
デザイナーの旅田です。
今回はスマホのカメラ機能を活用したAdobeのデザイン系アプリ『Adobe Capture』を紹介します。
はじめに、断言しておきます。
デザイナーでこのアプリを知らない方は、今すぐにインストールしてください!!!
App Storeはこちら、Google Playはこちら です。
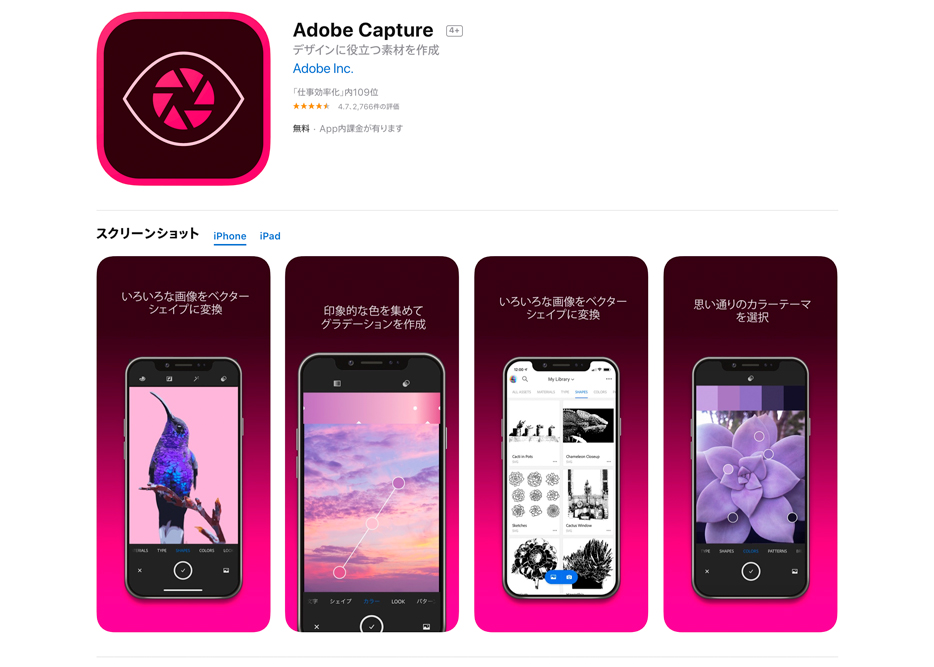
『Adobe Capture』ってナニ?

App Store の説明文によるとAdobe Captureは「デザインに役立つ素材を作成」できる「仕事効率化」アプリだそうです。
これだけだと、ちょっと分かりにくいですね。
ということで、実際に使用しながら、各機能の紹介をしていこうと思います!
7つの機能がある!

Adobe Captureには、スマホのカメラ機能を活用した7つの機能があります。
- マテリアル
- 文字
- シェイプ
- カラー
- LOOK
- パターン
- ブラシ
これらの機能がカメラアプリのインターフェイス上で自由に切り替えられるようになっています。
今回はこのうち、特にデザイナーの皆さんが今すぐ活用して「便利だ!」と思える機能5つについて紹介していきます。
【文字】

