ブックマークが散らかってる皆さん!こんにちは、こんばんは!
はじめまして!新人デザイナーの内藤です!
レジットに入ってから日頃のインプットアウトプットの量がとにかく増えました。
今まで電車ではアニメを見るやら寝るやらしていましたが、最近はデザイナーさん方のnoteやtwitterを漁るのが習慣になりつつあり、おっ今の自分いいぞ〜!になっています。
…が

気づいたらブックマーク欄が地獄のようになっていました
今回は流行りのnotionを使って、この地獄を解決していこうと思います。
汚いブックマークが引き起こす悪循
ブックマーク欄を掃除していくにあたって、そもそもブックマーク欄が汚いと何がダメなのか、整理しておこうと思います。
・ブックマークを探すのに無駄な頭と時間を使う
整理されていないとブックマークを探すのにも一苦労。時間だけ費やしているようで、頭も疲弊します。
・しまいにはブックマークを探すのを諦める
そしてしばらくたってそもそもブックマークしてないんじゃないか?とすら思い出して、探すのを諦めます。
ここまでかけた時間と労力はなんだったんでしょう…。
・インプットが苦痛になる
これが積み重なり、やがってインプットが苦痛になります。
ブックマーク欄は自分だけの辞書とも言えます。その索引がろくにできなかったら、勉強も進みません。
ブックマーク環境を整えることで、アクセスがスムーズになり、余計な頭と時間を使わず、インプットも楽しくなるはずです。
早速この散らかったブックマーク欄を、notionを使って解決していきましょう
notionでブックマークを管理する
- notionでブックマークページをカスタマイズ
- web clipperでnotionへ保存
