
もう年末ですね。冬休みは皆さんどう過ごされるのでしょうか?
僕は久々の連休なので、最近WEBデザインで増えてきている“動画“を復習がてら0から勉強しなおそうかと思っています。
まずはその前に、AdobeのAfter effectの初歩的な部分からおさらいがてら備忘録として記事に残していきたいと思います。
まずはじめにやること
本当に0からやっていきます。(わかる方はこの項目はスキップで大丈夫です)
photoshopやillustratorを使っている方は当たり前のようにまずはカンバスの設定を行いますよね。
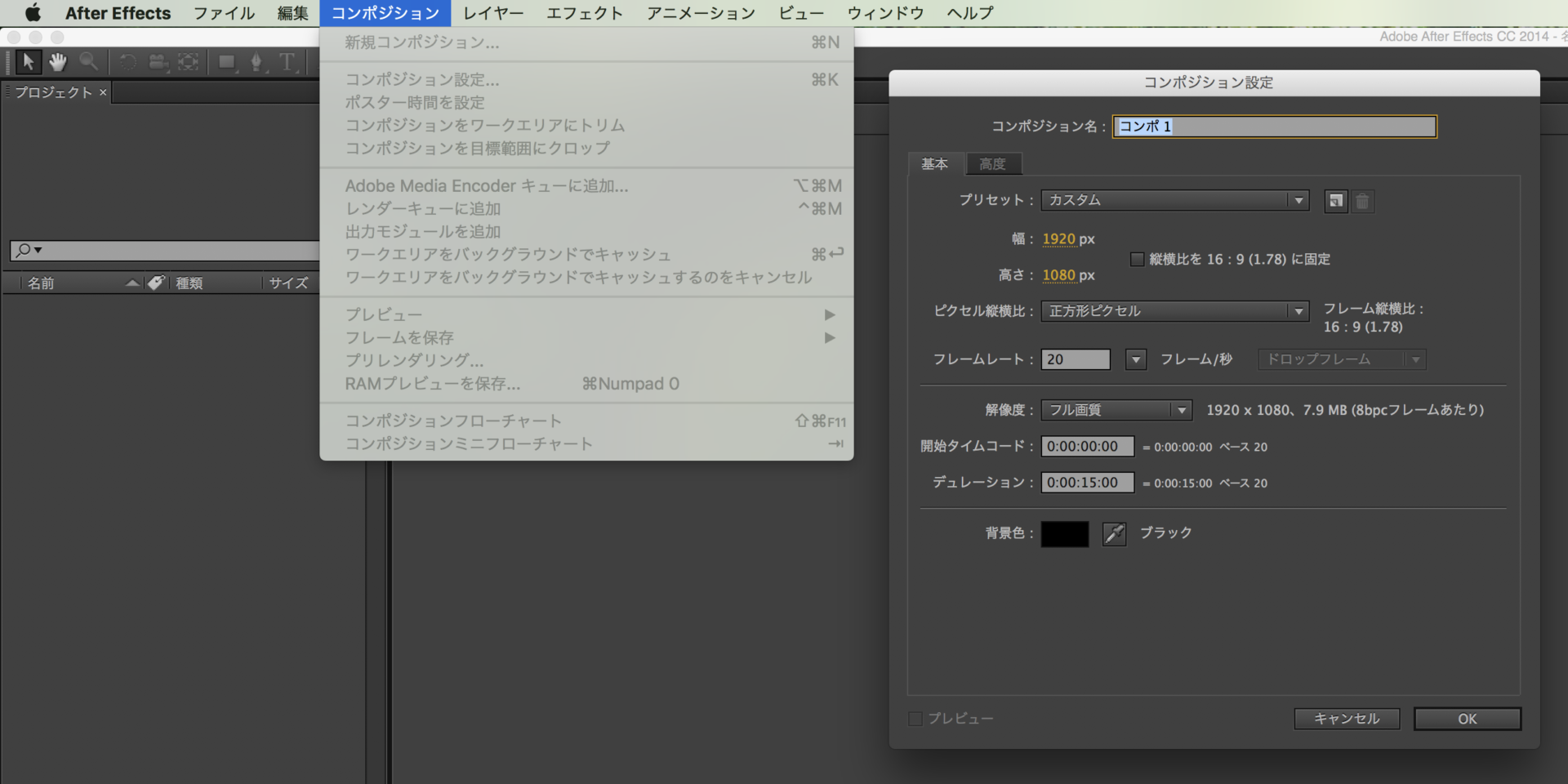
After effect(以降Ae)では、「コンポジション」を設定します。
これが今回のカンバスです。

サイズ
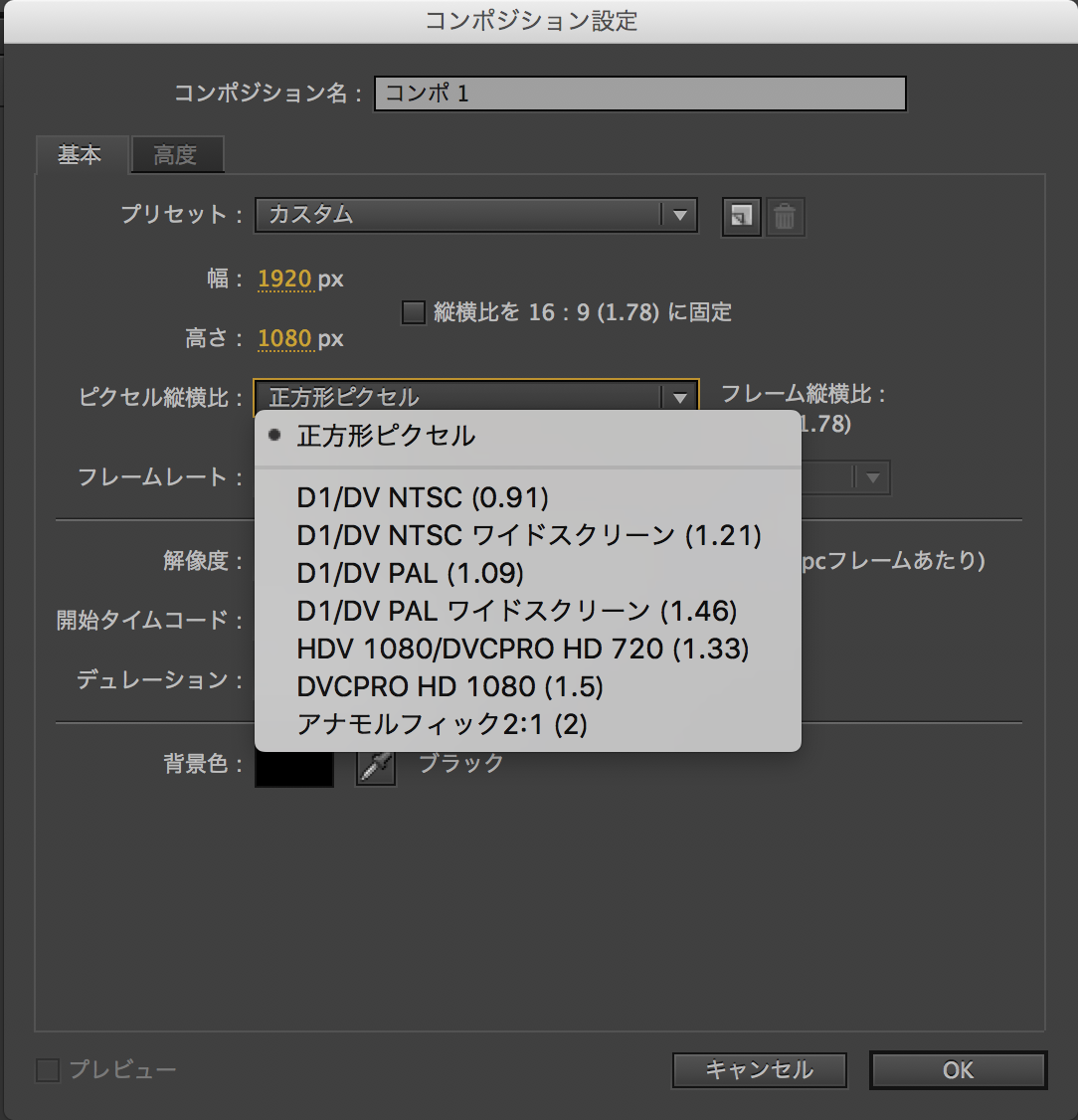
まずは、作りたい動画のサイズを決めましょう。

よく耳にする”フルHD”というのは、幅1920px 高さ1080pxのものを言います。
そのほかにもプリセットがあるので用途に合わせて選んでください。
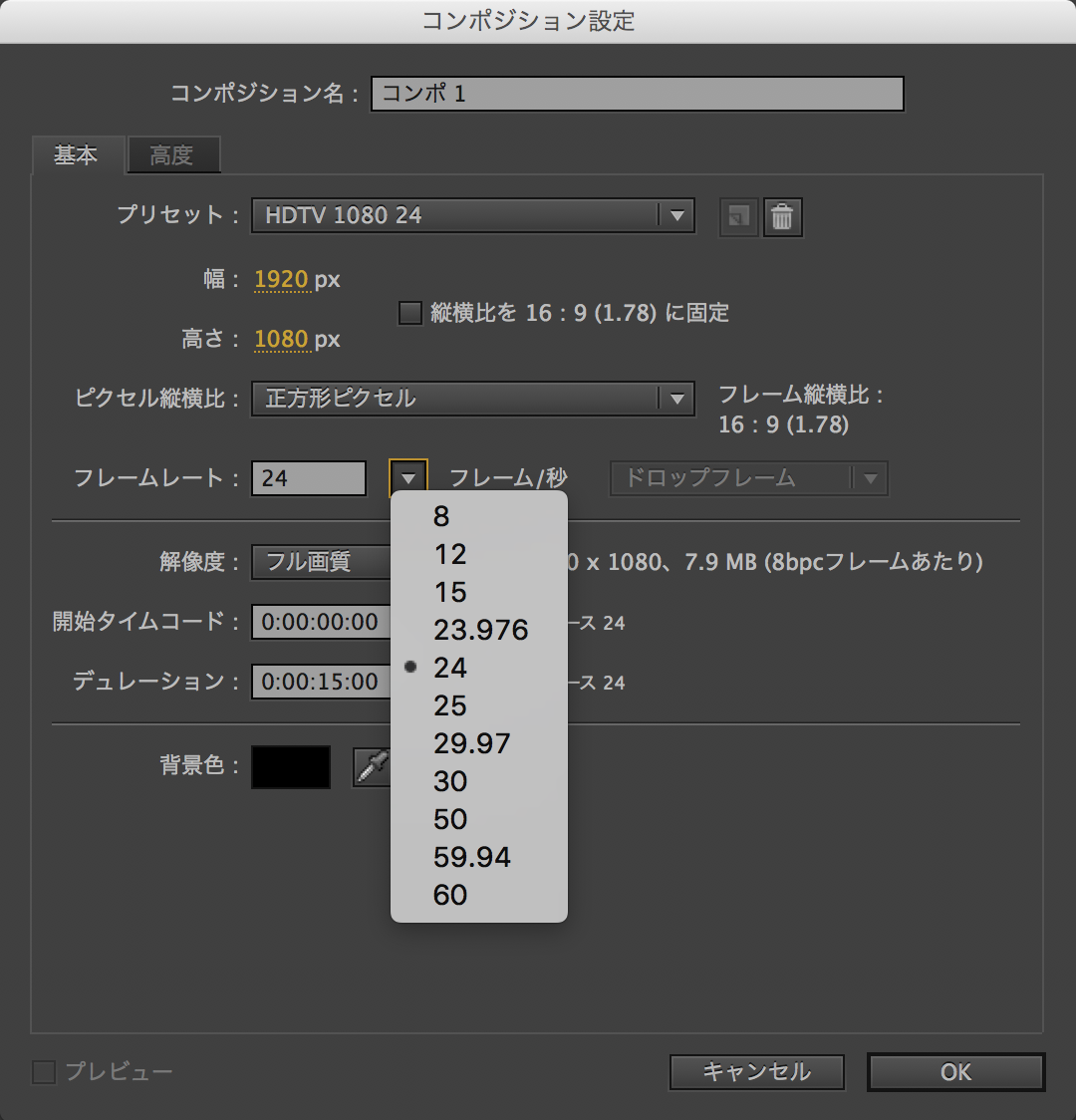
フレームレート
動画を作ったことのない方にとってはさっそく知らない用語が出てきましたね。
これは、かいつまんで言いますと「1秒間に何枚の画(フレーム)を使うか」ということです。
もっとわかりやすく言うと、1秒間にめくるパラパラ漫画のページ数だと思ってください。

