制作の時に使える便利なサイト紹介!
WEB制作

今回は普段制作でよく使用しているサイトをいくつか紹介したいと思います!
コーディング・WEB制作
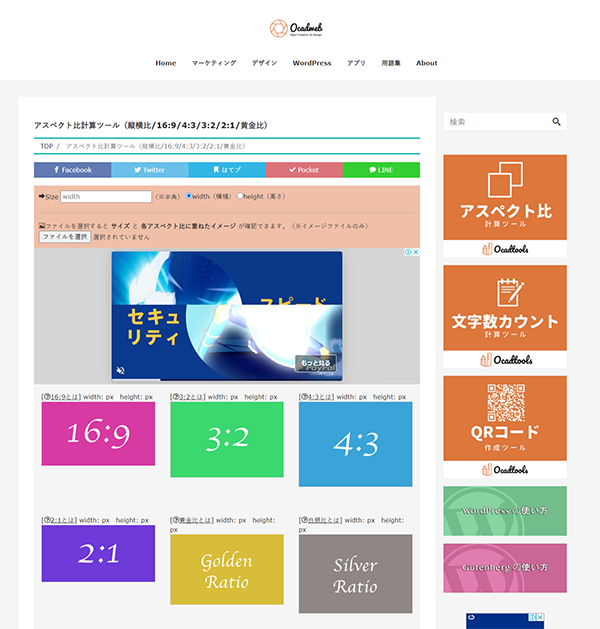
・アスペクト比計算サイト

黄金比や写真の比率など知りたいときに使用しています!
数値をいれると勝手に計算してくれるので便利です。
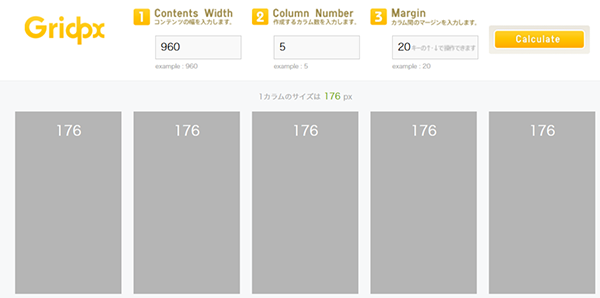
・グリッドデザイン計算ツール

http://www.kenjisugimoto.com/gridpx/
デザイン・コーディングでよく使っています!
横並びのデザインを作成しているとき重宝します
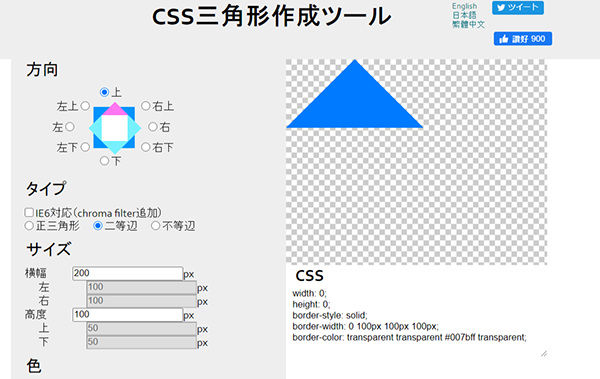
・三角形作成ツール

http://www.kenjisugimoto.com/gridpx/
cssで三角を作るとき記述することが多いので、設定すれば一瞬でcss作成してくれるの助かります…
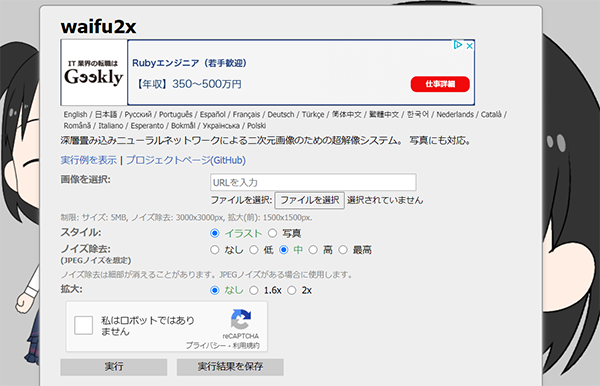
・画像引き伸ばしツール

http://waifu2x.udp.jp/index.ja.html
先方から頂いた画像が小さかった時まずこれをつかって引き伸ばしてから使えそうなら使っています!
デザイン作成時
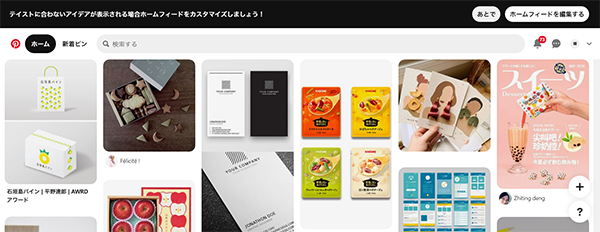
・ピンタレスト

https://www.pinterest.jp/
有名すぎてもういうことがないです笑
・マイフェバ

https://www.my-fav.jp/#
おしゃれなバナーがたくさんあってバナー作成時いつも参考にさせていただいています…!
ピンタレスト常連なサイトです
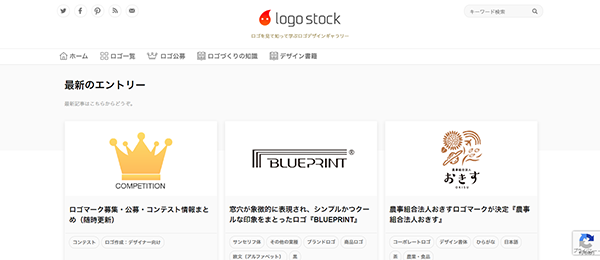
・logo stock

https://logostock.jp/
ロゴ作成が終わった後に知ったのですが、たくさん参考になりそうなロゴが集まっています!
あとがき
最近便利なギャラリーサイトやジェネレーターが増えているので、暇があるときに見て有効活用して効率よく制作していきましょう!