やることはたったのこれだけ。
散らかったブックマークから目を背けてきたそこのあなたも!
私と一緒にがんばってみましょう〜〜!
notionでブックマークページをカスタマイズ
まず新規ページ「ブックマーク」作成します。

そしてここに環境を作っていきます。
これがめちゃくちゃ重要です。ただページを用意しただけでは、また同じ地獄を生み出してしまいます。
ちなみに私はnotionでの前科もすでにあります!
ちょっとは反省したようで先ほどの地獄よか綺麗ですが、結局また縦に伸びていくばかりで探すのに苦労します…。

こうなってしまわないように、住み良い環境にするのです…!
+からTable-Inlineを設置してみましょう。
 表が出てくるので、これを使い勝手が良いようにカスタマイズしていきます。
表が出てくるので、これを使い勝手が良いようにカスタマイズしていきます。
notionはまだ日本語対応していないので英語に抵抗を感じる方はささっと日本語に書き換えちゃいましょう。

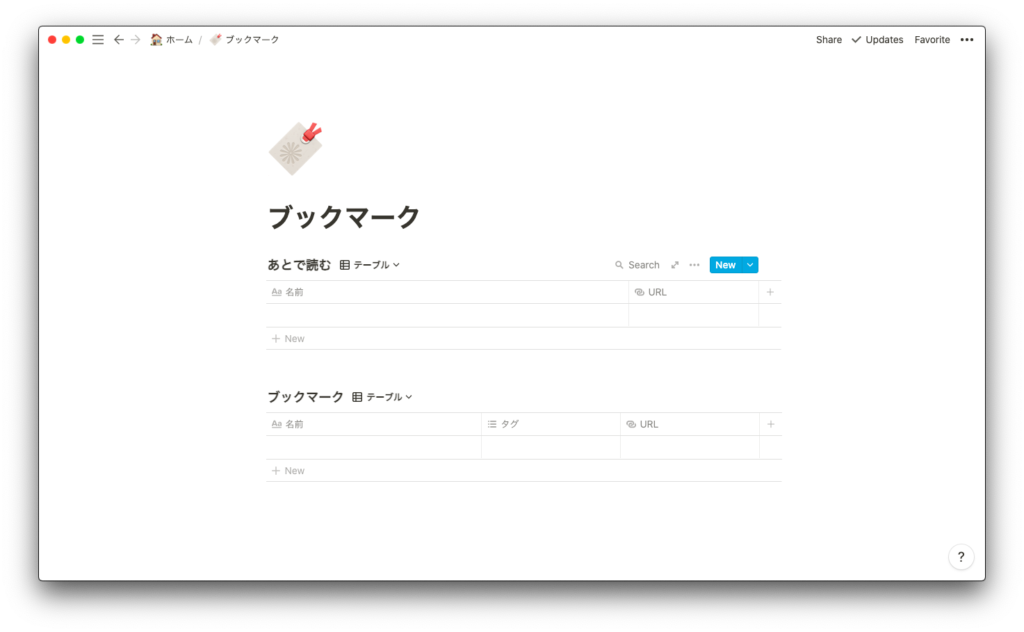
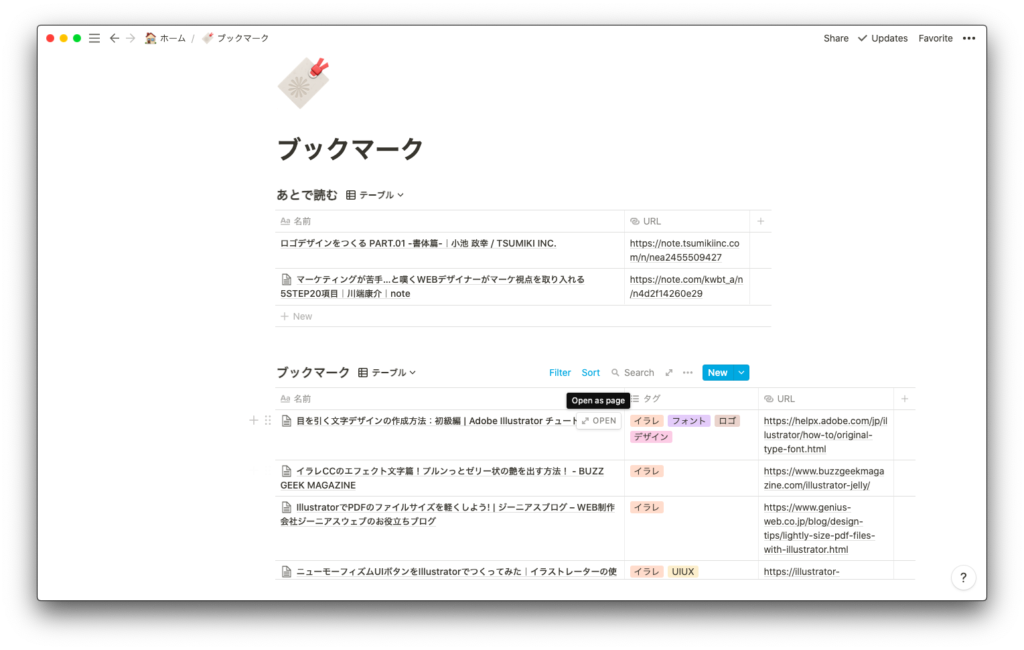
はい。こんな感じになりました。
リーデディングリストを上に、ブックマークリストを下に置いています。
読み終えたものは下のブックマークリストにドラッグ移動して収納するという算段です。
(この操作感が結構notionの良さだったりするのかもしれませんね)
そしてブックマークリストにはタグ要素を追加。
これだけでタグでブックマーク検索できるようになっています。
フォルダ管理からタグ管理への移行の瞬間です…!