こちらの数値が大きいほど動きが滑らかに見えます。
が、その分データ量は大きく重くなるので注意してください。
個人的に最初は「20」でやると後々ラクです。
また、短めの動画広告くらいであれば「20」くらいでも十分使えますが、変えたい場合、フレームレートは後でも変更できるのでまずはわかりやすい数字で始めてみると良いかと思います。
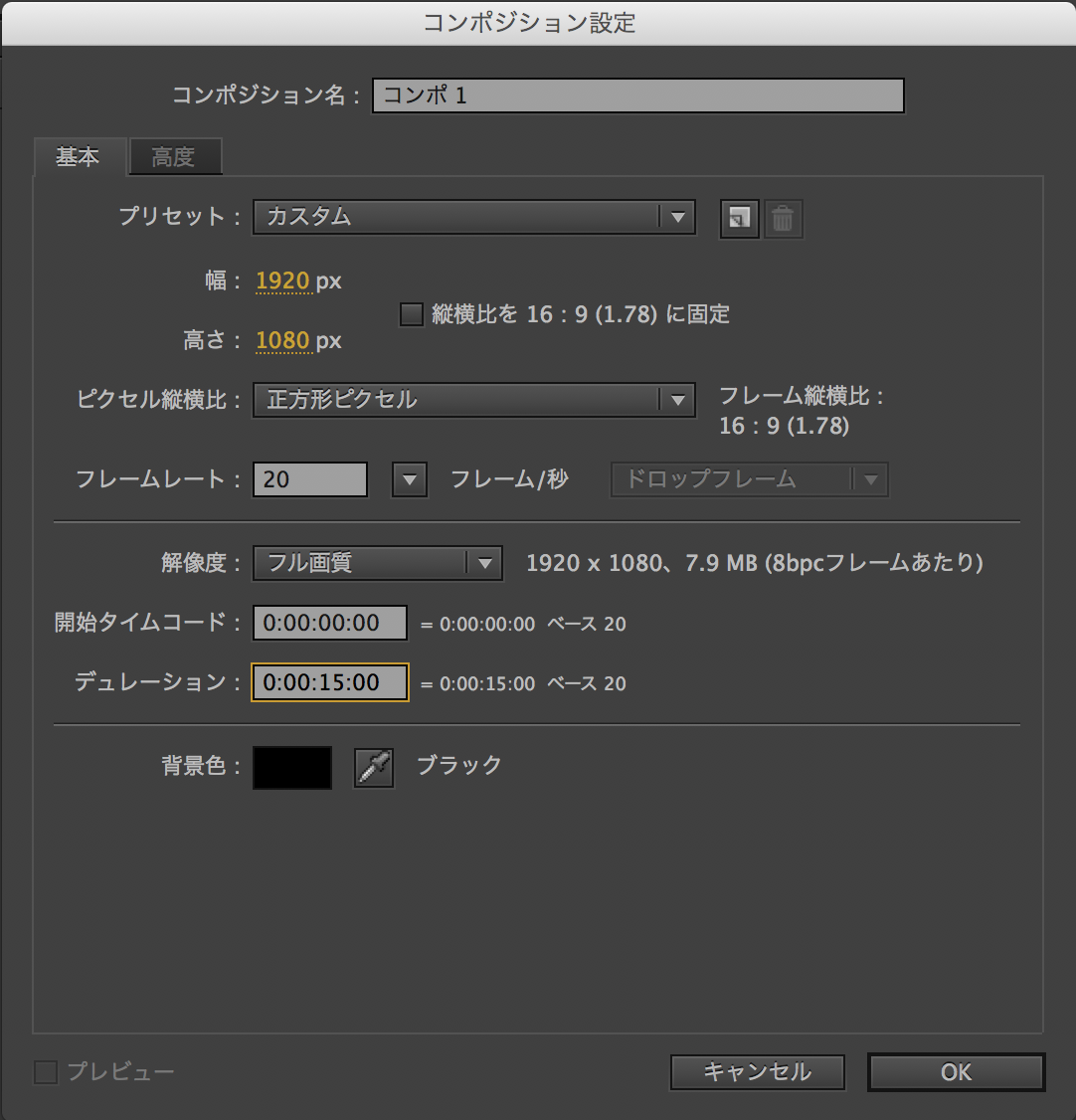
作りたい動画の時間

「開始タイムコード」は見ればなんとなくわかるかと思いますが、
「デュレーション」
これはキャッシュフローの話ではないですよ。
デュレーションタイムといって、動画自体の長さを意味しています。
ここで間違いがちなのは「開始タイムコードは完成時のスタート位置ではない」と言うことです。
これは後ほど作業をするタイムラインの目盛りの開始位置なのでその辺をお間違いなく!
なのでわかりやすくこちらは0:00:00:00のままが良いかと思います。
コンポジションを作ったら
これは個人的な話ですが、とりあえず一旦保存しましょう。
で、保存するときに下記の画像のようにフォルダを作っておくと後々整理整頓がラクになります。

と言うのも、illustratorでよくありがちなのですが、
画像を埋め込まずに保存先のフォルダを変えてしまって、次に開いたときに画像をリンクし直す羽目に、、、と言う思いをした方もいるかと思います。
Aeもまた画像などはリンクになりますのであらかじめフォルダをまとめておくと後がラクです。
配置した物を動かしてみましょう
ようやく本題です。
ここまで書いて思ったのですが、この記事、どこまで書こう。。。
まぁ、気にせず実践していきましょう!
シェイプを作る
長方形ツールを使って下地を敷いてみましょう。

背景を単純にずっと白にするならこんなことしなくても、「コンポジションの設定」で背景色は変えられるんですけどね。
と、まぁここで、レイヤーが追加されます。
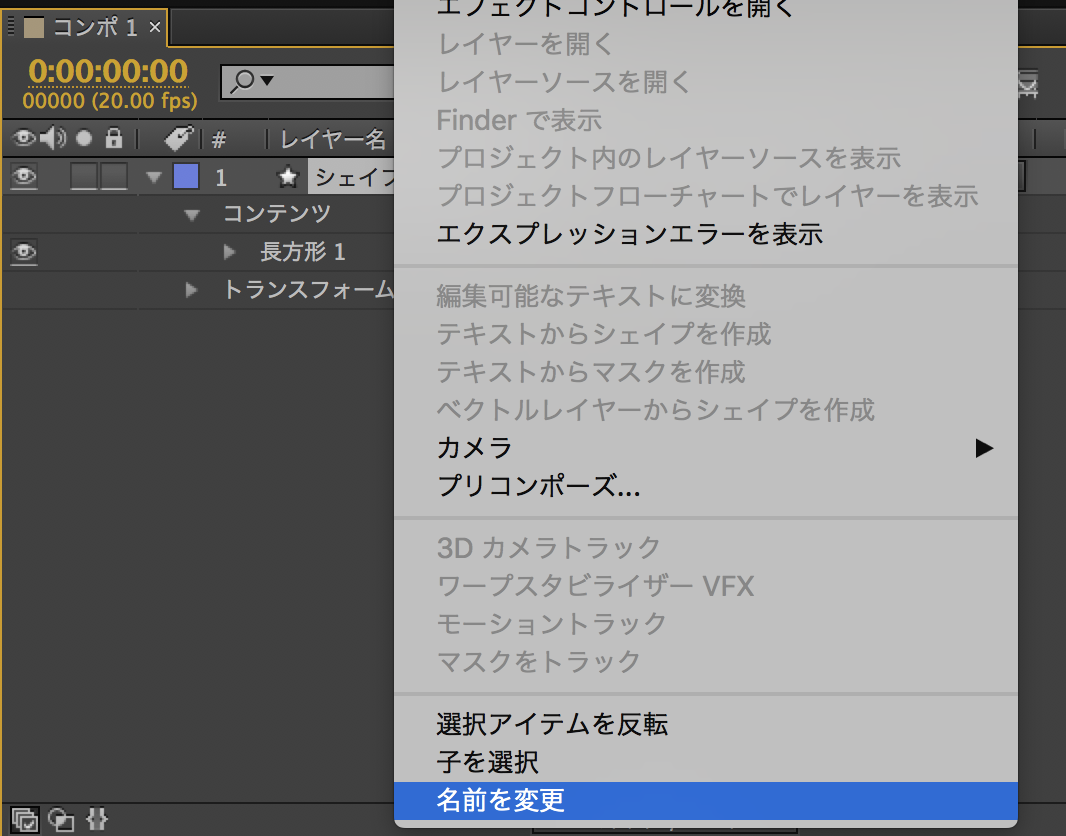
このレイヤーも作ったら名前を変えたほうが後でわかりやすいので変えます。
変える方法はレイヤー名(☆が左についている部分)で右クリックで出るメニューの一番下にあります。

ちなみにですが!
作れるシェイプは長方形だけではありません!
shift+Qで角丸、楕円、多角形など切り替えられます。

シェイプの形を自由に変えたい
さらにちなみになってしまいますが、
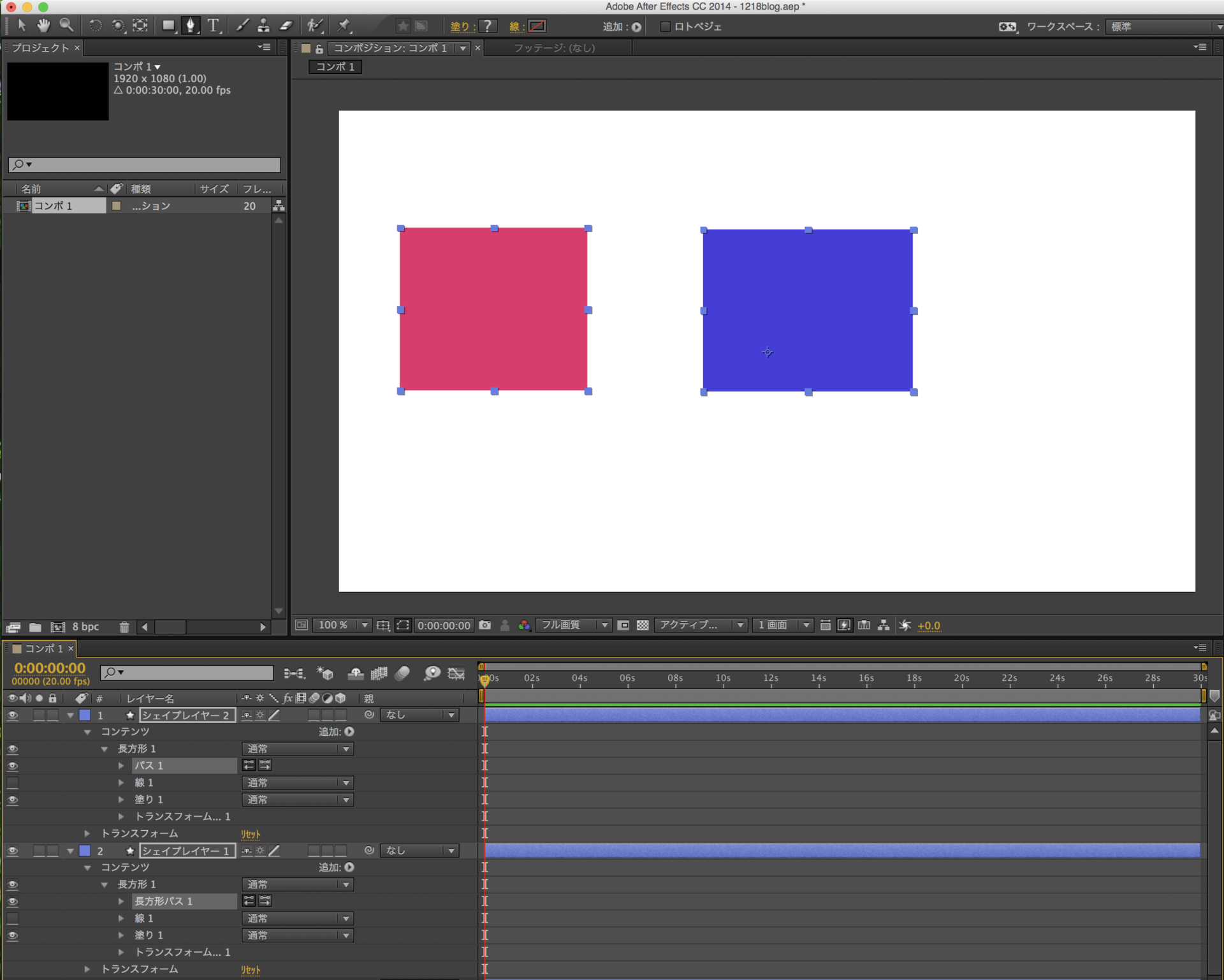
この長方形ツールを(楕円ツールも)普通に作成すると、「パラマトリックシェイプパス」となり、パスアニメーションができません。
ですが、optionを押しながら作成することで「ベジェシェイプパス」となり、ペンツールで作成したような形を変えられるシェイプを作ることができます。

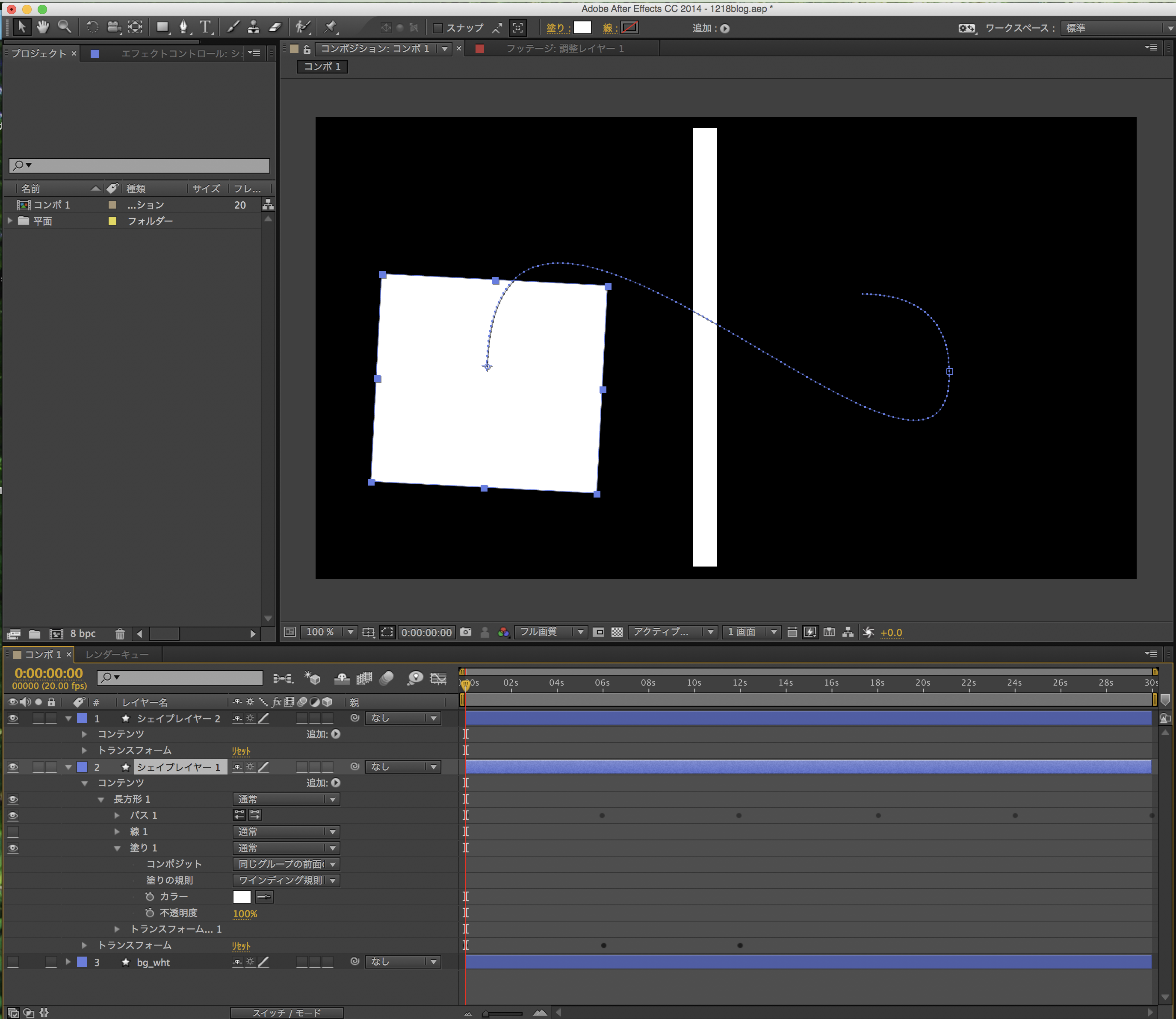
レイヤー内の「シェイプレイヤー1」がパラマトリックシェイプパス、
「シェイプレイヤー2」がベジェシェイプパス」です。
レイヤー内の構造が少しだけ違いますね!
この2の方をペンツールで操作すると、

