超簡単!!たったの3ステップ!!photoshopで作るアメコミ風の文字の作り方!!!
ウェブデザイン

こんにちは、WEB部の宮下です。
3回目のブログになりますが、今回も前職でよく使ってたphotoshopの技術をご紹介します!
たったの3ステップ!

今回紹介するのが↑のアメコミ風の文字の作り方です。
1回目のブログで紹介した金色文字に次いでよく使ってました。
金色文字よりも作り方はとってもシンプルでたったの3ステップで作れちゃいます!
フォント選び
フォントはどれでもいいのですが、太めのゴシック系がアメコミらしさを出せるのでゴシック系にしました。
フォントサイズ150pxで作成しています。
フォントを選んだらステップ1に入ります!

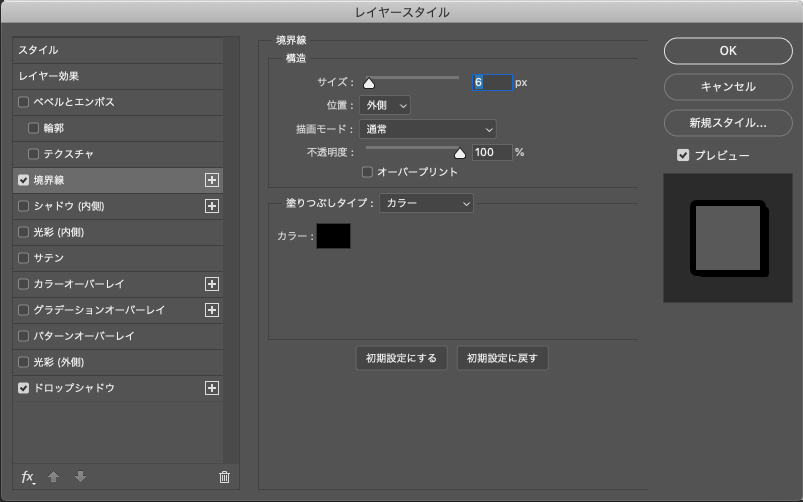
ステップ1:境界線をつける
ツールバーから「レイヤー」→「レイヤースタイル」→「境界線」を選択。
位置を外側にして、サイズを6pxにします。


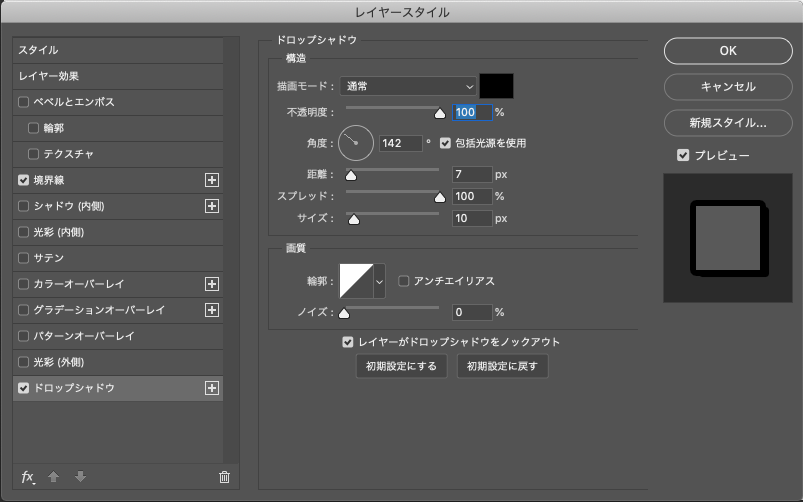
ステップ2:ドロップシャドウで立体感を出す。
こちらもレイヤースタイルからドロップシャドウを開きます。
色は境界線と同じ黒にして、スプレッドを100%にしてくっきりした影を作ります。
文字に立体感を与えるために距離とサイズを調整して、ドロップシャドウを画像のように右にずらします。


ステップ3:仕上げにドットのパターン
こういうドットの素材を文字のレイヤーの上に持ってきてクリッピングマスクをかけます。
ドットの描画モードをオーバーレイにするか、もしくはレイヤースタイルのカラーオーバーレイで文字の色に馴染む色に変えてもよしです。

アメコミ風の文字が完成!
境界線、ドロップシャドウ、パターンの3ステップでアメコミ風の文字が完成しました!

素材を使ってよりアメコミ風に
こういう集中線やギザギザの素材を使うとさらにアメコミ感が出ます!
もっと勢いを出したいって思ったら文字を傾けたり、大きさの強弱をつけるなどの動きを出すと良いです◎

まとめ
たったの3ステップで作れるのでとっても簡単でしたよね♩
色んなやり方があるのですが一番簡単でシンプルな作り方なので今日からぜひ作ってみてください〜!