こんにちは!コーダーのだいちゃんです。
サイト制作にあたってgif画像を使用することってたまにありますよね。
今回はphotoshopでgif画像を制作する手順を紹介したいと思います。
gif画像では複数の画像を組み合わせることで映像のように見せています。パラパラ漫画の要領です。
今回はこちらのタイヤの画像をアニメーションにしてコロコロと動かしてみたいと思います。画像自体にもよりますが滑らかに動かすなら10枚以上は差分を用意した方が良いです。

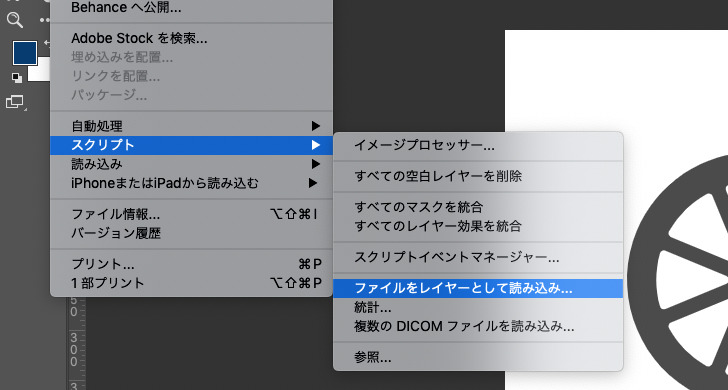
画像をレイヤーとして読み込む
①用意した画像を選択

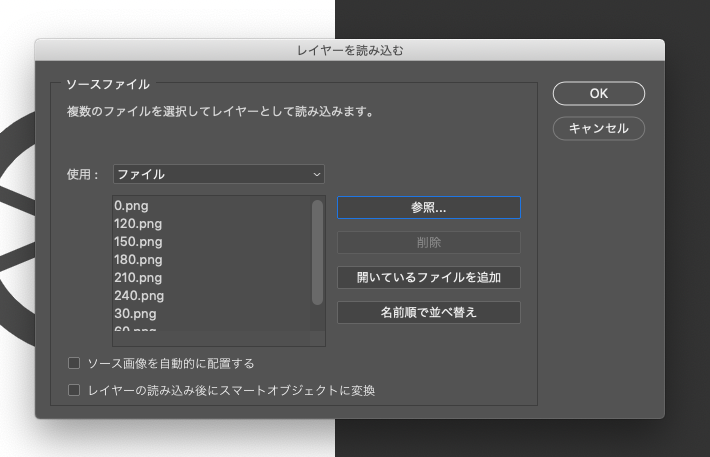
ファイル→スクリプト→ファイルで読み込ませたい画像を選択します。
②レイヤーとして読み込み

全ての画像を選びOKを押すと画像ファイルがレイヤーとして読み込まれます。
フレームアニメーションの作成
①タイムラインパネルを開く

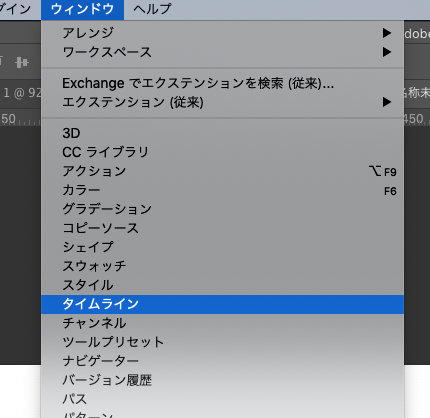
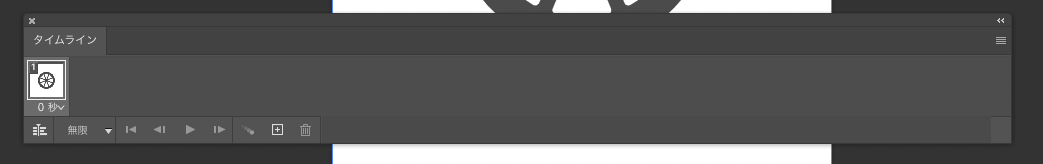
ウィンドウ→タイムラインを選択しタイムラインパネルを開きます。アニメーションを作るための編集パネルです。
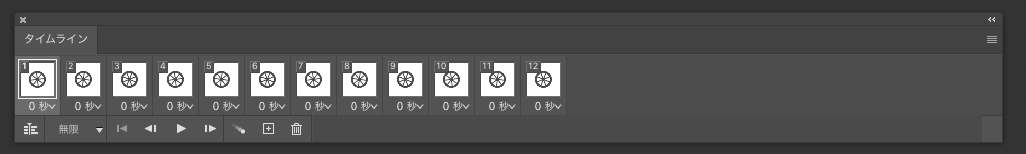
②レイヤーをフレームにする