好きな形に変えられるわけです。
パス上でペンツールを使えばアンカーポイントも追加できます。
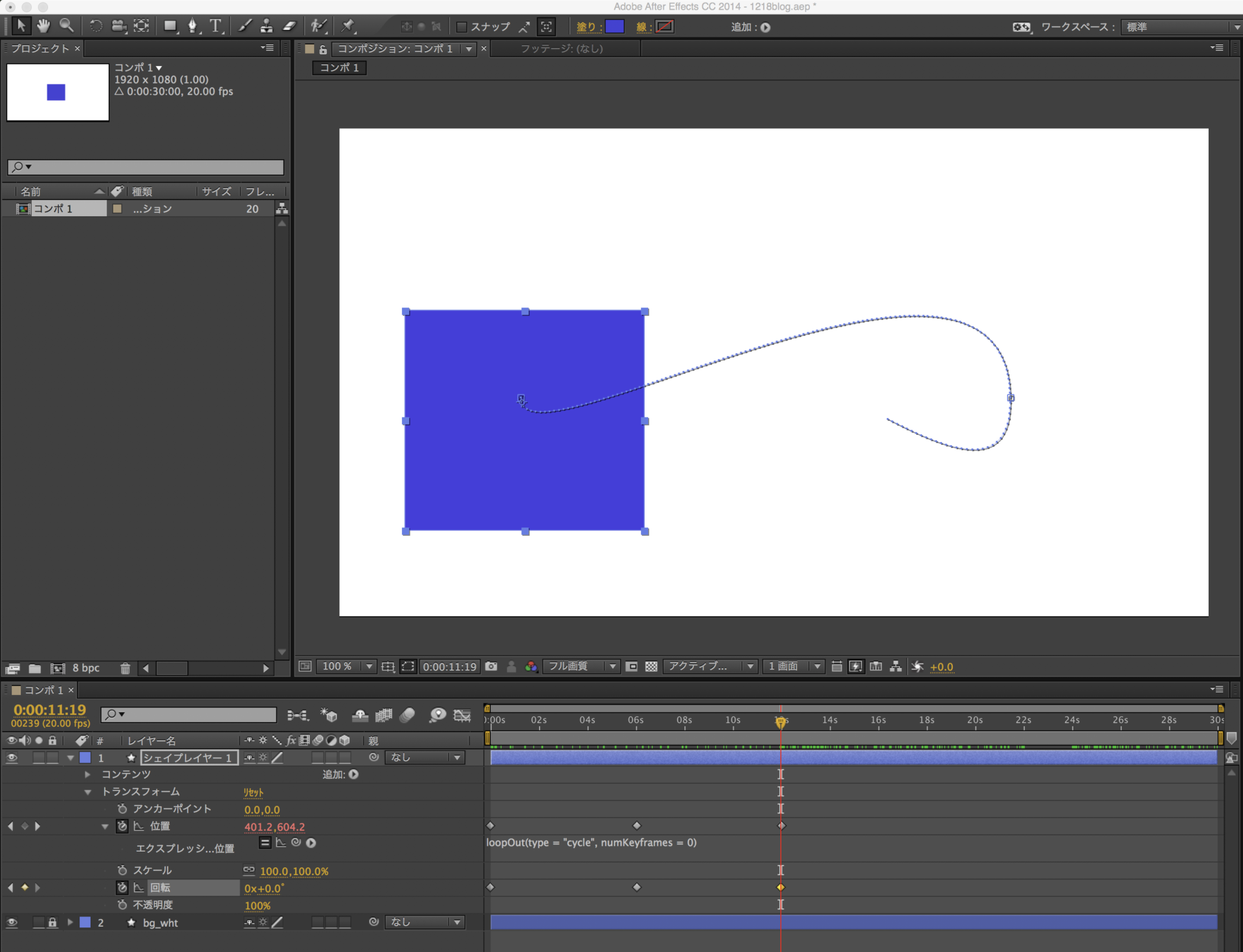
いよいよ動かしてみる
話が長くなってしまいすみません。
これでもだいぶかいつまんでわかりやすく書いてるはずなのでご容赦を、、、
とは言っても、
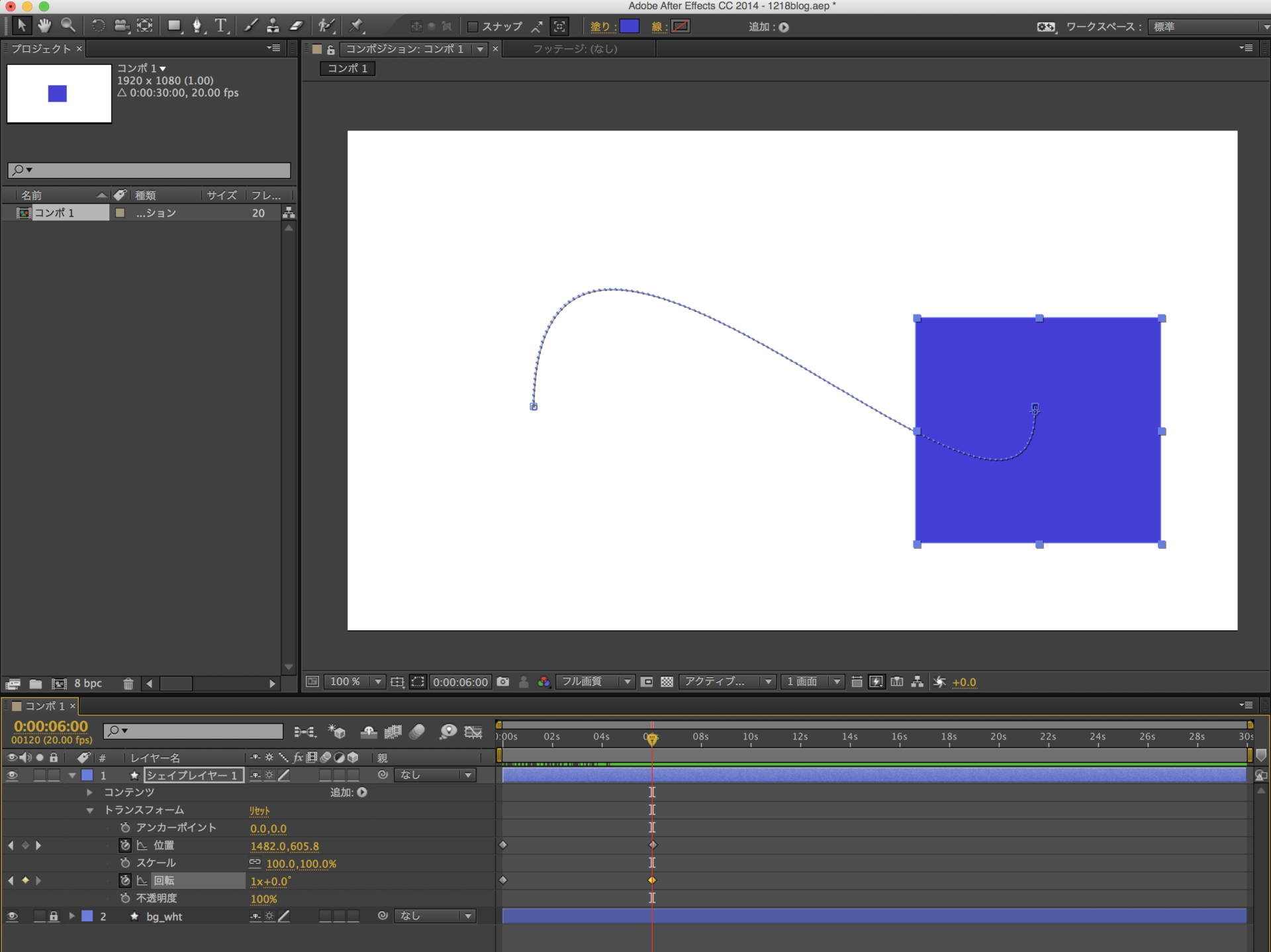
動かし方の部分はレイヤーの中の「トランスフォーム」からタイムラインにキーフレームを打っていけばできますね。

適当ですが動きを入れてみました。
左から山なりに右へ360度回転しながら移動
しています。
「回転」の部分【1x+0.0°】これが1回転(360°)です
スタートの時は【0x+0.0°】となっていますので、終着地点までに何回転させたいかはここの数値を動かしてください。
基本的にはこの、「スタートの状態」から任意のタイムラインに「ゴールの状態」を作成すればその間は自動で動きます。
アニメーションをループさせる
はい。
今はまず単純な動きを作ったので、これをループさせたいと思います。
まず、前述のゴール地点からスタート地点まで戻る動きを作ります。
これは、スタート地点のキーフレームをコピー&ペーストすると簡単です。
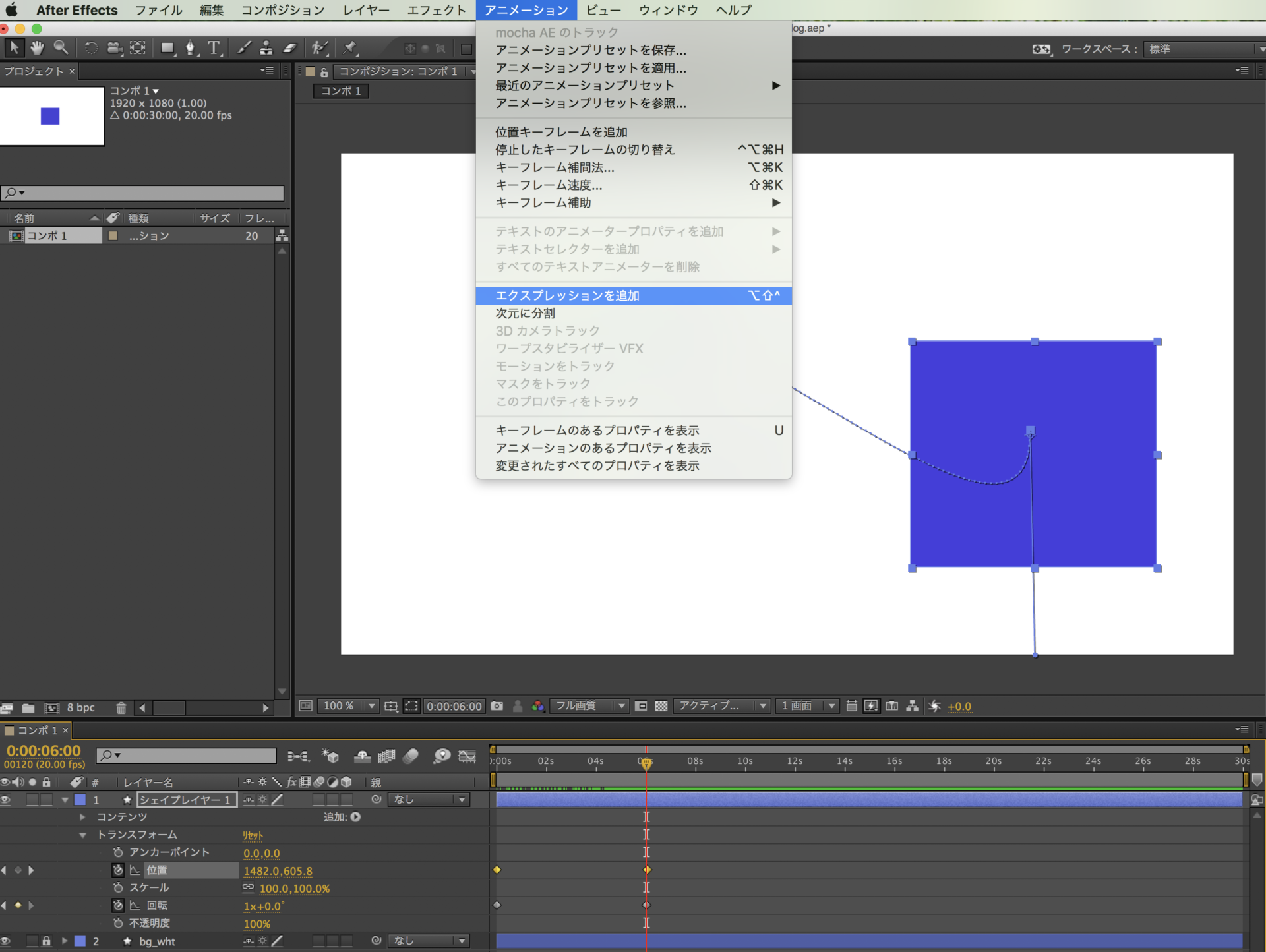
次に、ループさせたい動きを選択し、画面上のツールバー【アニメーション】→【エクスプレッションの追加】

