こんにちは!なかしです。
Web制作をしていると、サイト内にインスタの投稿を埋め込むことって多いですよね。
今回は、インスタの投稿を無料で
しかもレイアウトを自由にカスタマイズして表示できる『SnapWiget』の使い方についてご紹介します!
使い方
まずは、SnapWigetでアカウントを作成してみましよう。
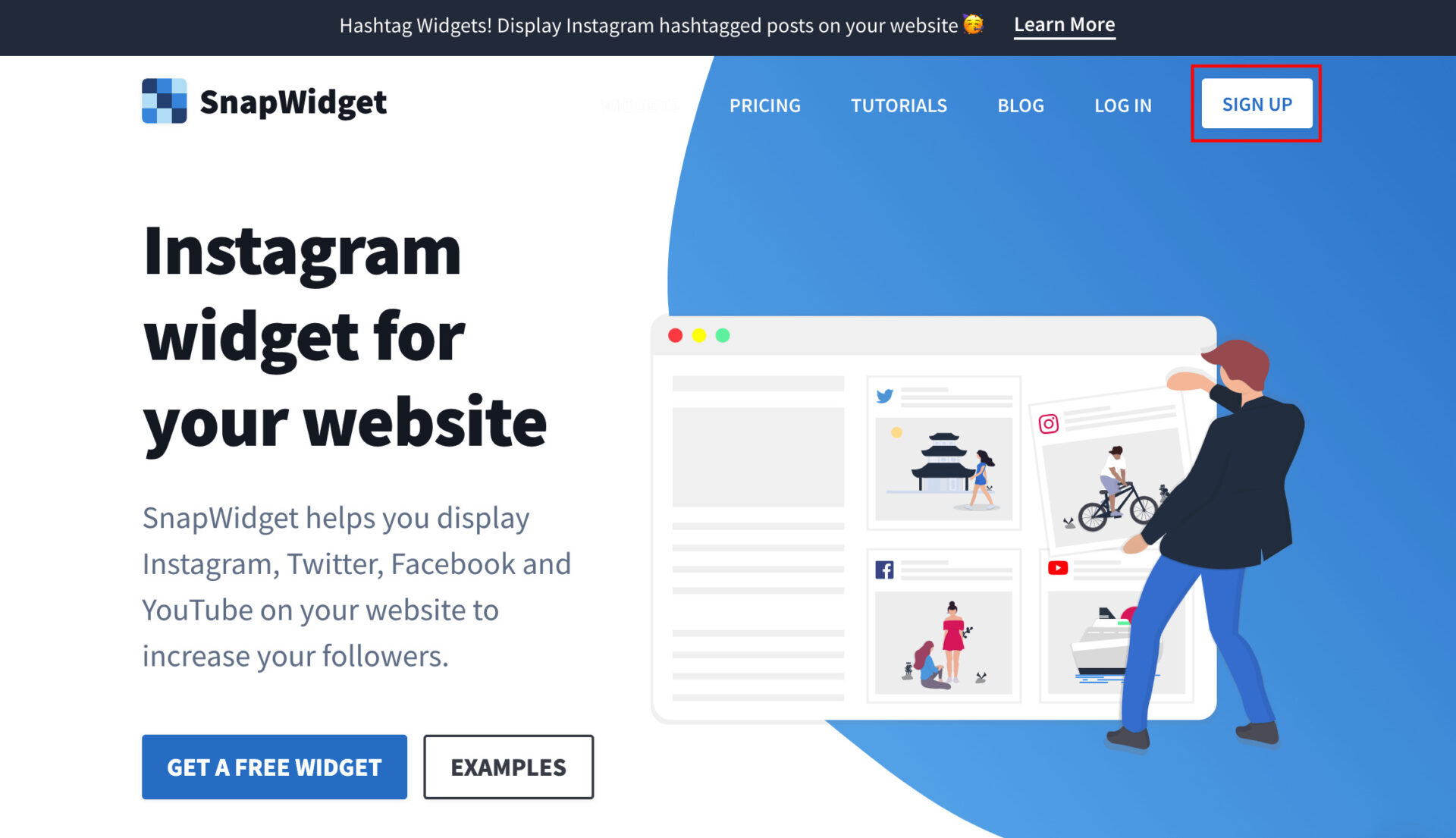