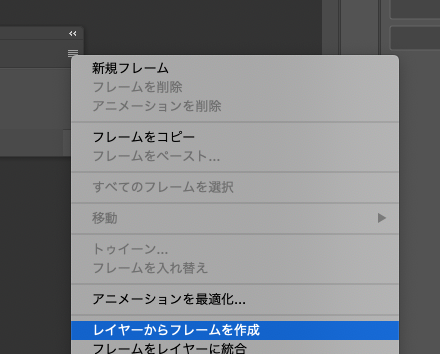
タイムラインパネルの右上のバーから「レイヤーからフレームを作成」を選択することで各レイヤーがアニメーションのフレームとして読み込まれます。このフレームが一枚ずつの絵となってアニメーションになります。
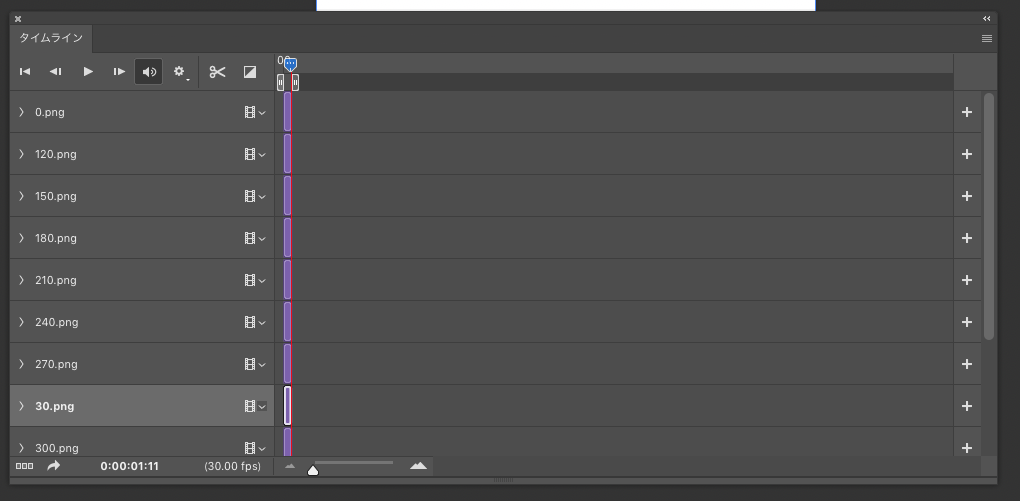
③秒数、順番、表示タイミングを調整

左下のアイコンからタイムラインパネルの調整画面が開きますので各フレームの秒数、順番、表示タイミングなどを調整します。
④アニメーションの確認

再生ボタンを押して、予定通りの動きになっていればOKです。
gif形式で書き出し
出来上がったらgif形式で書き出して完成です!

いかがだったでしょうか。めちゃくちゃ簡単ですよね!
gif画像自体を作ることは簡単なので、使う画像を凝ったものにしたり、動きにこだわってみるのも面白そうですね。
アニメーションは様々な方法で作ることができます。簡単なものであればPhotoshop以外にもブラウザ上で作れるツールもあるので適宜簡単な方法で作っていただければ問題ないです。
今後はAfter effectsを使った凝ったアニメーション(モーショングラフィックス)を用いた動くロゴの作り方なんかも紹介したいと思います!
-
Prev

【無料】LP制作(ランディングページ)にそのまま使えるLP構成・テンプレート配布
-
Next
【最大100万円】小規模事業者持続化補助金の新設枠 ≪低感染リスク型ビジネス枠≫ のサポートを開始しました!