
こんにちはこんばんは、デザイナーの内藤です!
前回に引き続き、本日もnotionのお話です。
前回↓
notionの良さはなんといっても「カスタマイズ」!
「notion?流行ってるから入れてみたけど、ようわからんしやめよかな…」
そんなあなた!諦めないでください!notionって英語でとっつきにくく見えるけど、超超簡単なんです!
今回は超初心者に向けて、超簡単にnotionをおしゃれにカスタマイズできちゃう小技を紹介します!
実用重視でも可愛く!
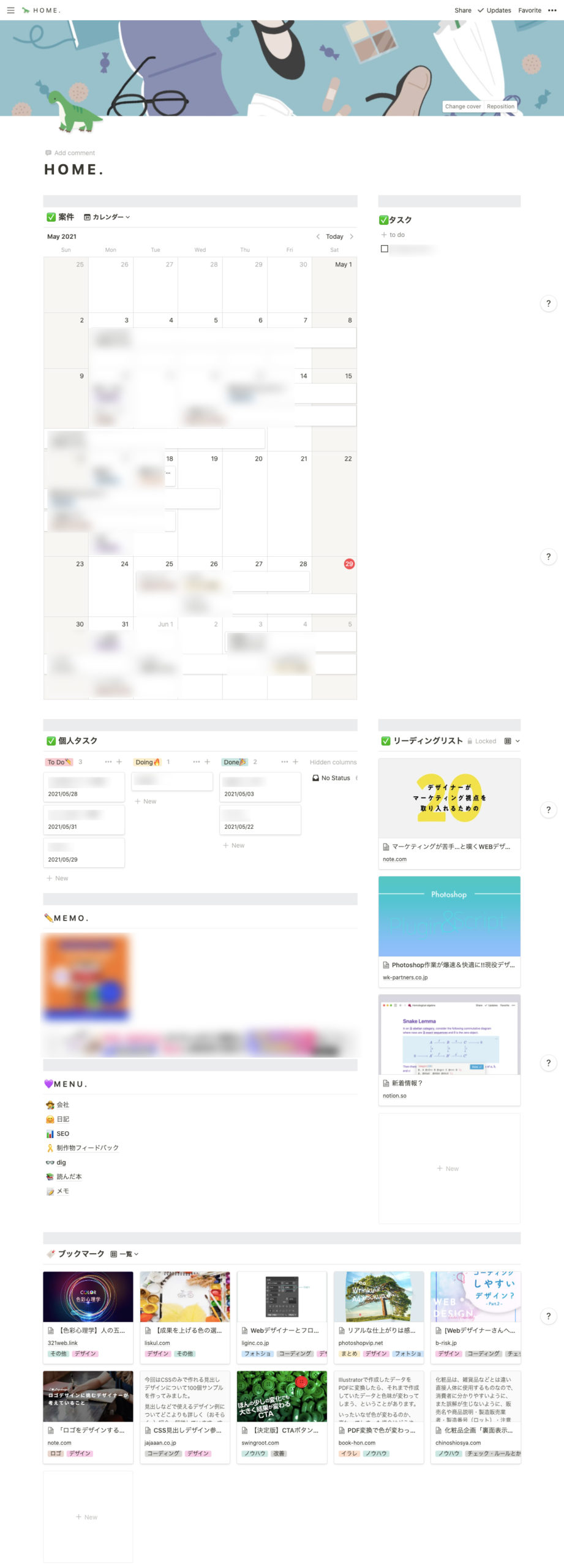
ちなみに私のnotionはこんな感じになっています。