SnapWidget公式サイトはこちらから。

右上の『SIGN UP』を押下してSnapWigetのアカウントを作成し、
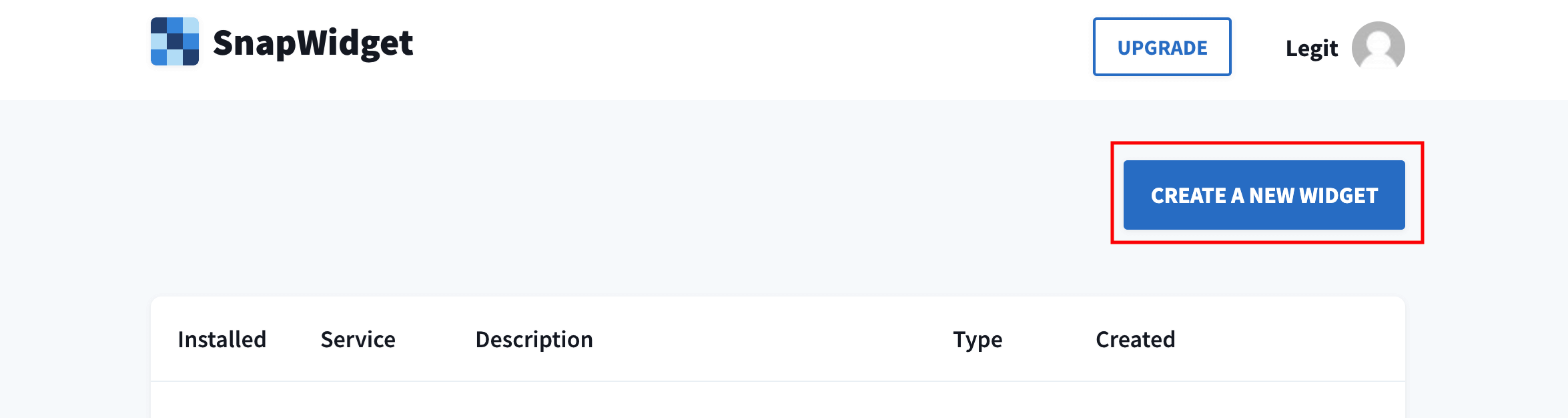
ログインして『CREATE A NEW WIGET』ボタンを押下してください。

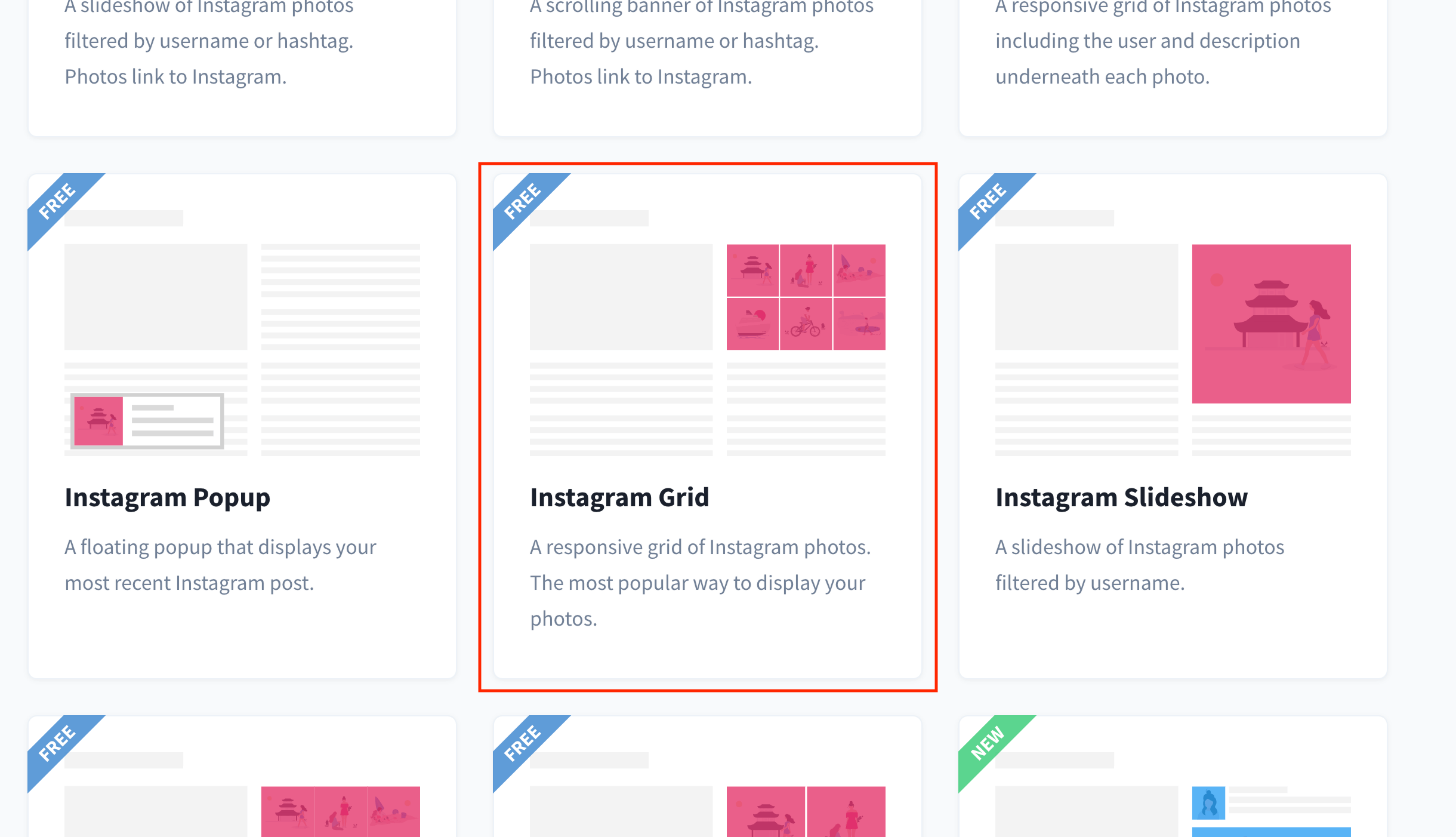