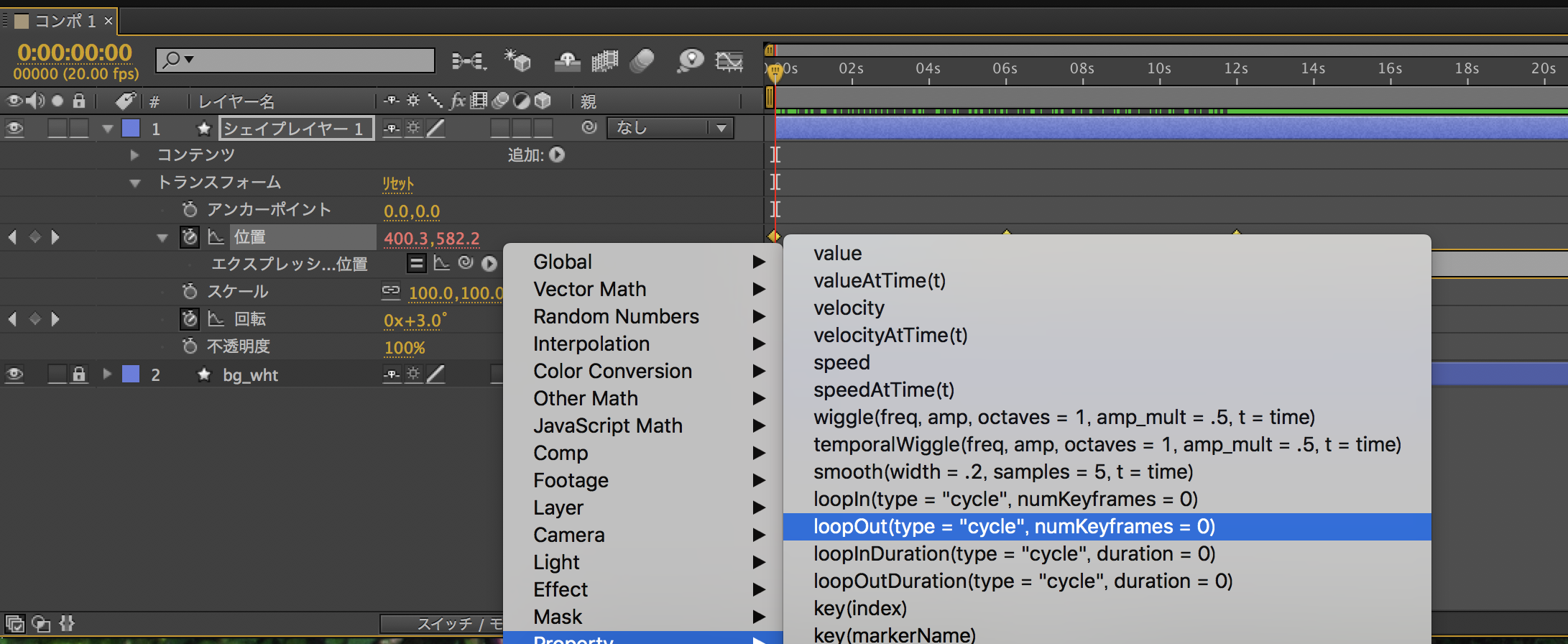
するとレイヤー内に項目が増えますので、【▶︎】→【Property】→【LOOP OUT】→終点のキーフレームを選択


ひとまず動きとしてはこちらになります。
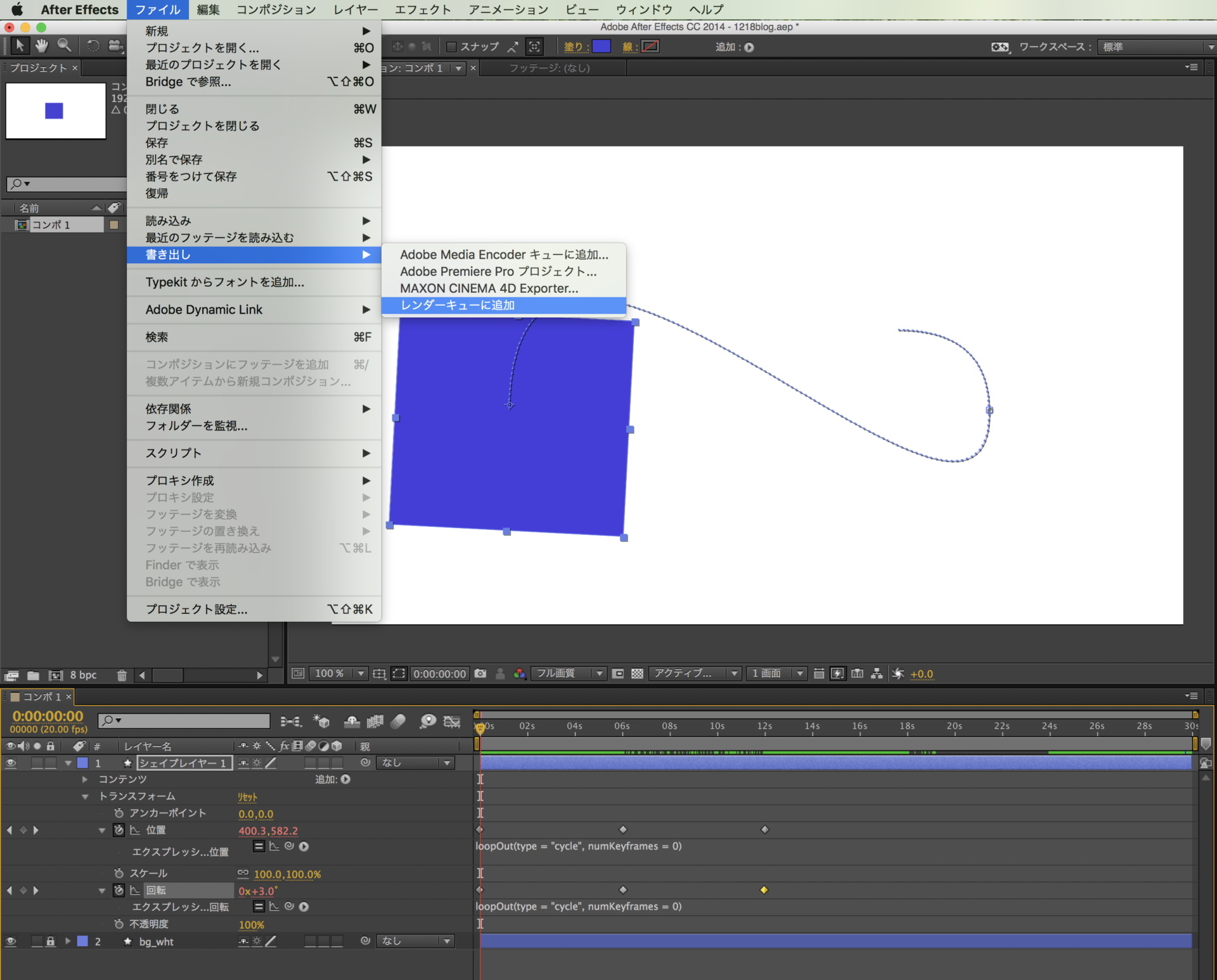
動画を保存しよう
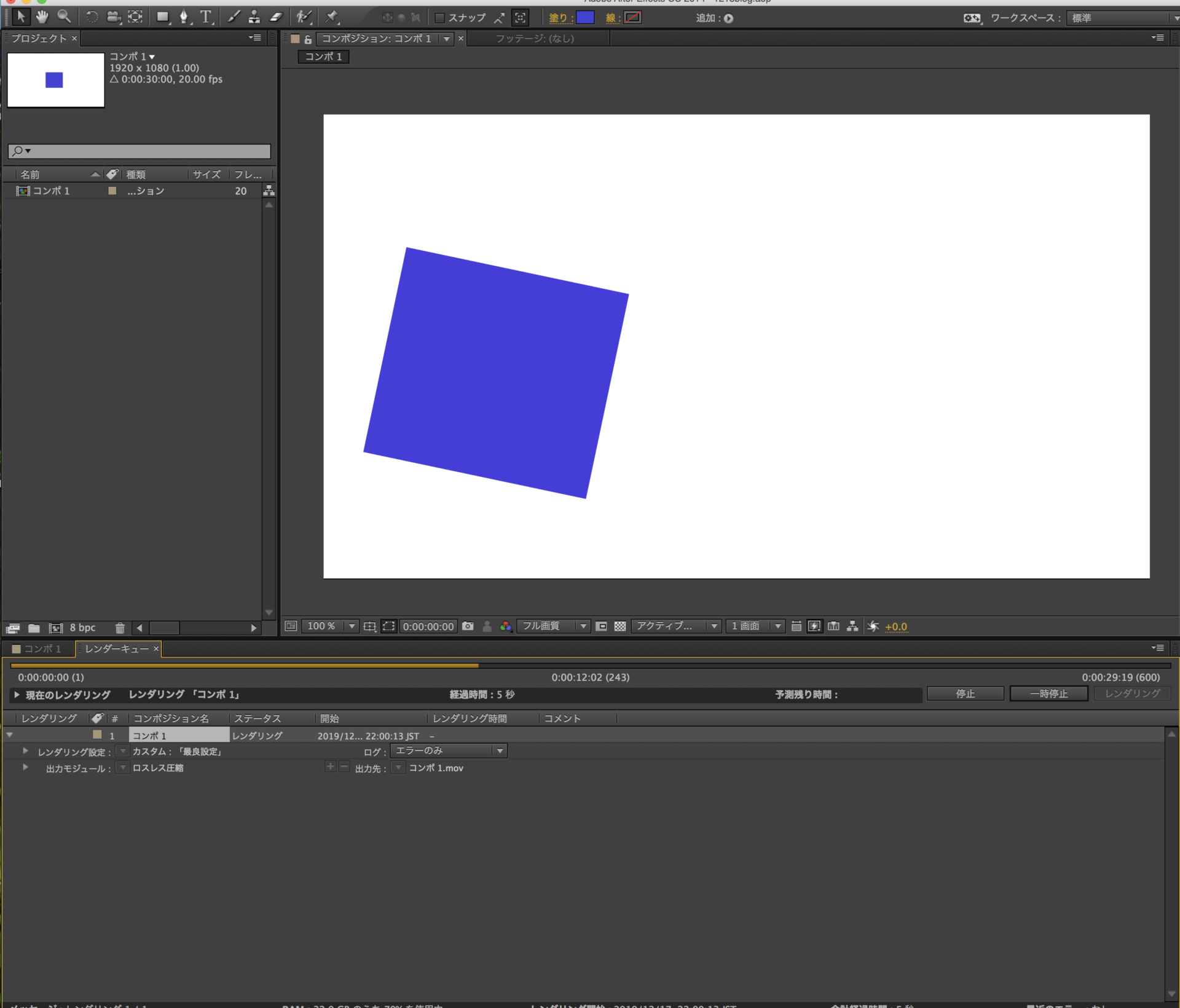
アニメーションが作り終わったら、次は書き出しです。
【ファイル】→【書き出し】→【レンダーキューに追加】


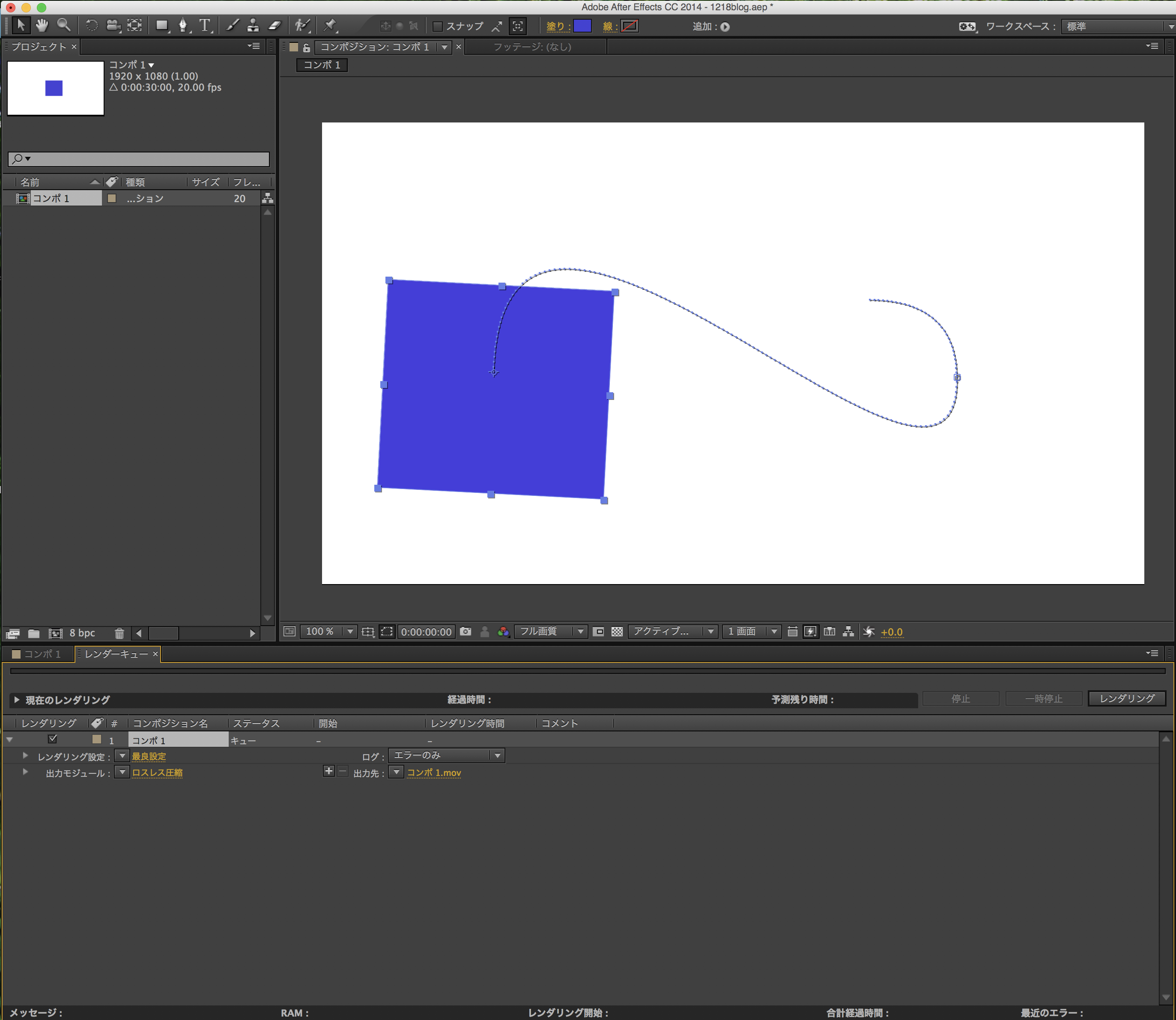
先程までのレイヤーが表示されていた【コンポ】タブに【レンダーキュー】タブが追加されます。
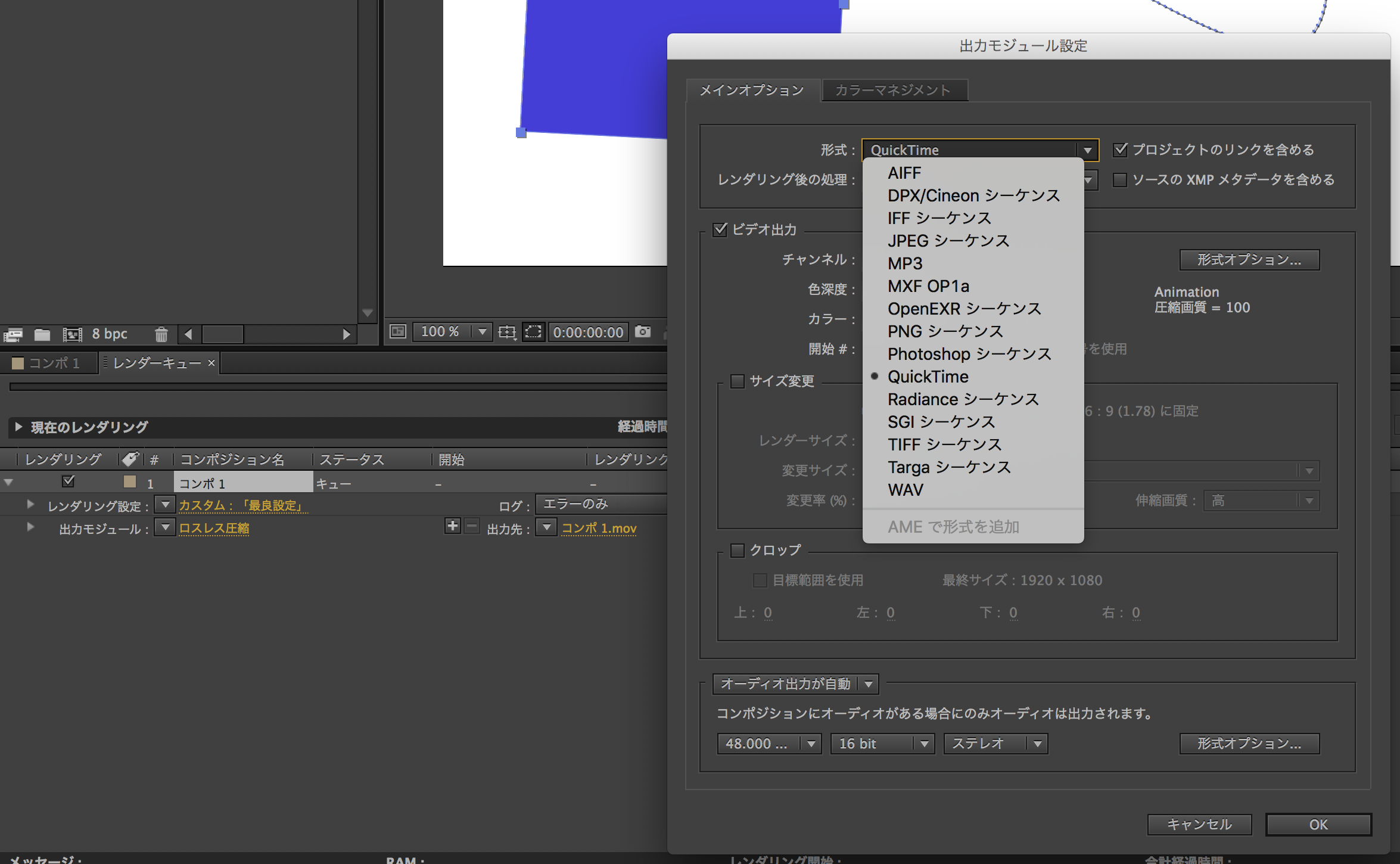
出力するフォーマットは【出力モジュール設定】から行えます。
ただし!mp4にはできません!
mp4へする方法は後ほどご紹介します。