タスク管理やリーディングリスト、ブックマークリストなどあらゆる機能を詰め込んでいますが、
その割には可愛くてお気に入りです。
どの小技もちょっとの手間ですぐ作れるので、ぜひやってみてください。
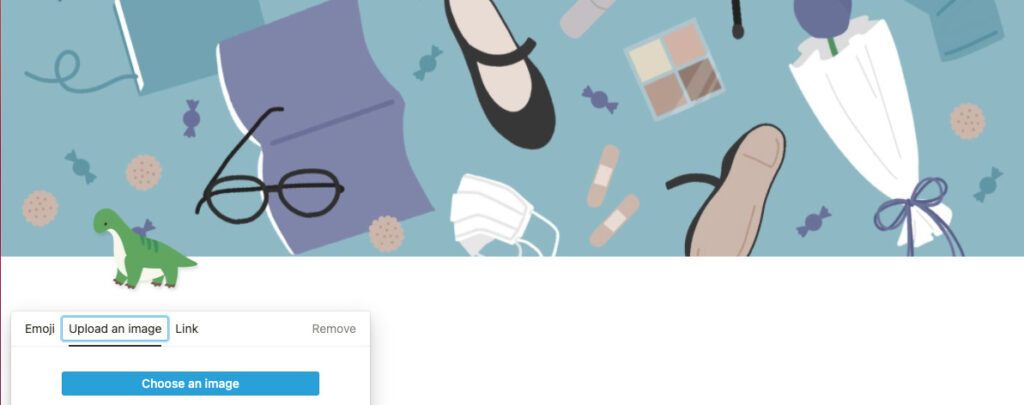
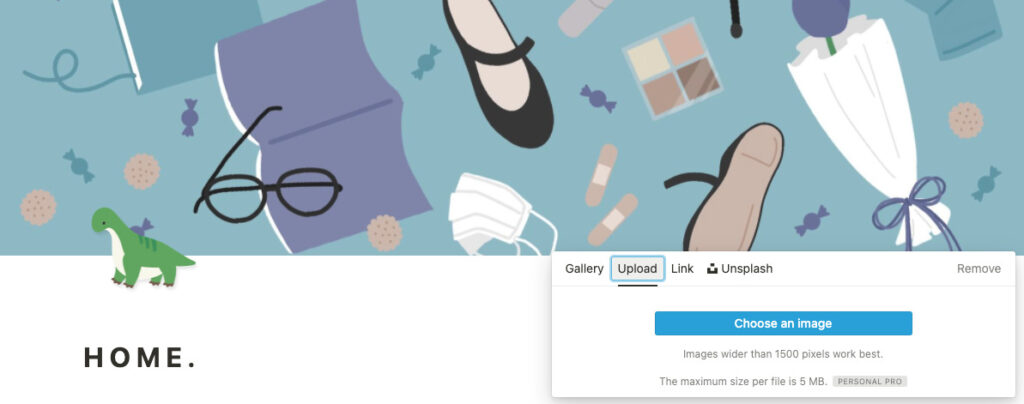
ヘッダー画像・アイコン画像をカスタマイズする
一番目立つヘッダー・アイコン部分をカスタマイズするだけで、一気に雰囲気が変わり、自分だけのページになります。
それぞれヘッダー・アイコン部分をタッチすると、以下のようにアップロードできます。
ぜひ好きなイラストや写真を入れてみてください。


フォントを変える
右上の「•••」からフォントを変えることができます。
これだけでガラッと雰囲気が変わります。


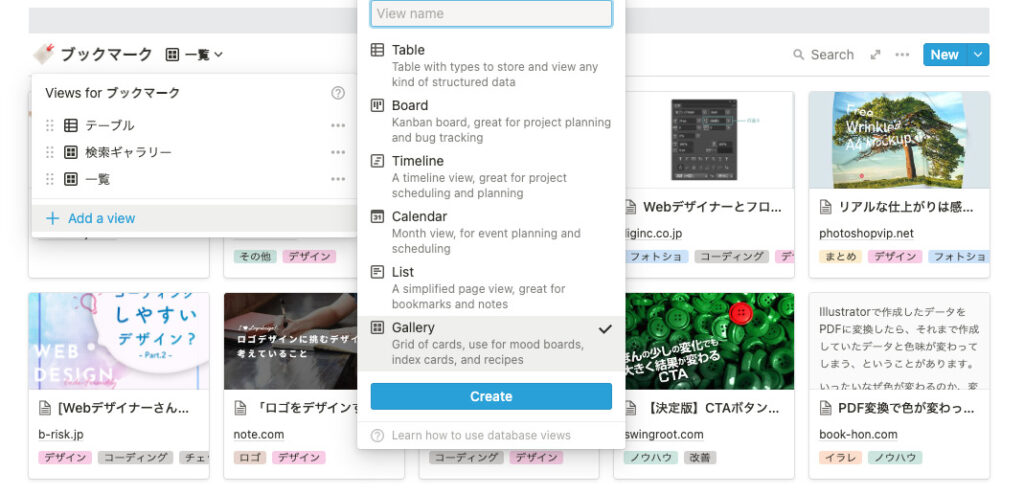
ギャラリー表示をする
viewをギャラリーにすると、サムネイル画像でページを整理することができます。
画像が表示されるだけで画面が華やかになるし、何より整理もしやすいので、ぜひ入れておきたいviewです。

