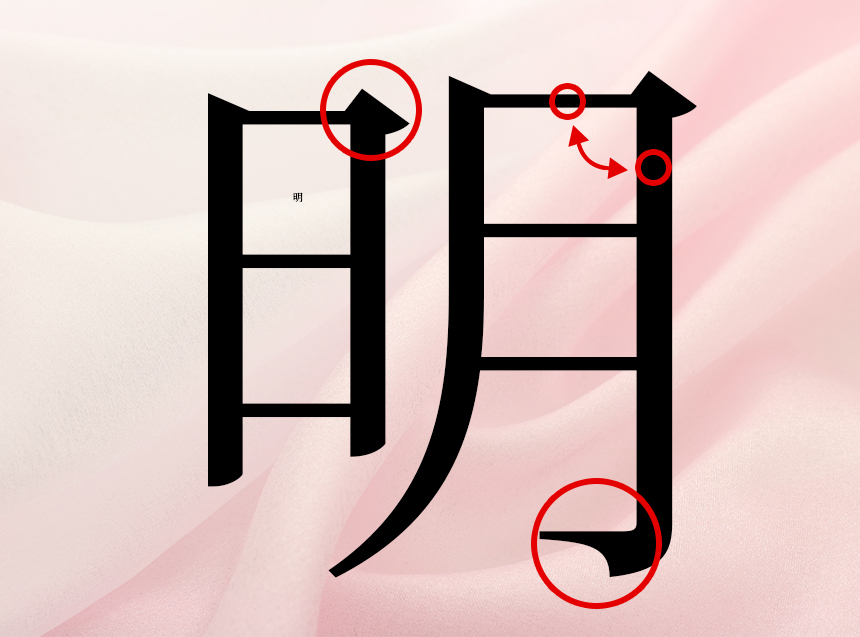
明朝体の特徴

①筆で書いたような装飾のある書体
筆で書いたようにトメ・ハネがあり、線の太さは均衡ではなく、強弱があるのが特徴です。
ゴシック体ほどではありませんが、視認性が高く、線の太さに強弱があるので語彙が理解しやすいという利点があります。
②文字の判別がしやすい
横の線に対して縦の線が太く、ウロコなどの特徴がある書体あり、判別がしやすいのが特徴です。判別がしやすい分、読み続けたときに疲れにくいため長文に向いています。
③印刷物で使うならこっち
装飾があることで判別がしやすく、リズムもできるので読んでいても疲れにくく、飽きずらいため、教科書などを除き、新聞や書籍などDTPのほとんどで明朝体は使われています。
④どんなイメージを持たせるのか
線に強弱があり、優雅で落ち着いたイメージを持つ書体のため「女性的」「優雅・上品・高級感」「大人っぽい」という様なイメージを与えます。
WEBでは商品LPなど、緩急をつける場面でよく見られ、太さによって、インパクトや和風テイストなものから、補足することで繊細さを表現することもできます。
⑤デメリットもある
文字の判別がしやすく、長文向きではありますが、WEBページなど、解像度が低い媒体ではかえって文字がつぶれてしまい判別がしにくくなる場合があります。
そのため、長文での使用は印刷物が多く、WEBサイトで使用する場合はキャッチコピーや見出し部分に使うことでそのコンテンツの雰囲気やブランディング的な要素として使う場合が多いです。
また、この“判別しやすく可読性が高い”と言われている件ですが、実は条件があり、フォントの線が細い場合となります。
太くしてしまうとやはり文章が黒潰れしているように見えてしまいますね。
その他の書体

僕はひとまとめにユニークフォントと括ってしまっていますが、筆書体やデザイン書体はどうかというと、
基本的には「メインでは使わない」が結論です。
太いインパクトのある筆文字や特殊な装飾のついた文字は、印象だったり見栄えの部分ではアイキャッチとして効果的ですが、
「読ませる」という意図では単純に可読性が低いためオススメはできません(笑)
ただし、
こちらも広義に括ってしまっているので例えばそこまで可読性低くない書体ももちろんあり、サイトのブランデイングとしてマッチしていれば見出しなどには使用することもあります。
また、筆書体のくくりで教科書体がありますが、こちらは文字通り教科書に使われているフォントで、実際に普段描いているトメ、ハネに近い文字が特徴です。
手書きの雰囲気が強い筆書体の中では見やすくなじみがあり、長文にも使いやすい書体です。
このようにユニークフォントはあげればキリがないのですが、
簡単にまとめると、「装飾や個性が強いほど読みにくい!」と覚えてもらえれば良いかと思います。
まとめ
最後に簡単におさらいをすると、
WEBデザインの際に使うフォントの場合
・本文テキストに使用するなら細めのゴシック体が最も見やすい。
・見出しでインパクトを出すなら太めの書体(ゴシックでも明朝でも)
・キャッチコピーや見出しはターゲット層によって変わる

基本としてこちらの3点をベースにすれば数あるフォントから選ぶときの指標になるのではないでしょうか?
ちなみに最近の僕のブームは「游ゴシック体」です。
また、デザインの際はadobefontなどを参考にするとwebでも対応可能なフォントが使えます!
それではまた!