概要
これは凄いです。
カメラに写ったフォントが何か、瞬時に言い当ててしまうんですから!
だから、「このフォント、何だっけ?」というとき、Adobe Captureを起動して、パチリとするだけで解決する訳です! ヤバすぎる!!
そればかりか、そのフォントに近いフォントまで候補として一覧化してくれたりもします。
つまり、「スタバに近いフォントって無いのかな〜?」と思い立ったときにも、スマホで撮影するだけで、答えが得られてしまうんです!
使い方
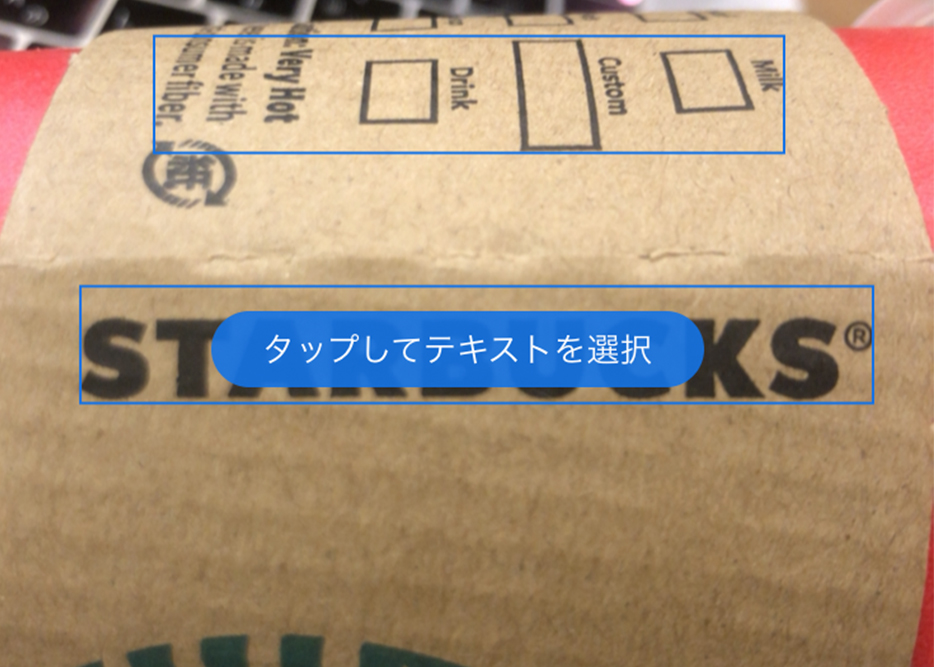
まず、アプリのカメラで対象のフォントを写します。

次に、文字として認識された部分が枠で囲われるので、調べたい文字をタップします。

すると、どうでしょう!
キャプチャーした文字に近いフォントが、一覧で表示されちゃいます!!!

更に、対象のフォントをタップして選択することで、なんと文字サイズやカーニング調整などといった編集が行えちゃうんです!!!
では、ここからは実際のキャプチャー動画をご覧ください。
補足情報となりますが、現場のデザイナーにとって更に便利なのがAdobe Fontとリンクしている点です。
つまり、PC・スマホ共にAdobe Creative Crowd(CC)アカウントにログインしていて、なおかつ探し当てたフォントがAdobe Fontに存在するものであれば、そのままPCで立ち上げたPhotoshopやIllustrator上で使用できちゃうんです!
こいつぁ便利だぜ〜〜
今回はスタバのロゴに近いフォントが複数出てきましたが、このAdobe Fontに存在するフォントであれば、もうそのままズバリ同じフォントを言い当ててくれるので、これはもう現場でも重宝しますよ。
Adobe Font公式サイトはこちら。
【シェイプ】

概要
こちらの機能、実は私もAdobe Captureとは知らず、数年前から知ってはいました。
当時は「すげー、写真撮ったらその場でベクター画像としてトレースしてくれるんや!」と、感動したのを覚えています。

こちらが当時撮影したものです。
推定4、5年前のデータになりますが、Adobeのクラウドフォルダに奇跡的に残っていました。
ご覧の通り(と言っても伝わるかどうかは微妙ですが)、当時はモノクロ限定だったほか、撮影したらそこまで細かい調整ができず、かなり荒いパスになっていました。
このため、デザインの現場レベルという意味での実用性はあまりなく、使用シーンも、写真というよりは簡単なイラストなど、限定的だったかと思います。
ところが、今やかなりレベルアップしており、カラーも対応しているほか、写真の細かなニュアンスも再現できているかと思います!
つまり、「この写真、ベクター画像にしたい!」とか、「イラスト風のポスターにしたい!」などといったデザイナーの要望に、瞬時に応えられるんですね。これほど便利なものはないでしょう。
使い方
まずはお馴染み、アプリのカメラで対象を撮影します。
もう、カメラに映った世界が既にベクター画像なので、これだけでもアーティスティックで感動します。

撮影できたら、次はもうすぐに画像編集できちゃいます!