ブックマーク登録する時を思い出すと、格納するフォルダに悩む過程があったんですよね。
「これはジャンルでいえばグラフィック…?でもwebに応用したいし、ツールで言えばイラレだし…」
これがあの地獄が生まれた原因でもあるのかなと思います。
複数の属性を与えられるタグ管理なら、そう悩むこともなくなるでしょう。
web clipperでnotionへ保存
では実際に作ったページにブックマークを登録していきましょう。
chromの拡張機能、notionのwebクリッパーを以下からダウンロードしてください。
https://chrome.google.com/webstore/detail/notion-web-clipper/knheggckgoiihginacbkhaalnibhilkk
ダウンロードできたらタブのパズルアイコンにnotionのアイコンが表示されるので、クリック。
最初だけログインして、以上で連携は完了です。
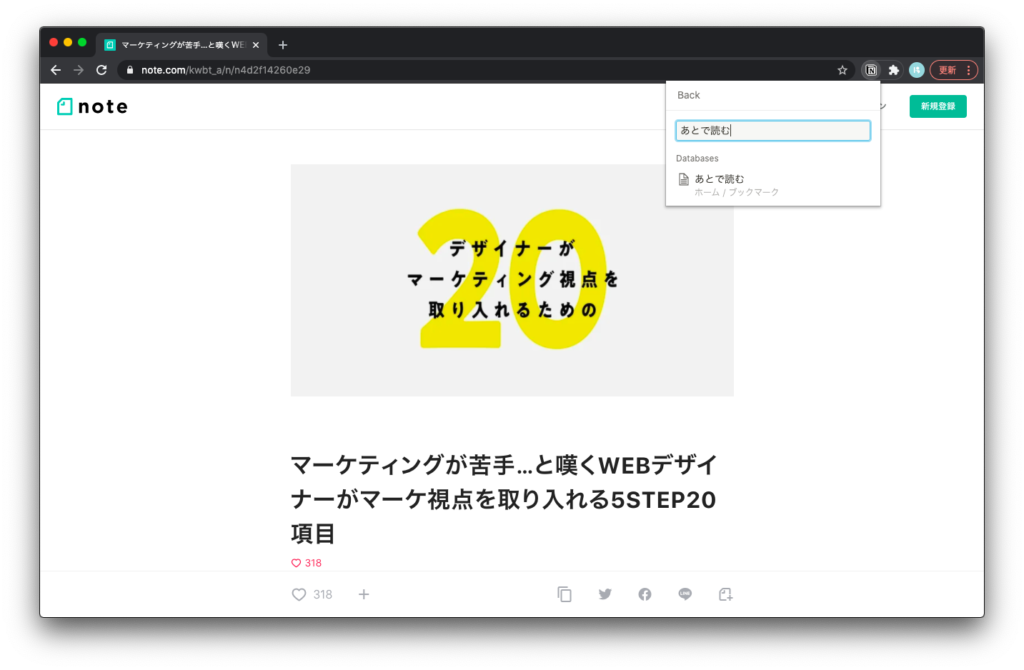
