こんにちわ WEB部の小沢です。
前回ご紹介しました『シネマグラフ』
今回は、実際に作り方をご紹介します!
シネマグラフはJamie Beck氏とKevin Burg氏がブログ「From Me to You」の中で初めて紹介した手法です。『こちら』で他の作品もチェックしてみてください。

早速、米Lifehackerでもサンプルを作ってみました。鼻をグリグリほじるちょっとふざけたアニメーションがご覧いただけたはずです。今回は、このシネマグラフをどうやって作ったかを紹介します。あなたも自分の作品を作ってみてください。動画で見るのが一番わかりやすいので、まずは冒頭の動画をチェックしてください。以下に、詳しい手順を書いておきます。
ステップ 1:アイデアを考え、短い動画を撮る

まず、動画クリップを作成します。何か特徴的な動きが入っているといいでしょう。例えば、前出のコーヒーをスプーンでかき混ぜたり、鼻をほじったりする動画です。注意点は、動きのある部分と動きのない背景部分の両方をフレームに収めなくてはいけないことです。
アイデアが固まったら短い動画を撮影します。なるべくシンプルにしてください。尺が長くなるほど編集作業が大変です。初めは20縲・0フレームくらいの動画が適当でしょう。
動画を撮影したら、PCに取りこみます。
ステップ 2:Photoshopでフレームを作成する

hotoshopに動画クリップをドラッグすれば取りこみ完了です。最初のフレームが静止画のように表示されるはず。もし、Photoshopで扱えない形式の動画は、MP4に変換してから取りこんでみましょう。
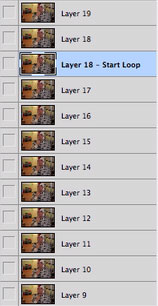
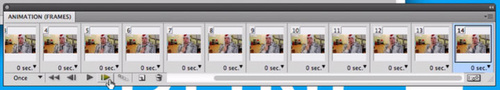
続いて、フレームをレイヤーにコピーしていきます。ウィンドウメニューからアニメーションパネルを開きます。使いたい最初のフレームまでスクロールして、すべてを選択(Command/Control+A)、コピーします。新しいファイルを作成し、レイヤーにコピーしたフレームを貼り付けます。これを各フレームで繰り返してください(1レイヤーに1フレームを割り当てる)。作業が完了したら、動画クリップは閉じておきましょう。
ステップ 3:動きのある部分を抜き出す

このステップに一番時間がかかります。すべてのフレームから、動かしたくない背景部分を削除する作業です。多角形選択ツールでフレームの中の動きのある部分を囲んで、選択範囲を反転(Command/Control+Shift+I)、「境界線を調整」パネルを開き(Command/Control+Option/Alt+R)、境界線を少しぼかします。これで輪郭がソフトになります。調整が終わったら、Deleteキーを押して、フレームから背景部分をカットします。この手順をすべてのフレームで繰り返します。ただし、一番下のフレームは背景も残しておきましょう。
ステップ4:アニメーションの作成

最後に画像を保存します。ファイルメニューから「webおよびデバイス用に保存」を選択。プリセットで「GIF 128 ディザ」を選び、画面の右下にあるアニメーションボックスにチェックを入れて保存します。これでシネマグラフの完成です!
Adam Dachis(原文/訳:伊藤貴之)
原文リンク:http://mashable.com/2011/10/05/cinemagraphs-jamie-beck/
過去ブログ
【HPにワンポイント!!写真が動き出す!?【オシャレ】なシネマグラフGIFアニメーションTOP20】はコチラ