何と言ってもこのシンプルさ、素早さがウリですよね。
スマホ撮影→PCへデータ送付→イラレ起動→加工→画像保存、という工程が、たったのワンタップで済みます。
では、こちらも編集画面を動画でお送りします。
いわゆるポスタリゼーション的な色味の閾値が無段階で細かく調整できるほか、不要なパスをタップして削除したり、消しゴムツールでより直感的にオブジェクトを消すこともできます!
最後は完成した画像を保存できます。便利、ですね。
もうひとつ、使用動画です。
こちらはモノクロを中心に加工していますので、撮影〜編集〜保存までの一部始終をご覧ください。
【カラー】

概要
今回はすぐに使えるデザイン機能を紹介ということで、ここまでどの機能も素晴らしかったのですが、これまた凄いです。
こちらは、撮影した画面から主だった色を自動抽出してくれます!
使い方
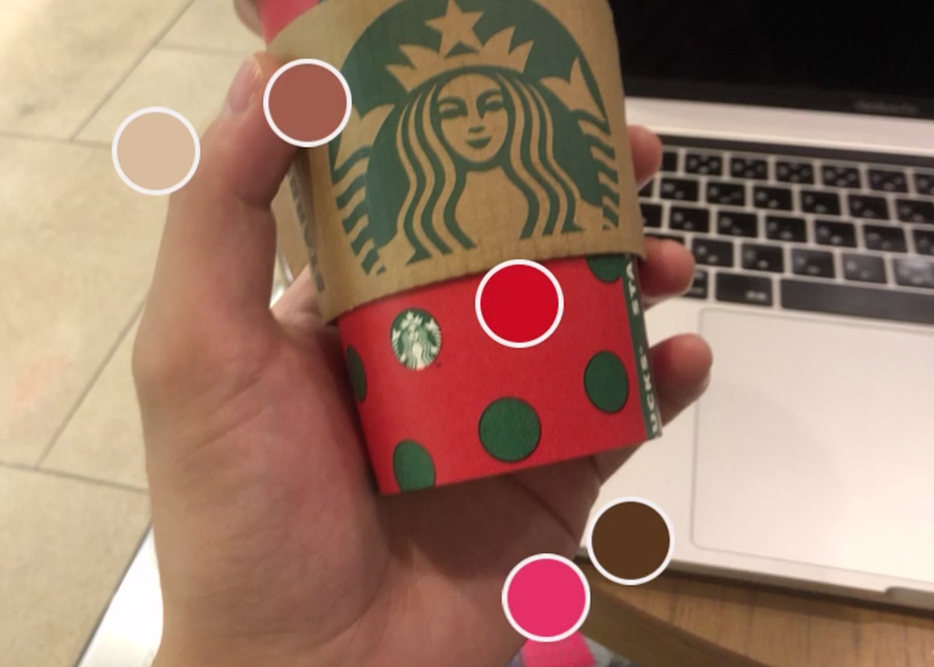
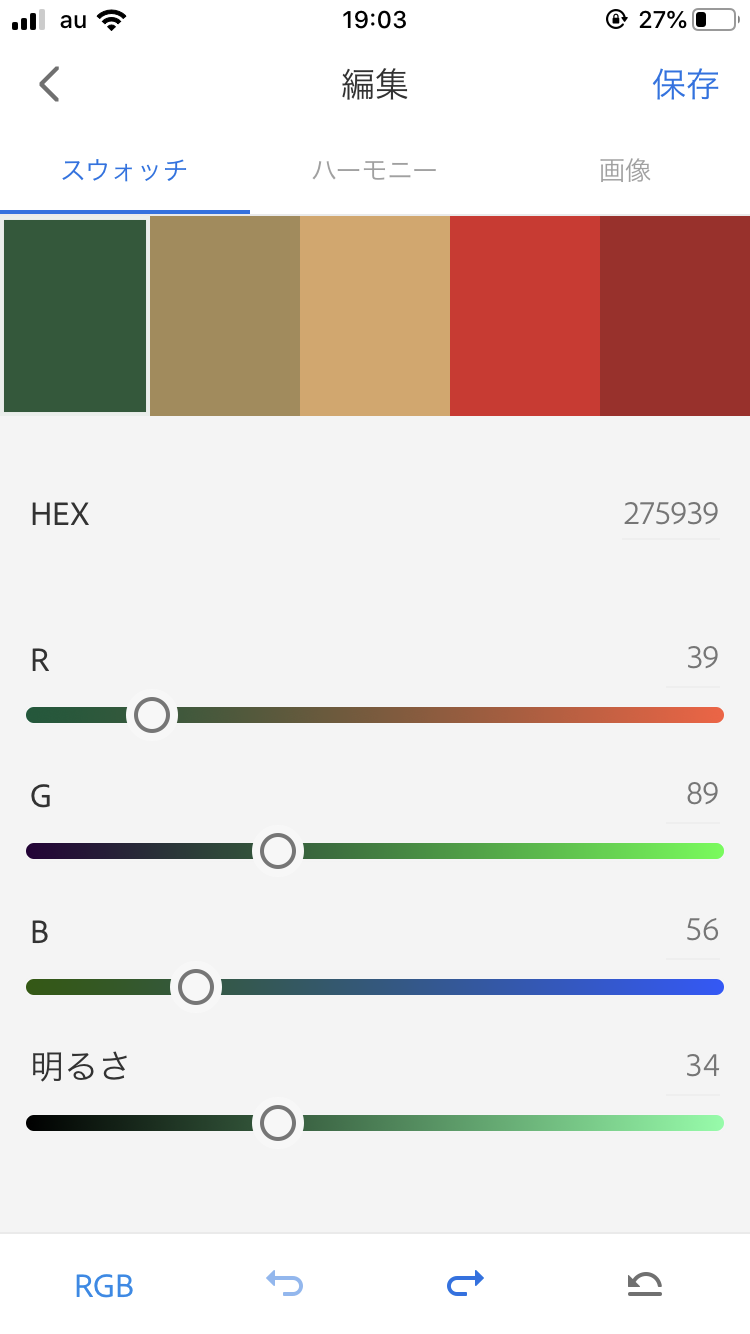
お馴染み、アプリのカメラから撮影します。
こちら、百聞は一見にしかず、まずは動画にてその機能、使い方をご覧ください。
この通り、カメラに映った風景からリアルタイムで色を抽出しています!
ぬるぬるし過ぎて、気持ち悪いほどですね。笑
改めてご説明すると、撮影した色を自動抽出し、そのまま色味の編集もできちゃいます!