設定が済んだらレンダーキュータブの右の方にある【レンダリング】

これで動画自体は完成です。
ソフトはいらない。mp4への変換方法
まずはYoutubeにログインしてください(G-mailアカウントがあればすぐ入れるかと思います)

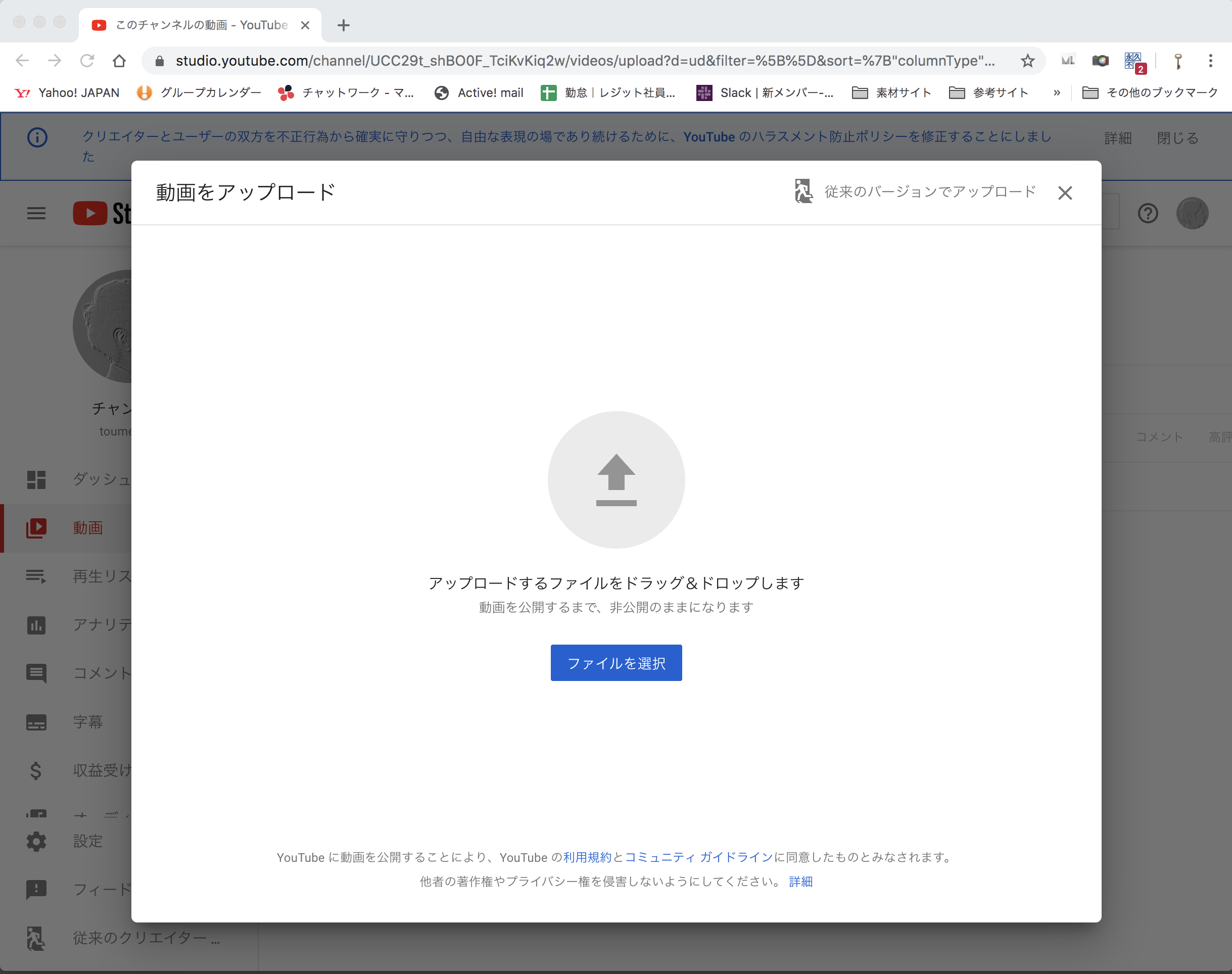
画面上のカメラアイコンから【動画のアップロード】を選択

先ほど作った動画をドロップ
諸々の情報を入れ。。。
※一般公開したくない方はこの画面の【❸公開設定】で「限定公開」にしてください。

動画のアップロードが完了です。

え?
mp4のやり方?
はい。
脱線したわけじゃありません。
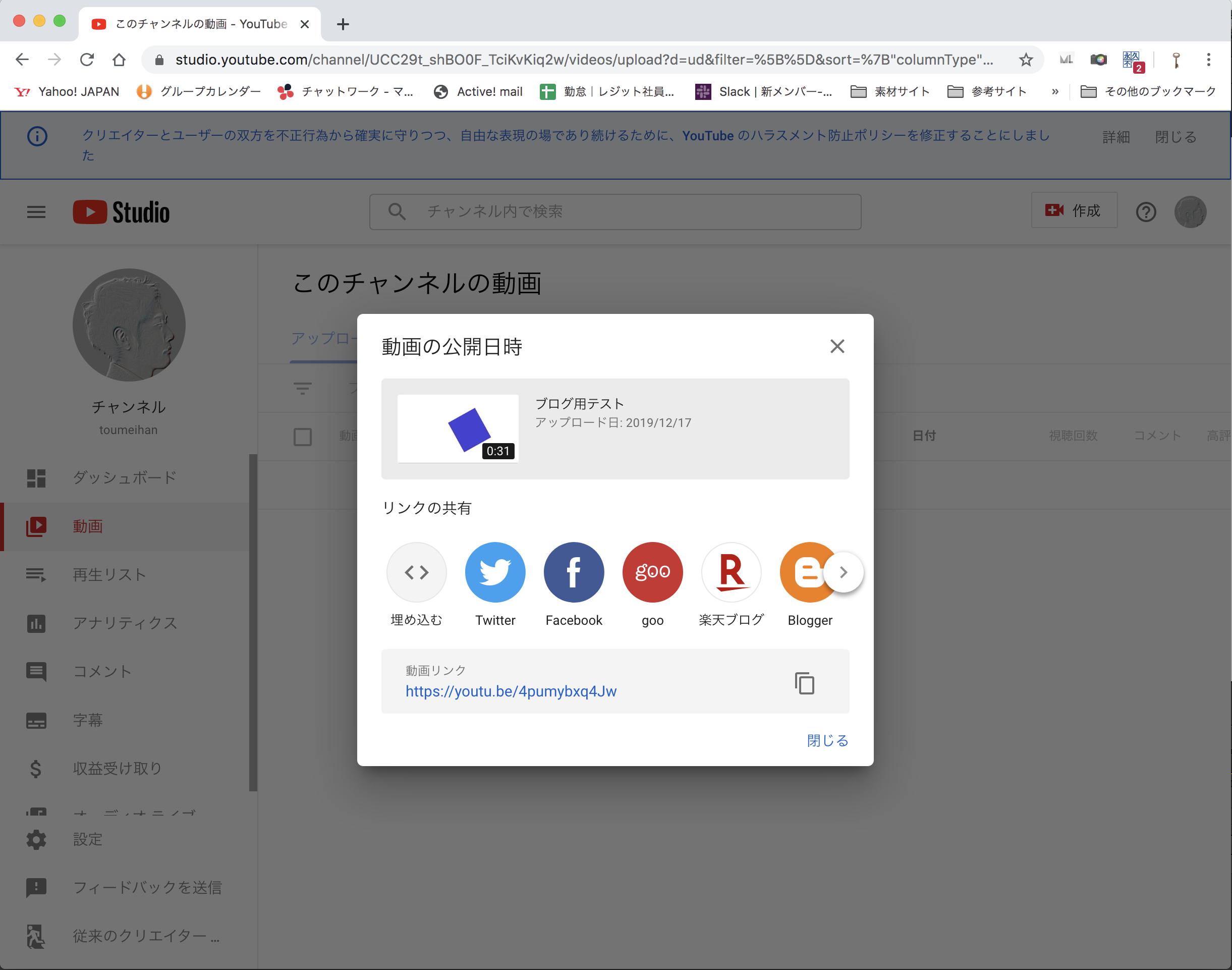
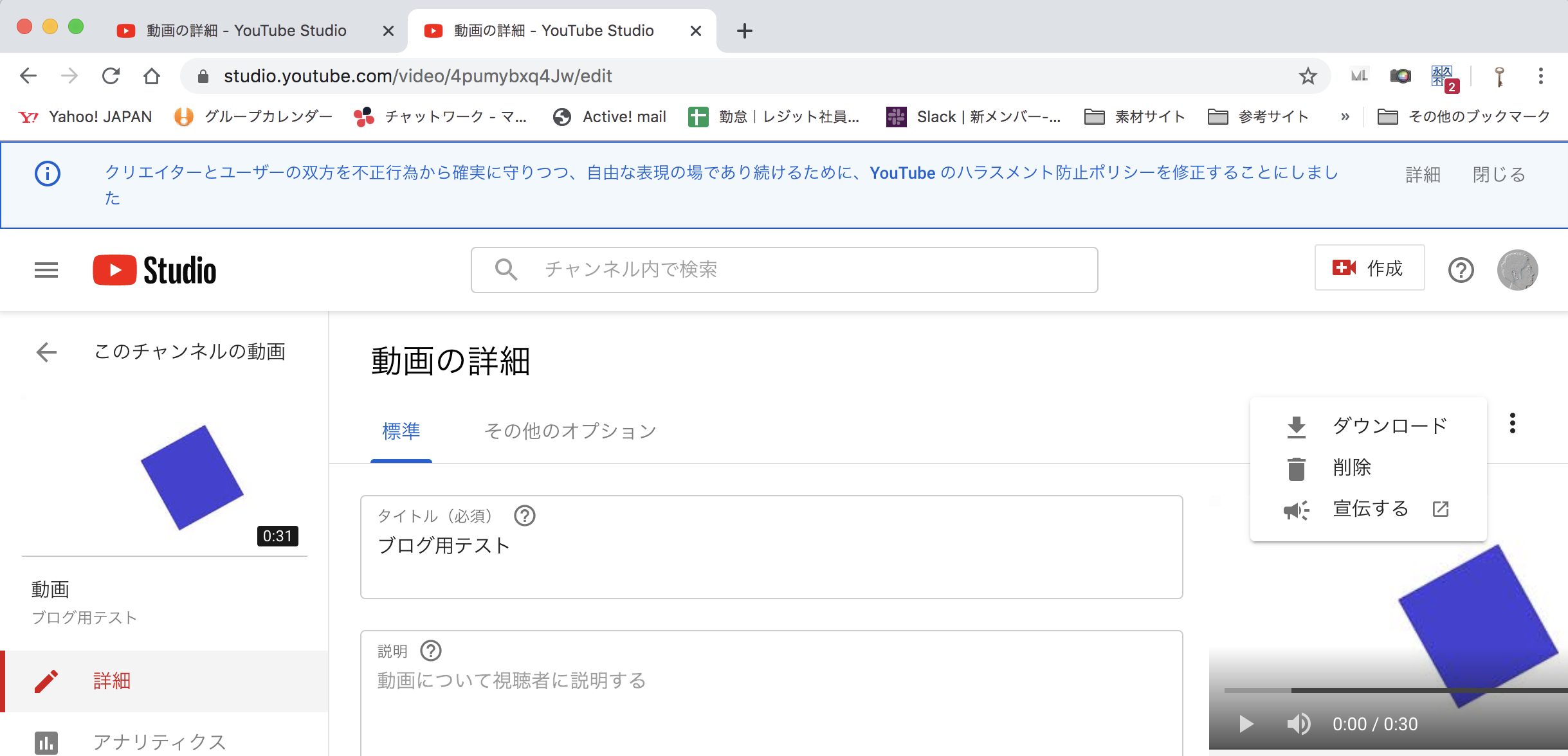
完成すると、動画一覧ページになるのですが、
そこから、作った動画の編集画面に移動してください。
すると、
画面右のメニュー内に【ダウンロード】があります。