大枠の形を選択するページに遷移するので、
表示させたい形のテンプレートを選択しましょう。
今回は『Instagram Grid』を選択してみます。

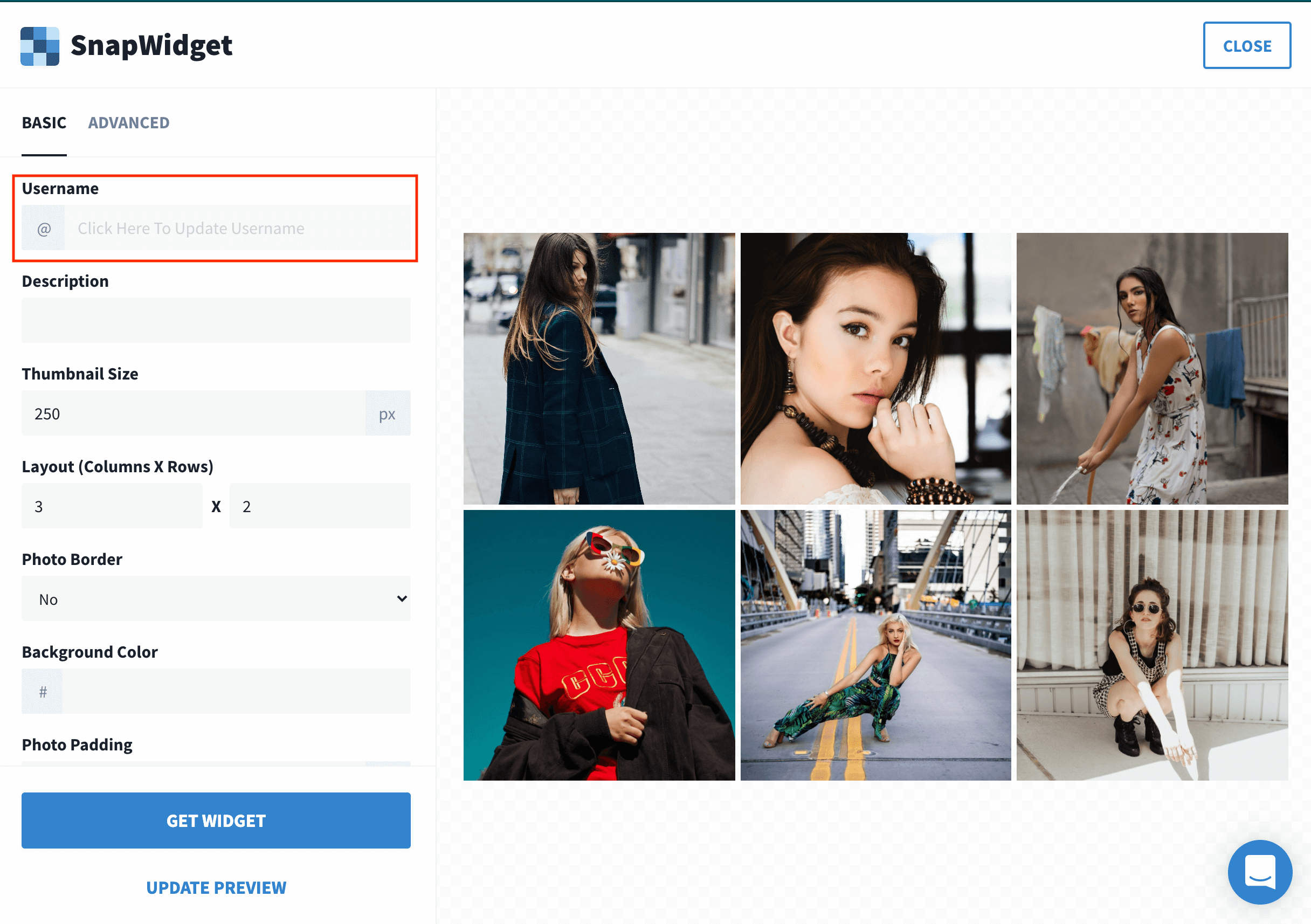
細かいレイアウトを指定できるページに遷移しました。
まずは左サイドメニューのUsernameの部分にInstagramのアカウントを入力します。