旅田が大好きでお馴染み、『なじみの原理』を唱えた色彩学者 J.B.ジャッド(J.B.Judd)氏が言うところの『ナチュラルハーモニー』すら、このアプリを使えば一発で再現できますね!
*ナチュラルハーモニー…自然界に見られる色の組み合わせのこと。「自然界の色合いは調和する」という原理をジャッドさんが提唱しています。
【LOOK】

概要
こちらの機能は私も初めて使いました。
カラーと似ていると思ったのですが、どうやらLookの方はカメラで読み込んだ画面の色味を既存の写真に反映できる機能のようです!
つまり、写真の色味加工が一瞬でできるってことですね!
使い方
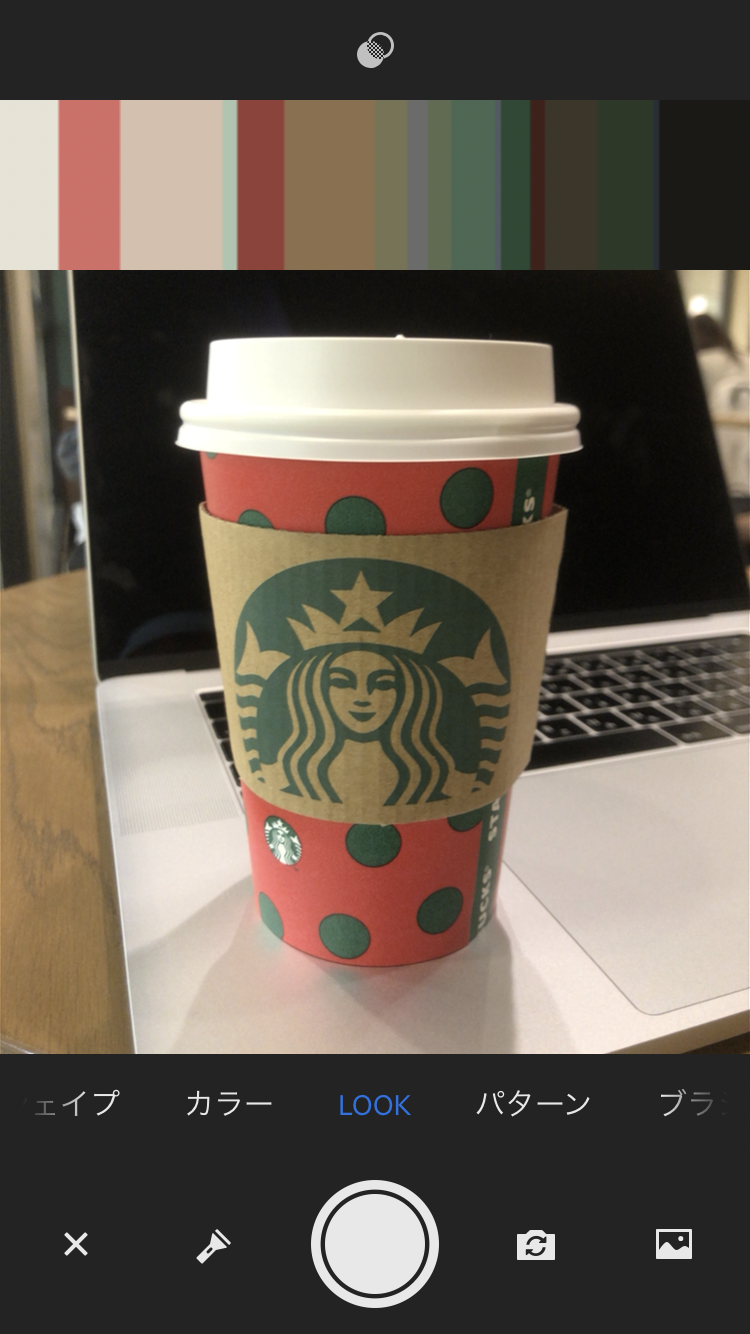
こちらはカラーとまったく同じですが、カメラで撮影するとリアルタイムで画面上部に「その画面内にある色」が一覧で表示されます。

撮影をすると、編集画面ではなんかよく分からない関係性の4人の外国人が出てきます。
これはサンプルの写真なのですが、つまりは読み込んだ画像に対して、先ほど撮影した画面の色合いをミックスしたパターンを一覧化してくれるというスグレモノなんです!

使用イメージはこちら。
上部に読み込んだ色が縞模様に一覧化されており、それらと同じ順番で色合いをミックスした写真が選択できるようになっています。
(※最後にスマホのキャプチャ撮影ストップしている画面が映っちゃてますね、すみません。)
【パターン】