これが、mp4に変換されて出てくるわけです。

意外と知られていないダウンロードの存在。
まだまだある。意外と知らないその他の事。
もうここでこの記事、今日のところは終わってもいいんじゃないかってくらいやりきった感あるんですが最後にもう少し。
形を変形させてみよう
先ほどの「ベジェシェイプパス」
illustratorのようなパスが作れるといいましたが
実は、
illustratorのパスが使えます!
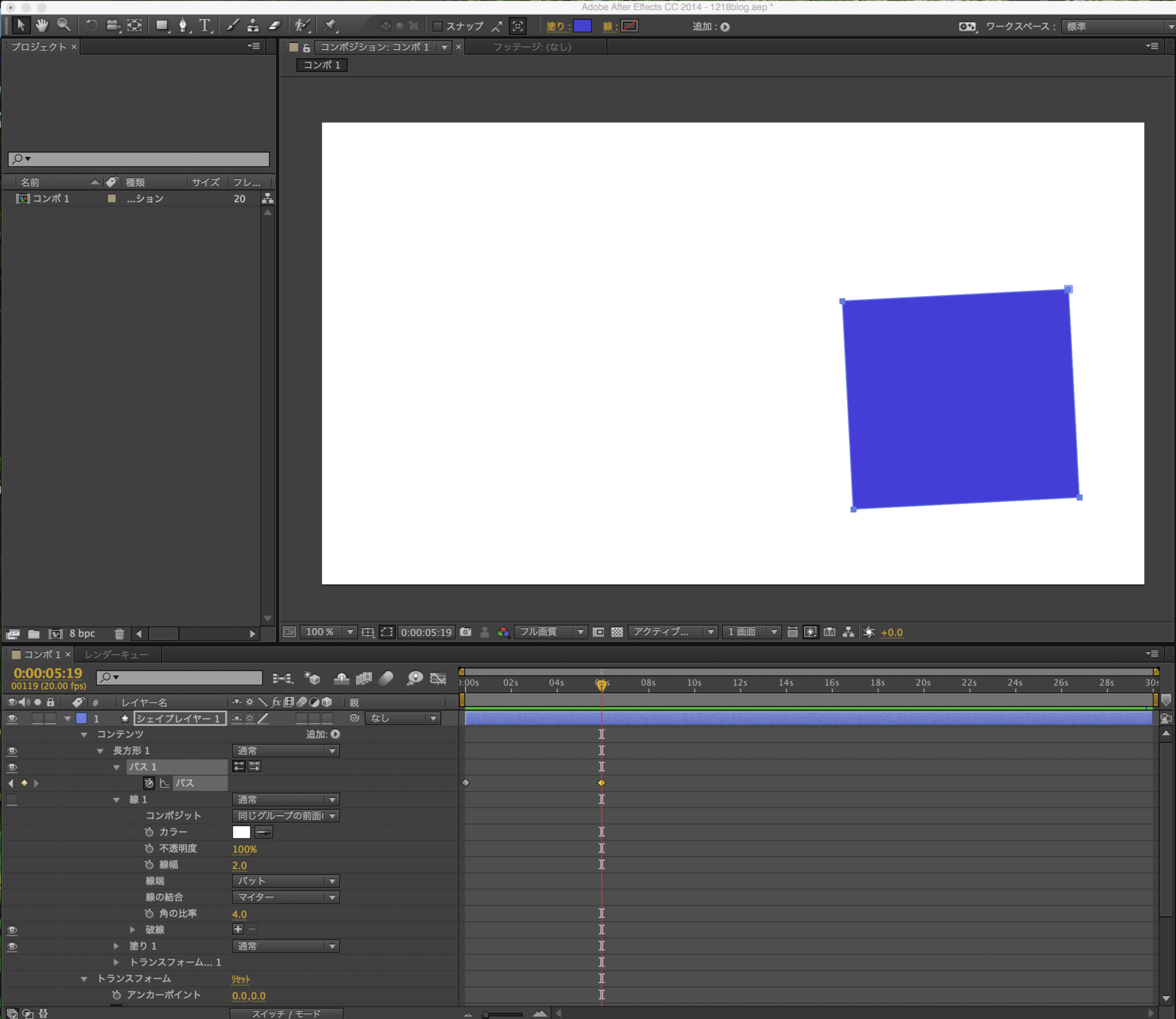
まずは先ほどまではレイヤー内の「トランスフォーム」でしたが、
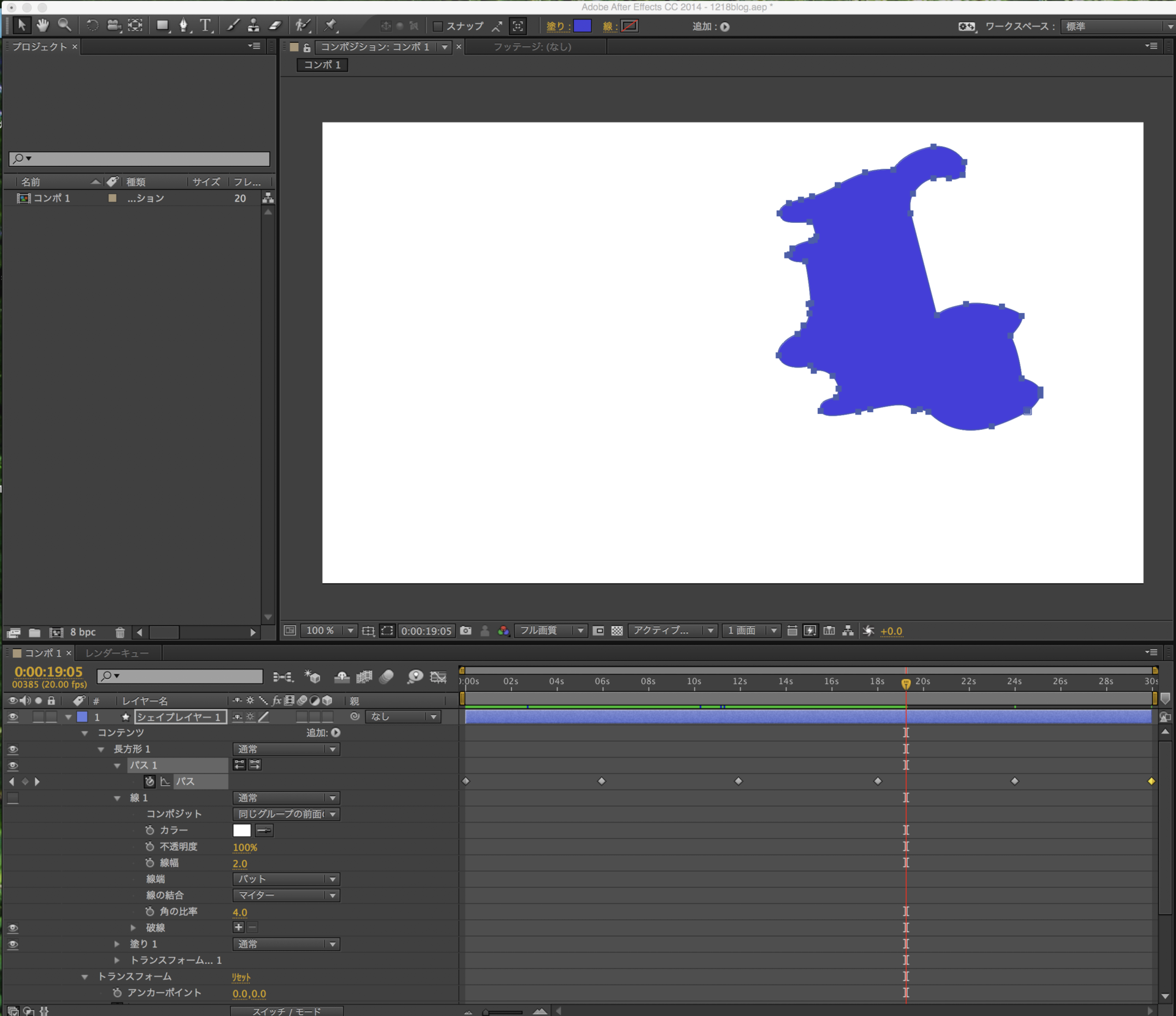
長方形1を開き、【パス】→ストップウォッチでスタートを同じように作ります。
次に任意の場所にキーフレームを打ち、

ここで
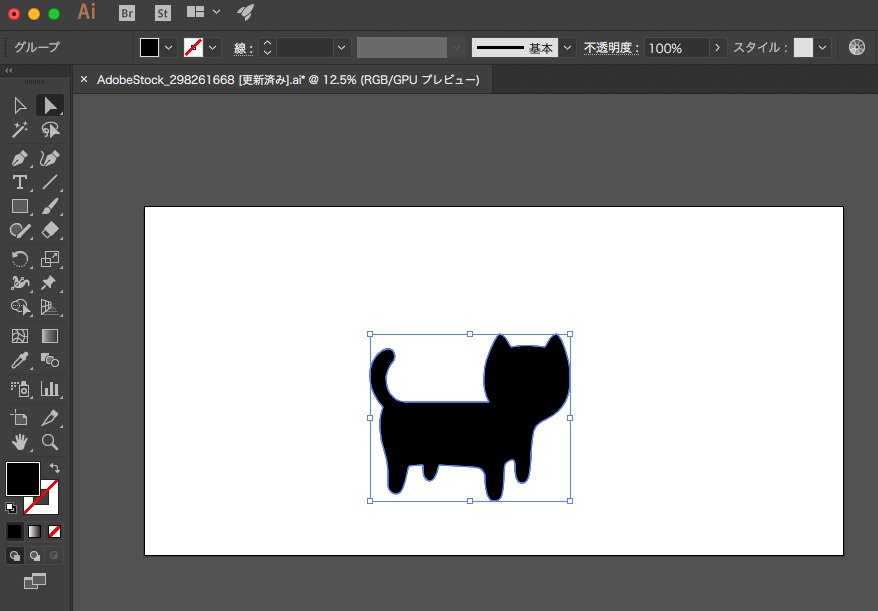
一旦illustratorへ移動します
illustratorに用意したパスをコピー

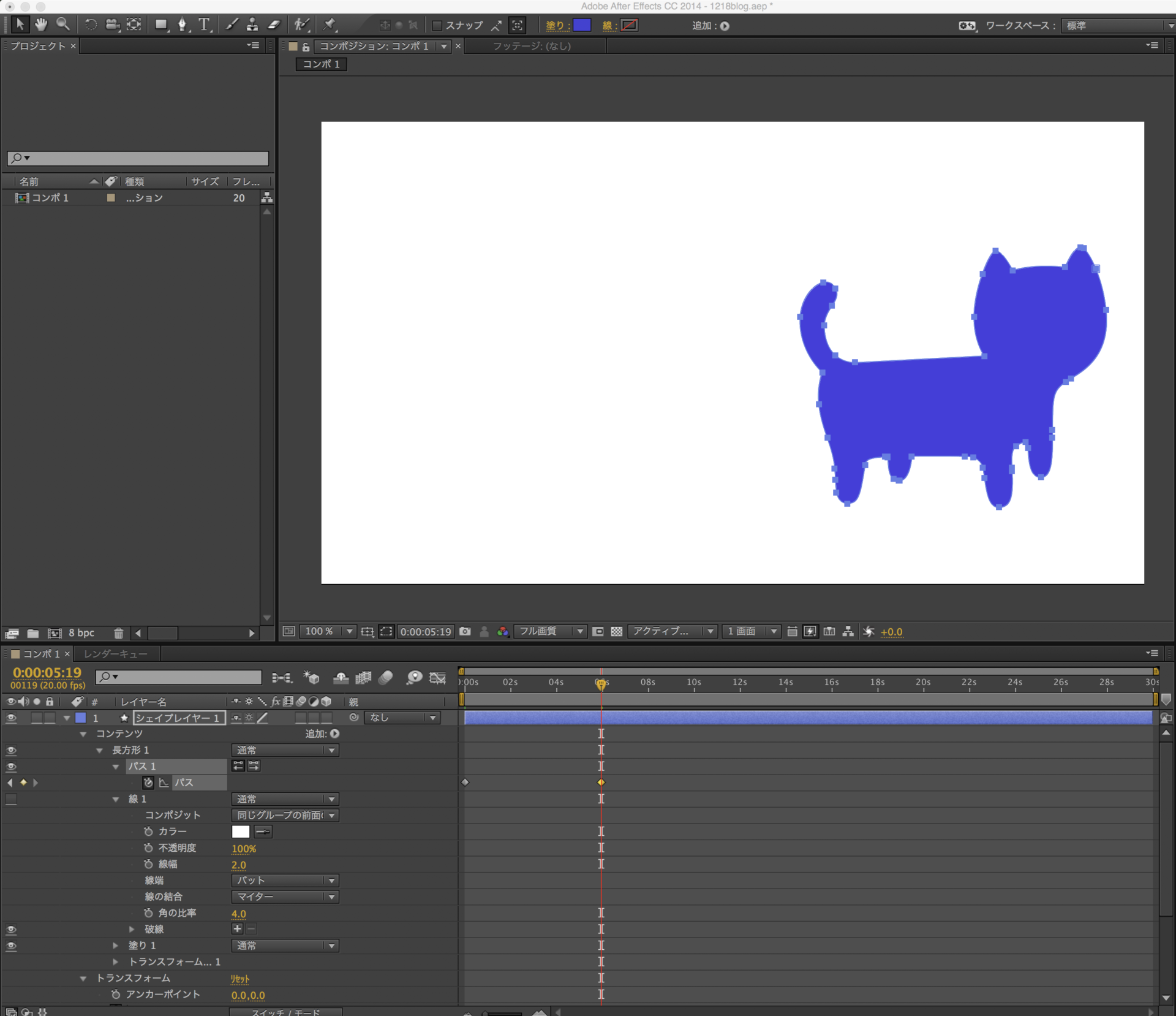
Aeに戻ってそのままペースト、、、
すると、、、

猫になりました(猫じゃなくてもいいです)
あとは3番目の地点にスタートのキーをペースト。
これはループできないので直打ちしました。(もしかしたらループの方法あるかもなのでこれはまた調べてみます)