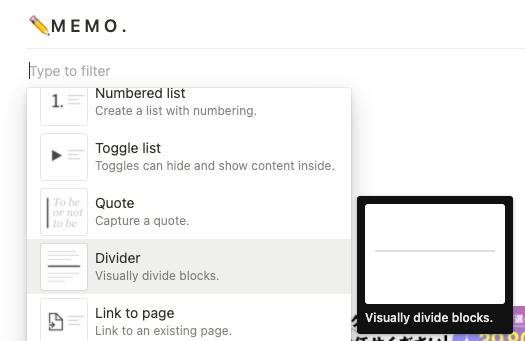
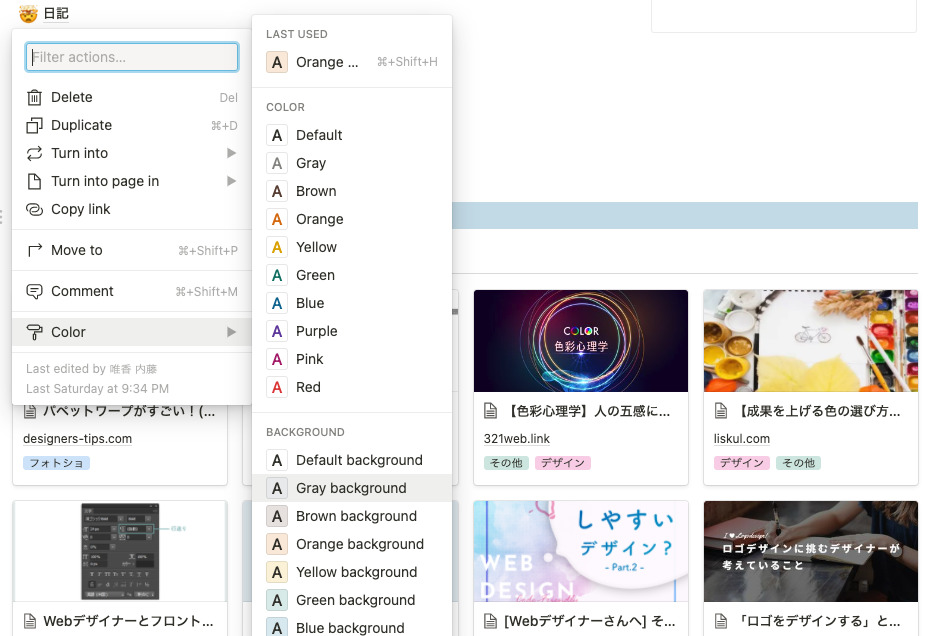
線を引く
線を引く方法は2つあります。
①元々機能として用意されているのはDividerという機能。

② background-color で行自体にに色をつける
Divederはかなり細い線でブロックの区切りには心許ないので、以下の引き方もおすすめしています。
これなら1行分色が塗られるので、かなりブロックが整理されます。

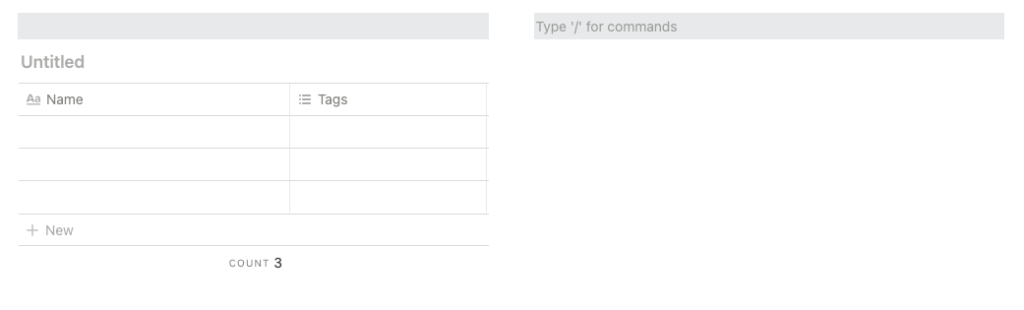
ブロックを2列に分ける
機能を1ページにたくさん詰め込もうとするとどんどん縦長になってしまい、見にくくなってしまいます。
そこで画面を2列に分けるのがおすすめです。
インライン要素同士でいきなり2列にすることはできないのですが、一手間加えればインライン要素も2列にできます。
そのためには、最初にベーシックブロックで2列の状態を作ります
あとはそ直下にそれぞれインライン要素を配置するだけです。

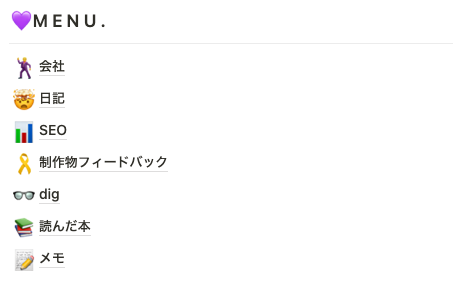
絵文字を活用する
最後に最も簡単な絵文字の活用!
当たり前なようで、iosの絵文字をアイコンとして活用するのも、notionの大きな特徴なんです。
かなりお手軽にわかりやすく可愛くできるので、率先して使っていきましょう!

まとめ
今回は超初心者に向けて超簡単な小技を紹介しました。
notion超初心者から初心者へと進歩し、今ではnotionが大好きです!
これからもレジットブログでnotion情報をまとめていくので、ぜひチェックしてみてください!



