実際に「あとで読む」にあとで読むつもりのページを登録してみます。
登録したいページを開いた状態でnotionアイコンをクリック。

リーディングリスト表のタイトルである「あとで読む」を入力。
候補が出て来るので選択。(2回目以降は自動で出てくるのでこの手間はありません)
(ちなみにnotionにも階層があり、正式には「ホーム/ブックマーク/あとで読む」になっています)
save pageで保存完了です。
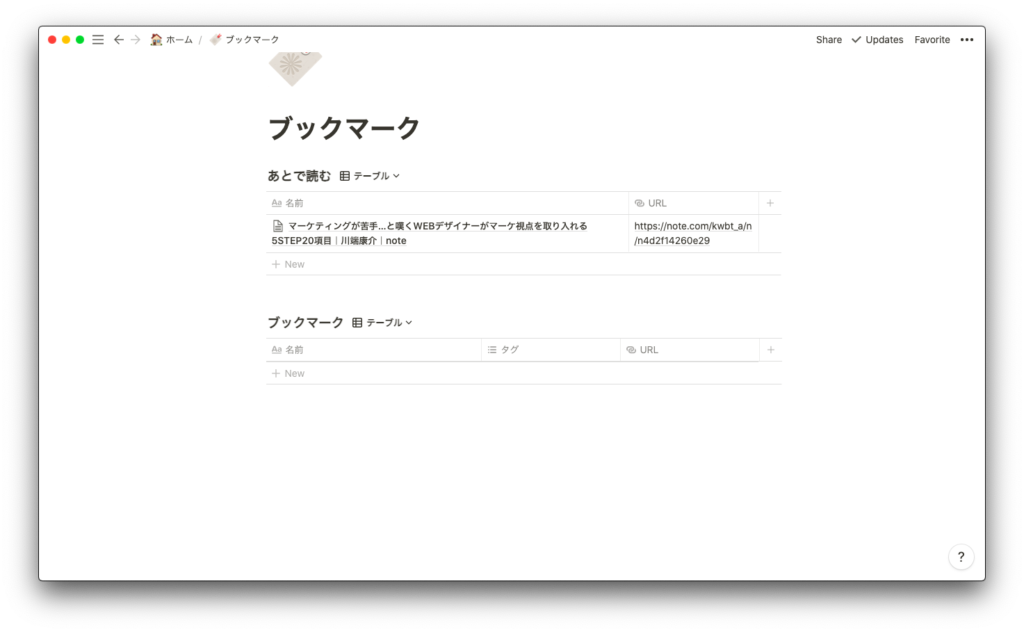
notionを開いてみると…

!!!
この通り、テンプレート内にしっかり追加されています!嬉しい!
この要領でいくつか追加していきます。(コマンドは⌘+Shift+K → Enter)

貯めている感があってすでにちょっと楽しいです。
お待ちかねのタグも付与していきます。フォルダを分けるわけではなく収納場所は変わらないので気楽に。