出来上がりはこちら
正直、Aeで複雑な形を作るのはなかなか難しいかと思います。
ですので、そんな時はこの方法を使うと簡単に形が変更できます!
エフェクトをかけてみよう
次は「調整レイヤー」を使って
レイヤー全体にエフェクトをかけたいと思います。
真ん中に1つ長い長方形を設置します。
今回、調整レイヤーを使うので、最初に下に敷いていた白い長方形シェイプは消します。これが残ってるとこっちにエフェクトが反映されてしまうので。
ついでに見やすく色も変えました。

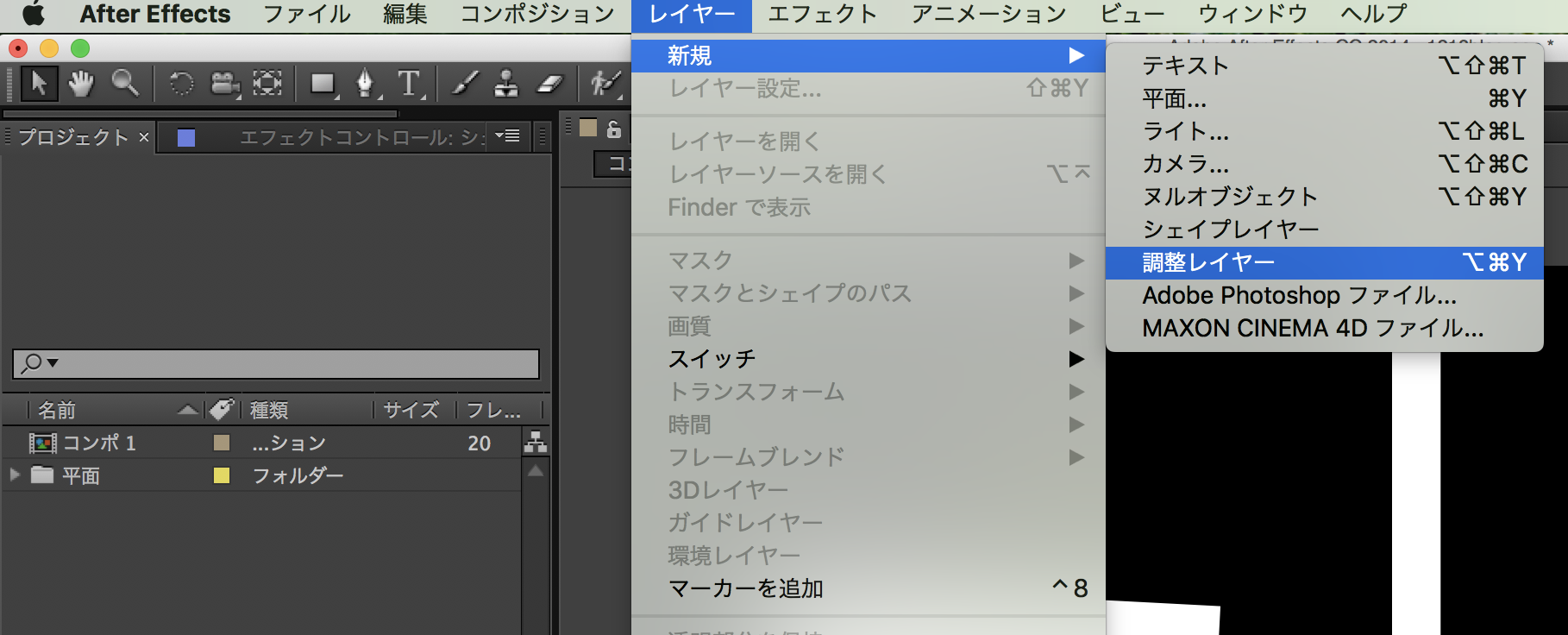
【レイヤー】→【新規】→【調整レイヤー】を選択

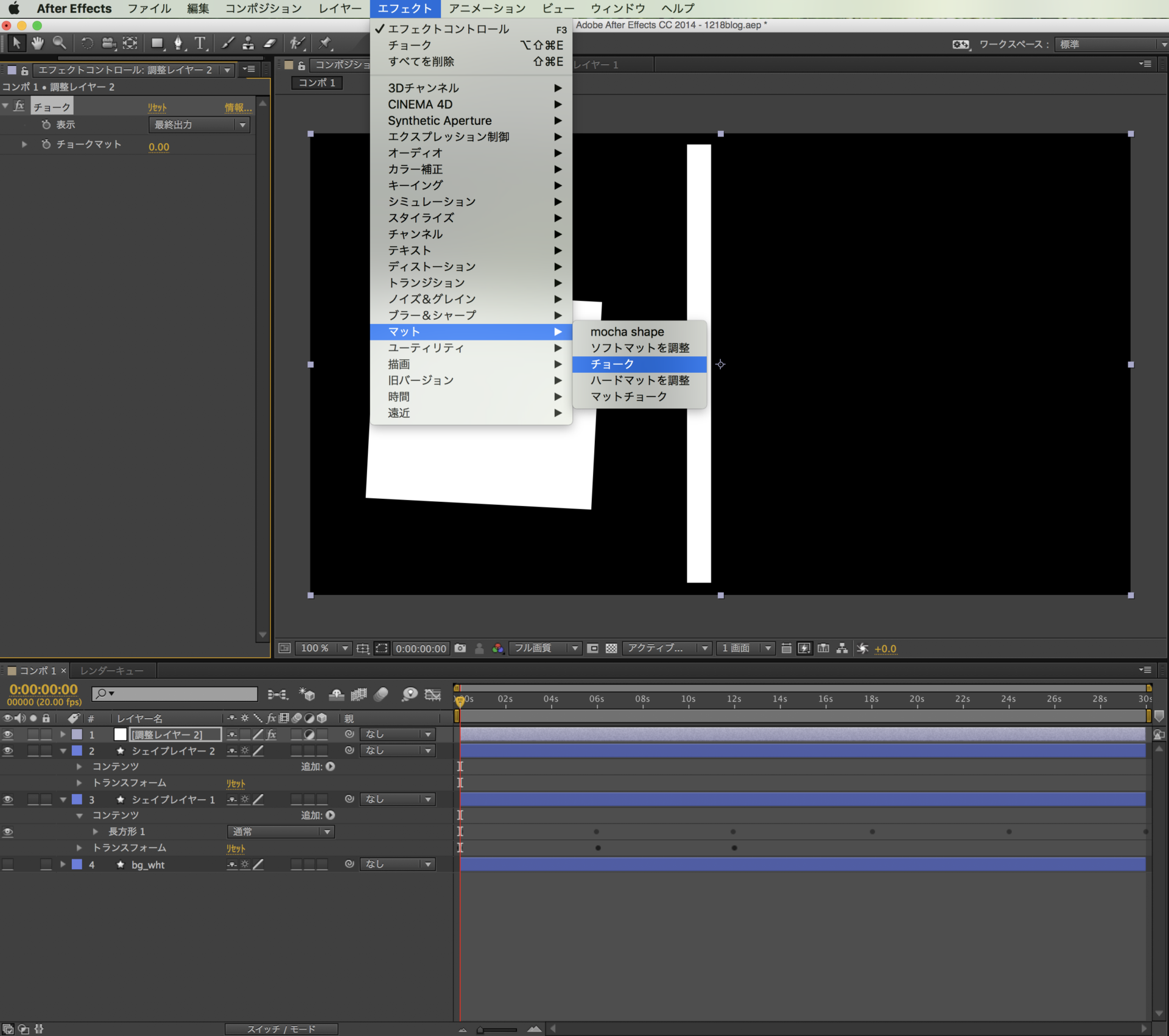
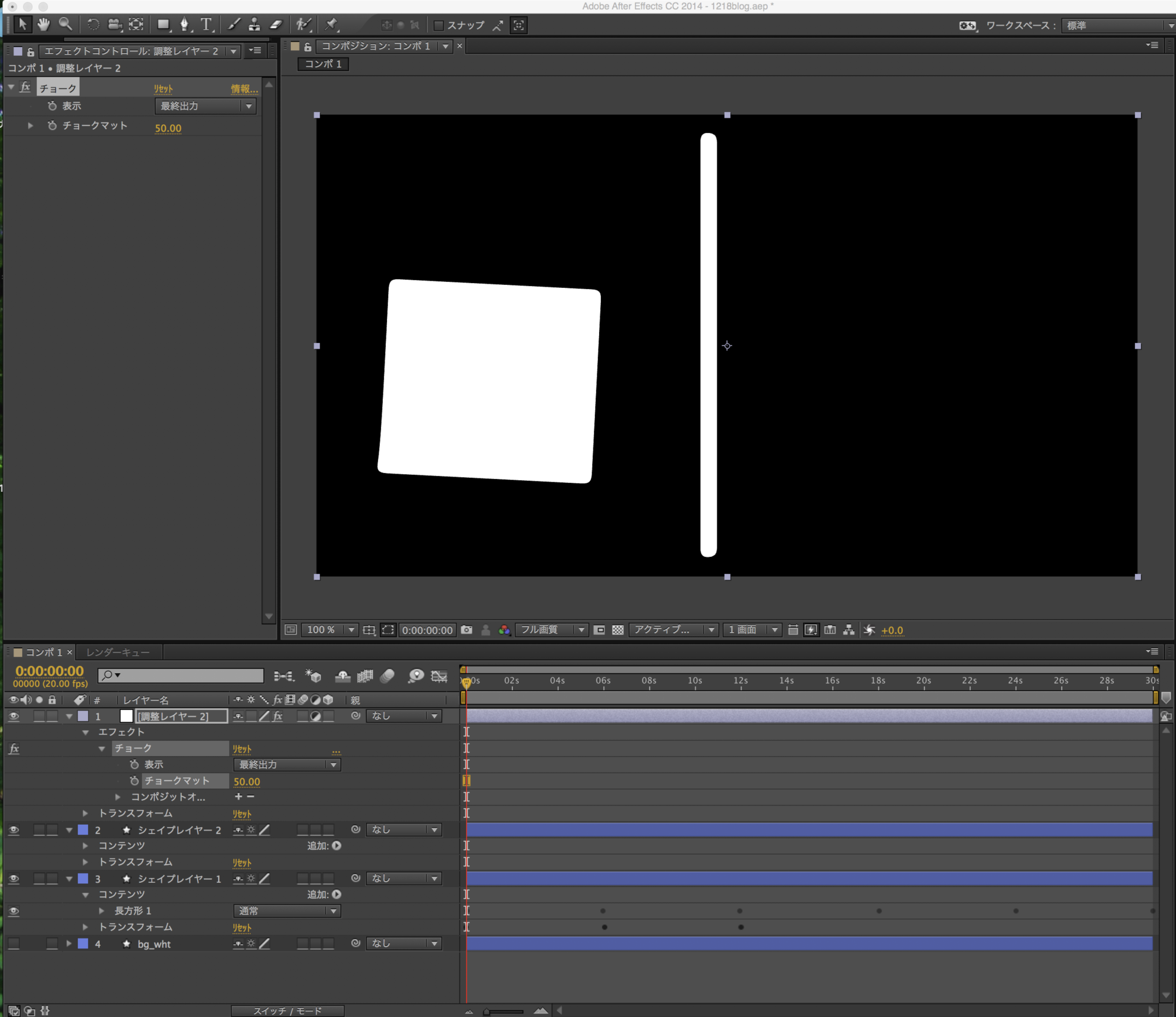
今回は「チョーク」エフェクトを使いますので
【エフェクト】→【マット】→【チョーク】