概要
こちらも、シンプルなアイデアですが、非常に面白くて使えそうです。
カメラで撮影した画面の一部が、三角形や四角形などといった任意の図形にトリミングされ、それがリアルタイムでパターンとして生成されるんです!
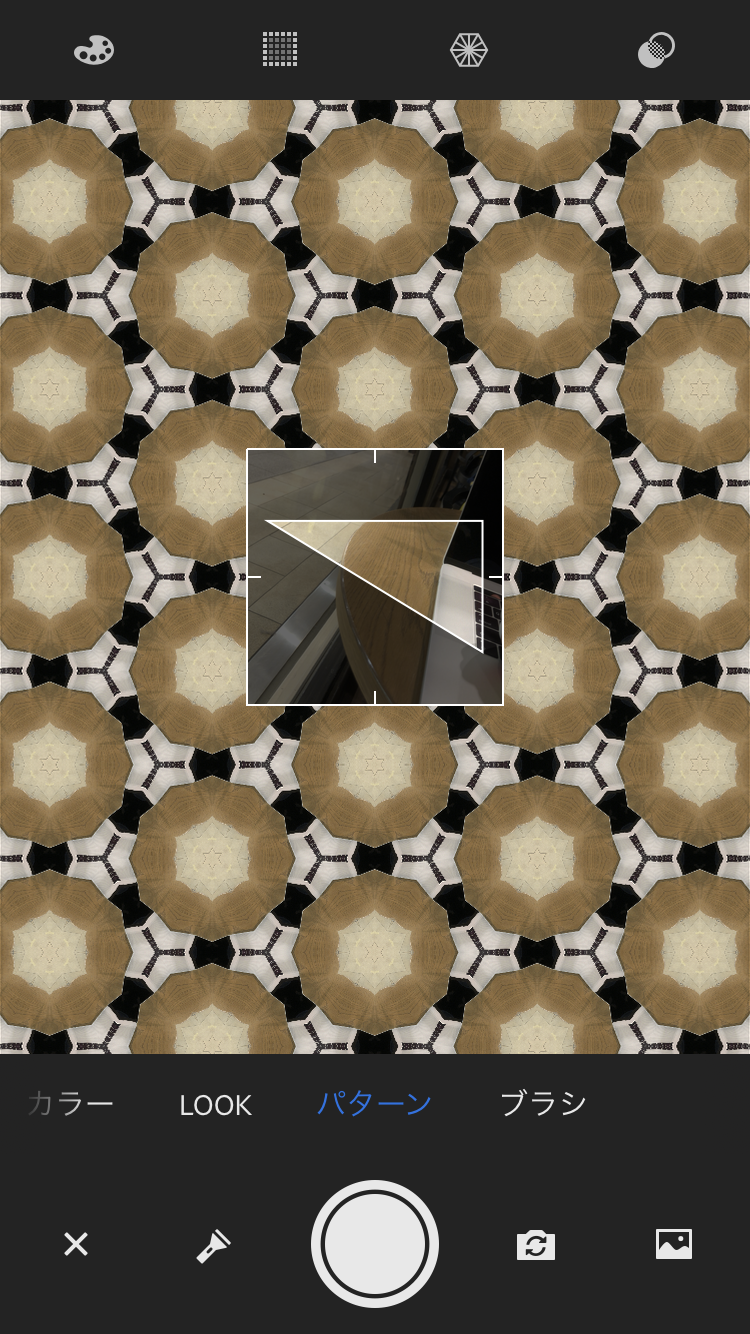
これは文章だけ読んでも凄さが伝わらないと思いますので、動画で使用中の画面を見て見ましょう。
使い方
動画を、よ〜〜く見てください!
真ん中の三角形には、カメラに写った画像がトリミングされているのですが、それらがそのまま背景にテクスチャとして反映されています!スゴい!!!
(※そして、またもや動画停止の画面が最後に写り込んでしまっており、失礼しました。)
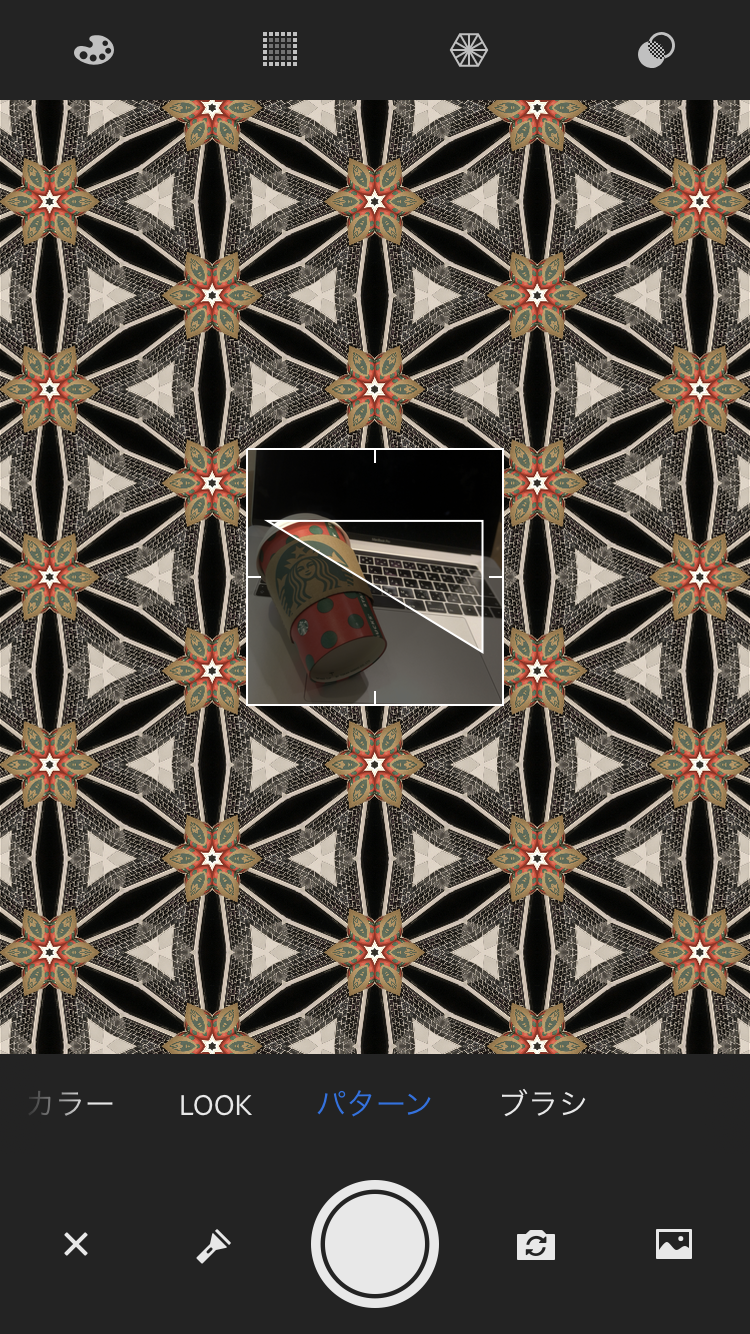
では、そのほかの任意の図形、かつ違った被写体で生成したパターンをどどどっとお見せします。
ポイントは、「普通の写真であればパッとしない被写体でも、パターンなら大体いい感じになる」というところでしょう!

底辺が上端にある正三角形 × コーヒーカップとMacBook

正三角形その2

直角三角形

直角三角形その2

直角三角形その3
最後に
これはAdobe Captureだけに限った話ではないのですが、こうしたキャプチャー画像などの内容を瞬時に理解して正しい答えを返すなどの技術というのは、AdobeのもつAI(Adobe Senseiと言うらしい)が発達してきたからに他なりません。
……ということは、これからもこうしたデザイン系アプリが日進月歩で発達し、さらに便利な機能も増えてくることが予想されます。
いっぱしのデザイナーとしては、こうした技術の進歩がデザインという仕事をどんどんラクに便利にしていくなというささやかな喜びを実感すると同時に、めまぐるしい変化に取り残されないよう、常に現場でも学び続けていかないといけないなと、改めてふんどしを締め直した次第です。
Adobe Captureも、きっともっと素晴らしい機能が増えていくだろうと予想しておりますが、こうして気軽に使えるアプリをきっかけに、近い将来の自分の仕事のあり方を考えるなんて、随分とオッサンになったものだと感じてしまった、そんな今日この頃の旅田でした。では、また。