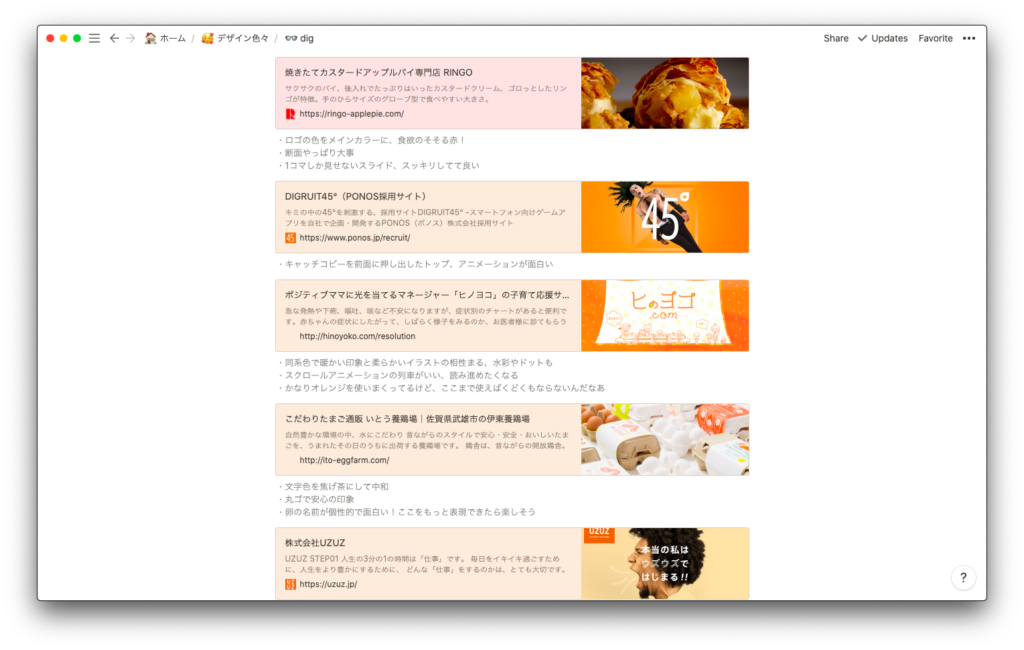
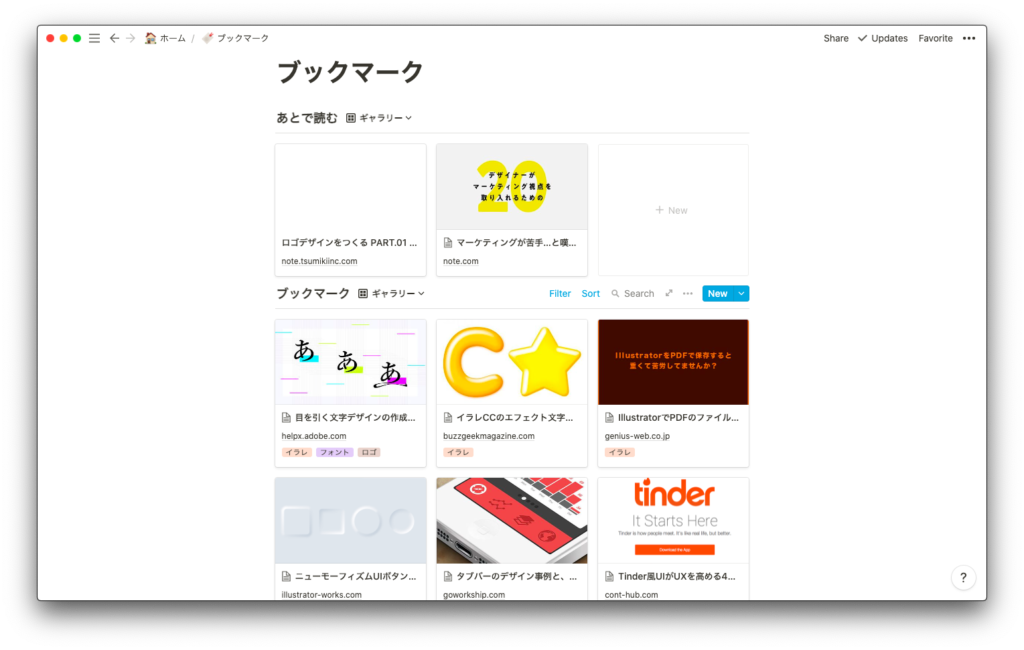
ついでにAdd a viewから表示をテーブル形式からギャラリー形式にしました。
編集はテーブルの方がしやすいですが、探すときはこっちの方が見やすくて良さそう。
(ちなみにギャラリー表示ではカードをクリックすると、notion内でページ先のテキストと画像が表示されます。手っ取り早くウェブ上でアクセスするためには、propartiesからURLを表示しておいて、URLをクリックしましょう。)
そしてそして
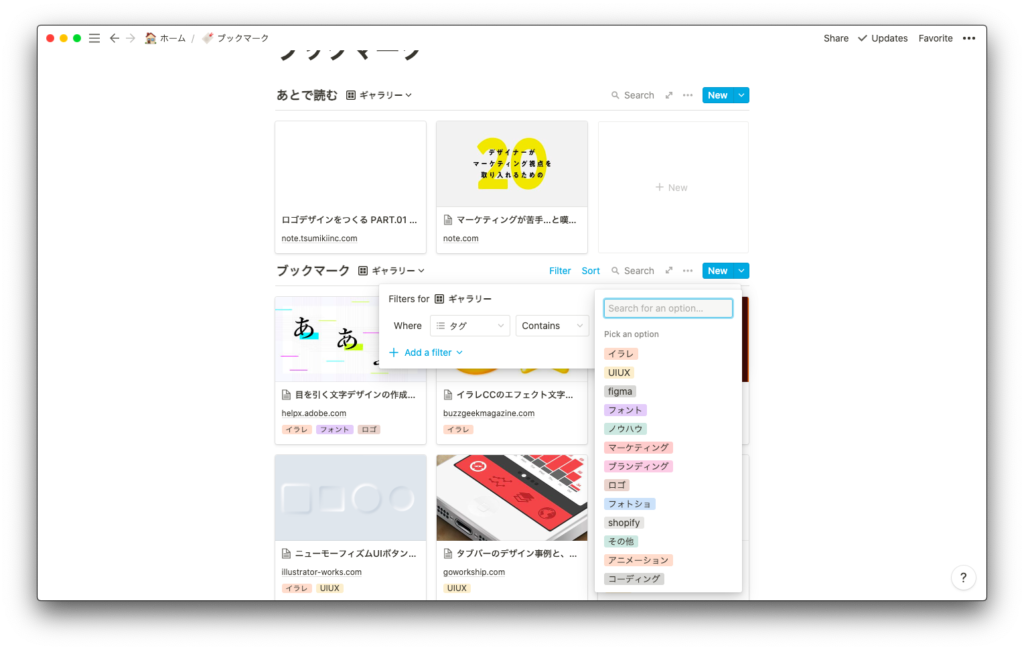
実際にブックマークをタグで探すには、Filterを出しておきます。
Filterの条件をタグにしておけば、あとはタグを選ぶだけです。
移動することなく、スイスイタグ内を行き来できます。
一覧を見たいときはis not emptyを選択すればオッケー!