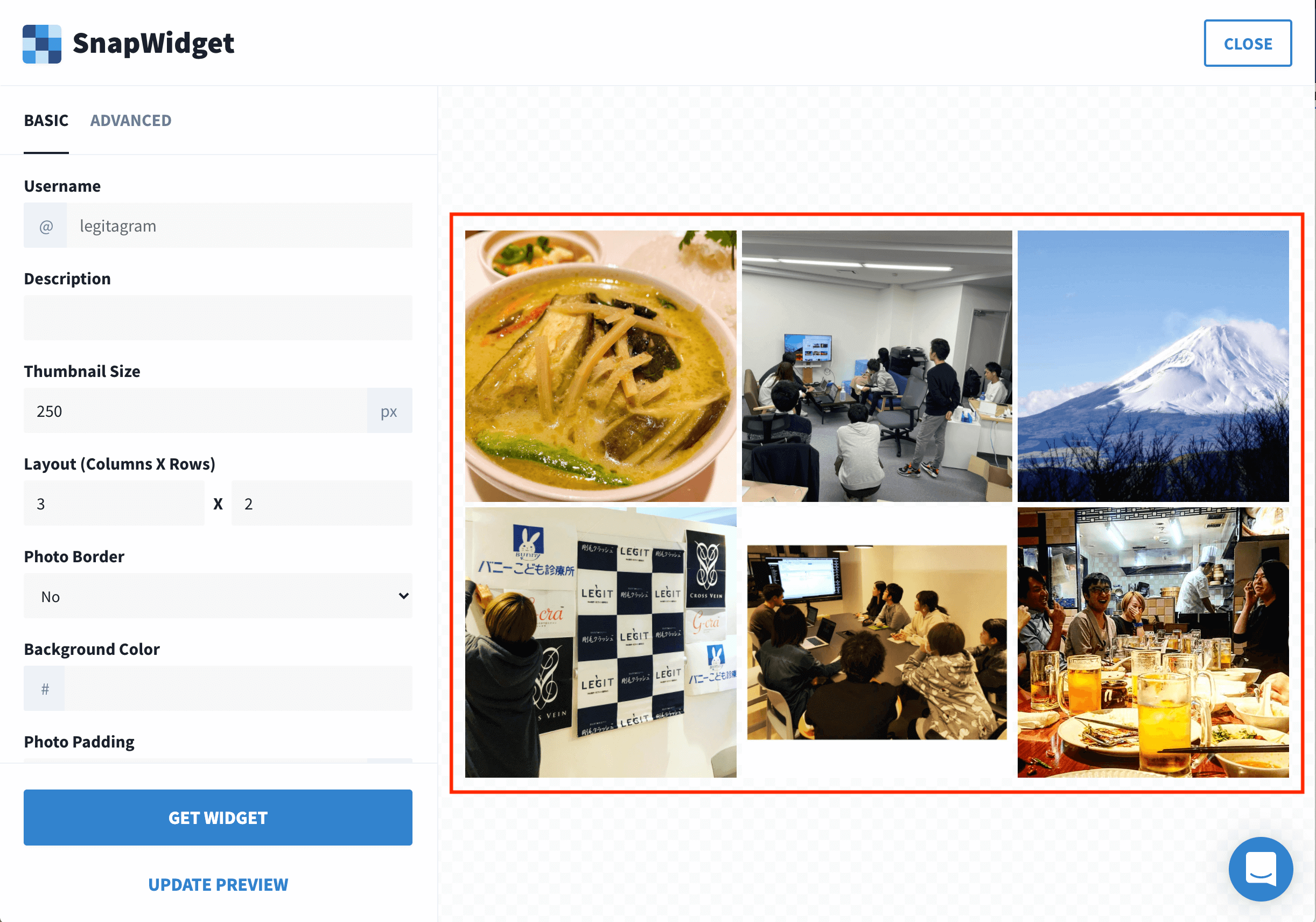
ログインすると、右エリアがアカウントの最新投稿に切り替わります。

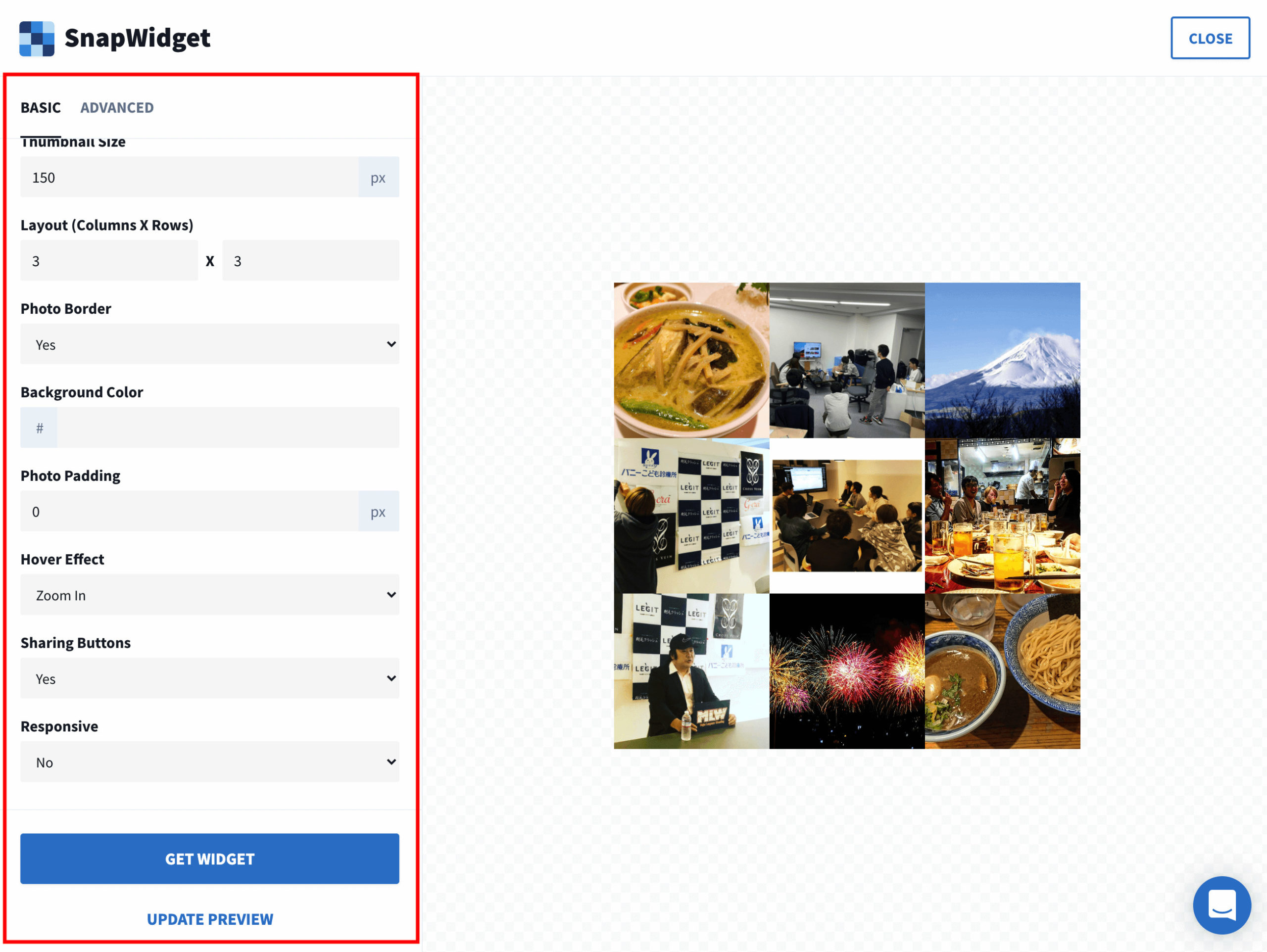
左側のメニューでカラムの個数やホバー時のエフェクトを変更できるので、自由にカスタマイズしていきます。

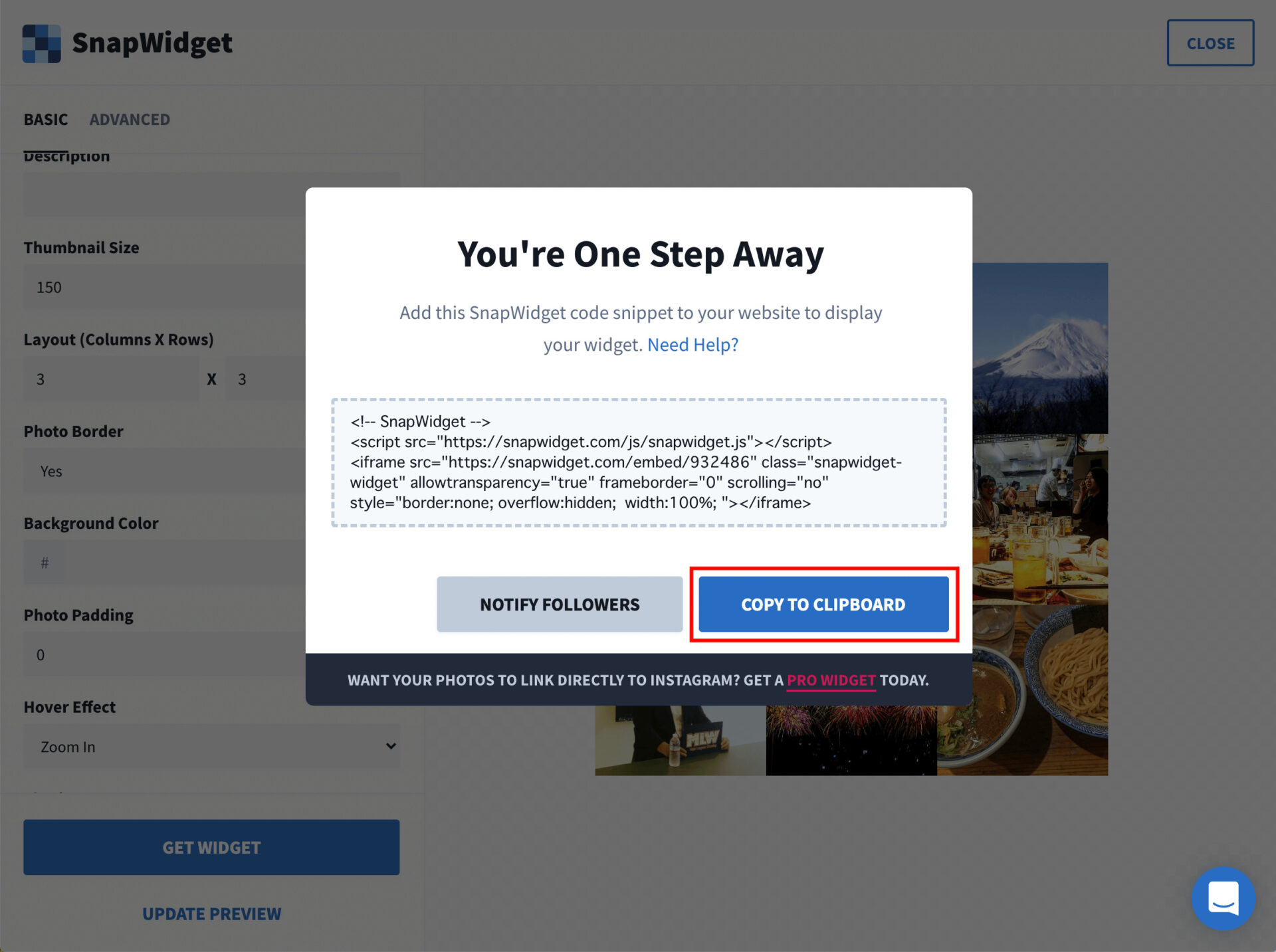
カスタマイズが完了したら、サイドメニュー下部にある『GET WIGET』ボタンを押下すると
埋め込み用のタグが生成されます。
『COPY TO CLOPBOARD』押下でコードをコピーし、サイト内の表示させたい部分に追加してみると・・・

こんな感じで簡単に表示することができました!!
メリットとデメリット
私が何度も使ってみて感じたことは、下記の通りです。
メリット
・無料で作成できる
・レスポンシブレイアウトにも対応可能
・一つのSnapWigetアカウントで複数のインスタアカウントを管理できる
・TwitterやFacebook、YouTubeにも対応できる
デメリット
・無料版はSnapWigetのサイトを経由しないとインスタのページに遷移できない
特に良いと思った点は、無料で導入できるのに色々とカスタマイズができるところで、
逆にちょっと・・・と感じたのは写真をクリックするとSnapWidgetのサイト内のページに遷移してしまい、インスタの投稿ページに直接遷移できないという部分でした。
※有料プランにするとインスタの投稿ページに直リンクできるようです。
最後に
いかがでしたか?
無料で利用できるツールなので、サイト内にインスタなどのSNSの情報を埋め込みたい場合はぜひ使ってみてください!