チョークの設定を50にしました。
チョークの効果で角はなくなってしまいますが、、、

これを動かすと。。。
猫が液体であるということがわかりますね(?)
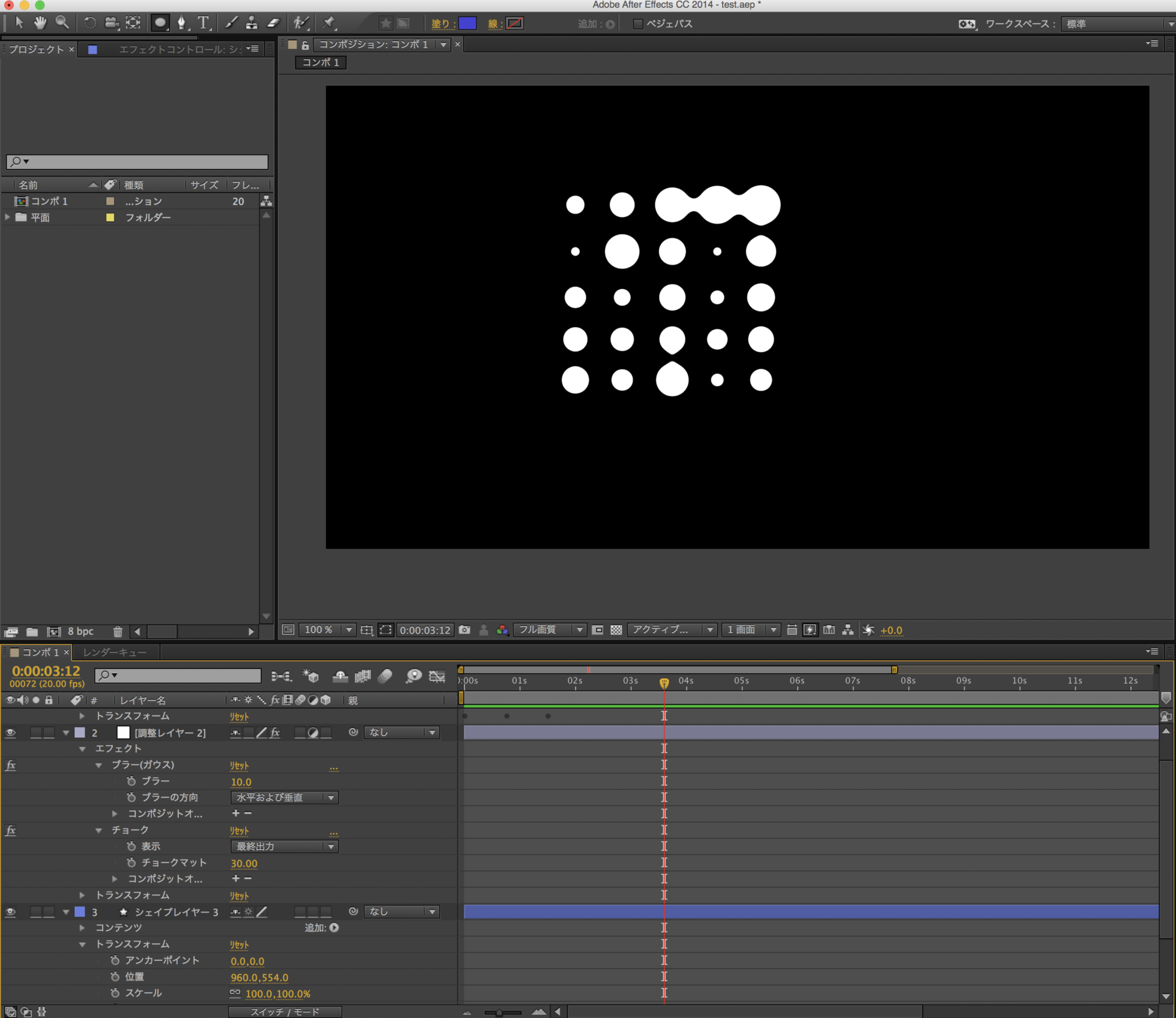
この応用でこんなものも作れます
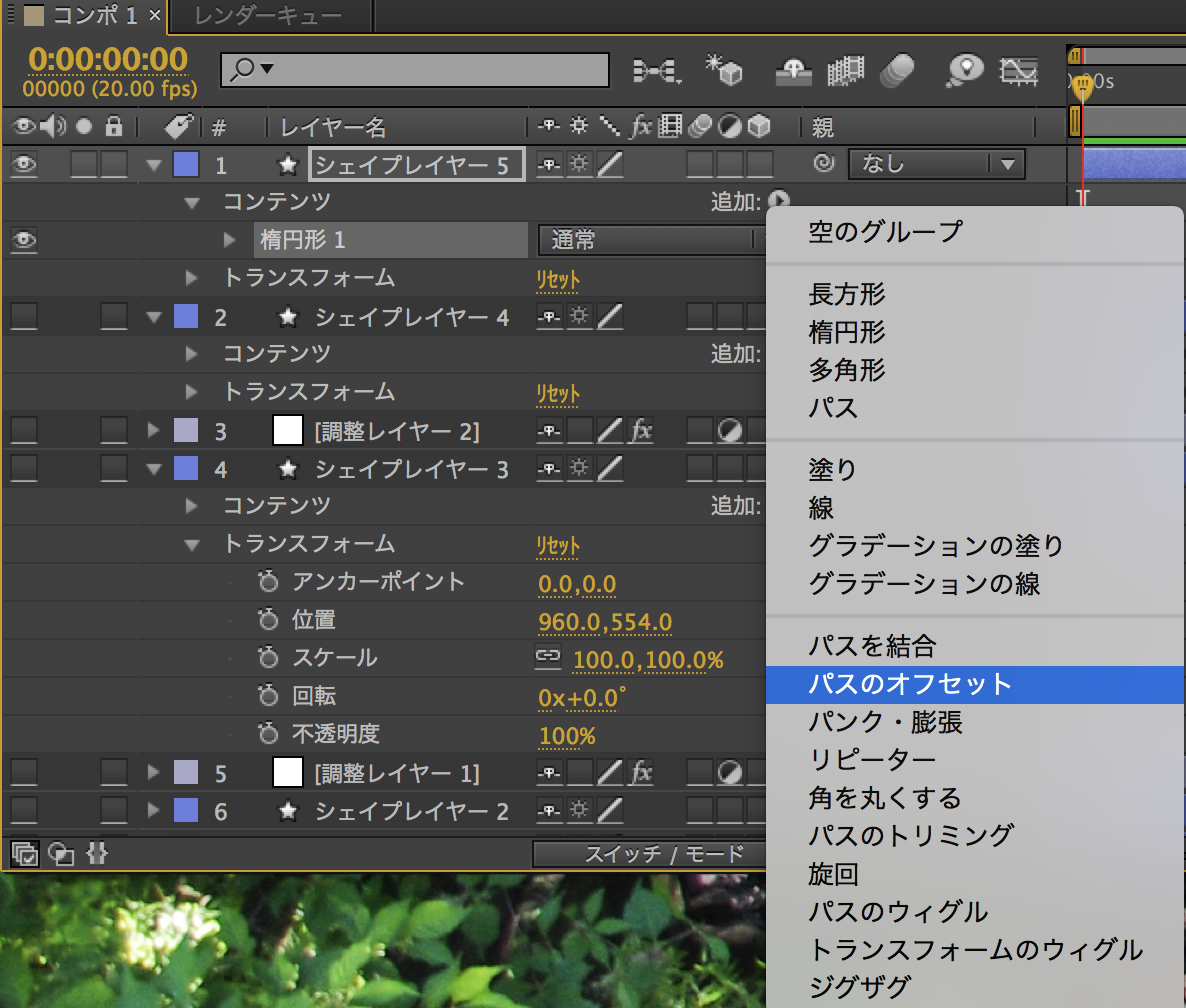
まずは楕円形ツールで円を作成。
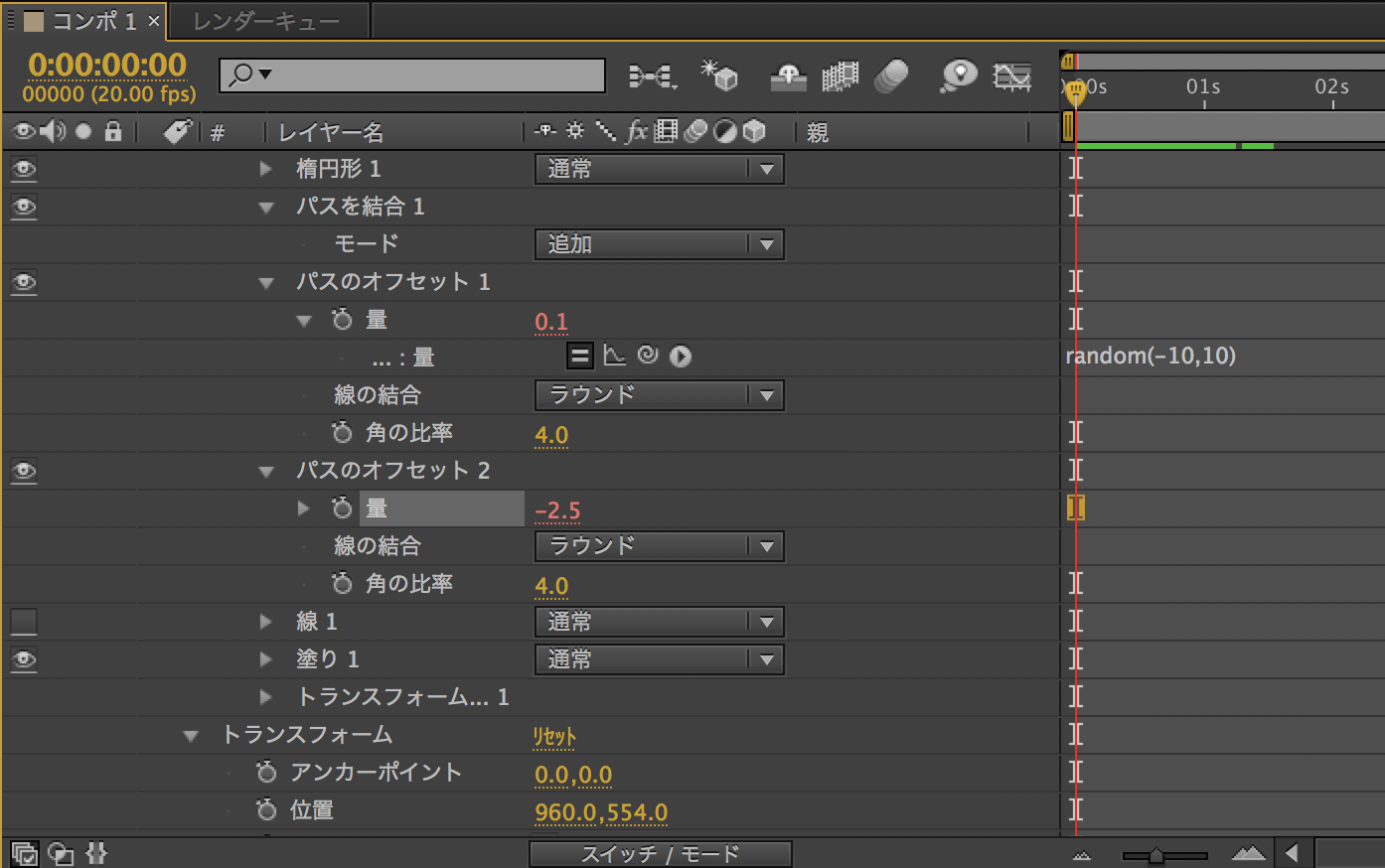
レイヤーの「コンテンツ」右の▶︎より【パスの結合】【パスのオフセット】を設定。エクスプレッションも追加します。

こんな感じにし、大量に複製します。

ベースになるランダムで大きさが変わる円ができましたので、
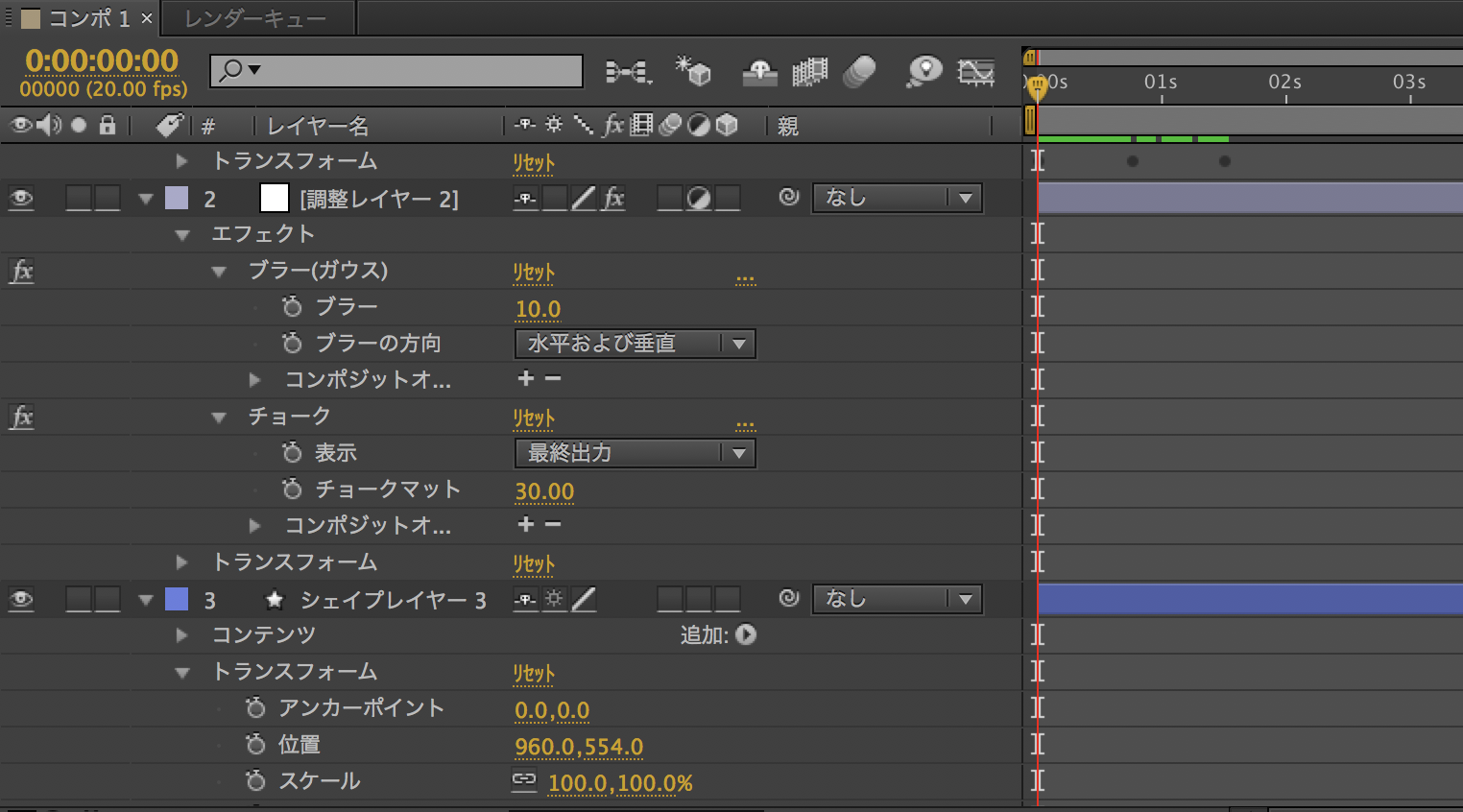
次は再び「調整レイヤー」でエフェクトをかけます。

ブラーとチョークで大きくなった時に円同士がくっつくように見えます。

いかがでしたでしょうか。
あまりにも記事が長くなるのでここで終わりますが、今回の記事はAeでできることのほんの入り口です。
ムービーや音声、テロップ、ワイプなどなど短い時間の編集にはとても便利です。
AdobeのPremiereとの用途の違いなんかもあるのでそういうことも後々紹介できればなと思う次第です。
次回もまたアニメーションかムービーについて書いて行こうかと思います。
ではまたっ!



