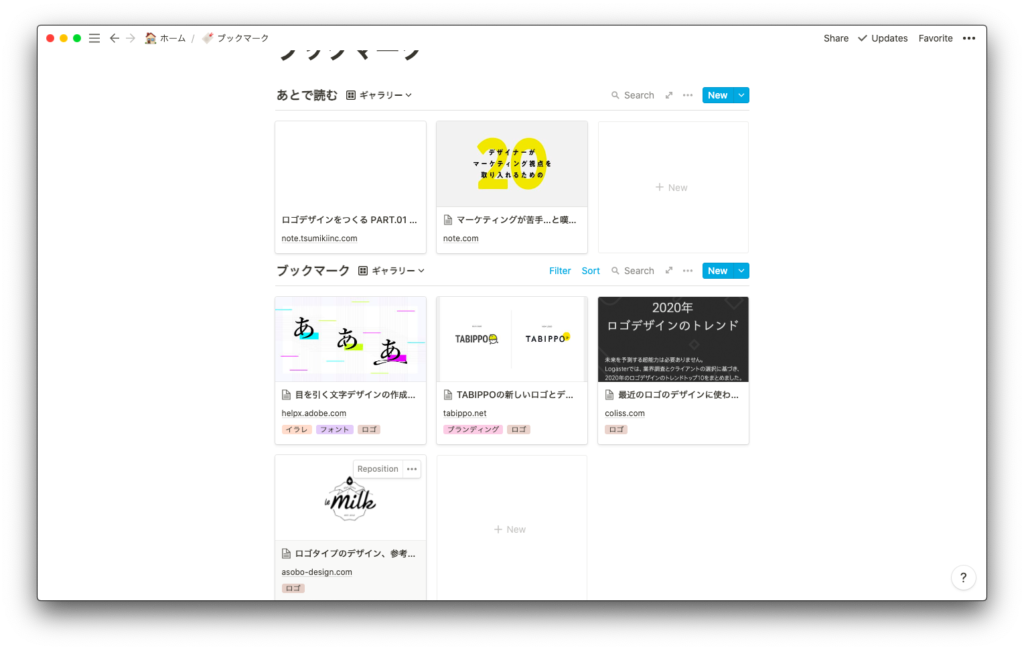
試しにロゴを選んでみます。


ロゴのタグがついたページのみが表示されました!
もちろんfilterをタグではなく名前にして、あやふやな記憶からブックマークのページ名で検索するのもありです。
まだまだ改善点は出てきそうですが、notionできることがあまりに多すぎるので、ブックマーク編はこれにて終了です。
カスタマイズは無限大!
これでブックマークを探すのもカンタンに、ブックマークを管理するのも楽しくなりました。
もうブックマークが散らかることはない…はず!
今回はブックマークを管理するための最低限のカスタマイズを紹介しましたが、
notionのカスタマイズは無限大です!
ぜひここから自分に合ったカスタマイズを模索してみてください。