
こんにちは!EC担当している佐藤です!
のcssを公開して、今回お問い合わせフォーム自体のcss作成しました!
レイアウトやデザインの参考・サンプルとして使用することもできます。
お問合せのデザインがコピペができる参考css探そうとすると、海外向けのようなデザインが多い気がするので日本の方向けに作りたいときは今回のようなデザインの方が良いと思います・・・!
シンプルなデザインで全てレスポンシブ済みです!いいレイアウトがあったら追加していきたいと思います😁
※表示サイズの関係で、スマホ仕様に切り替わっていますのでご注意ください
2021.9.4 更新
種類4つ追加とブレイクポイントの修正をしました。
フォームテンプレ
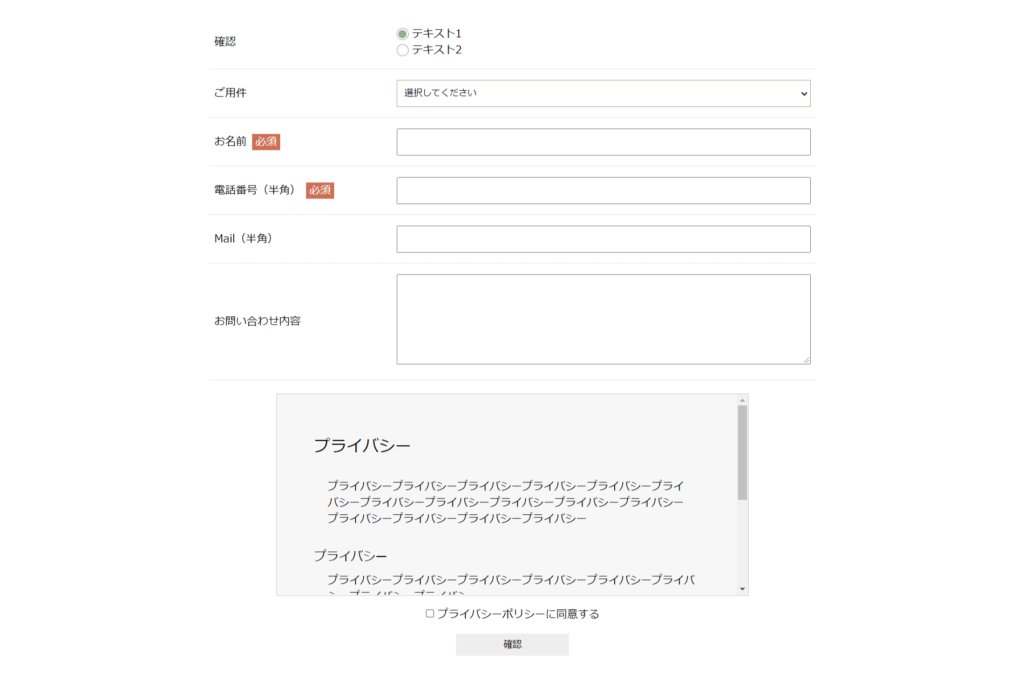
見出しに色が入ってない、ラジオボタンの色がちがうデザイン

See the Pen by harukasato (@satosubarusan) on CodePen.
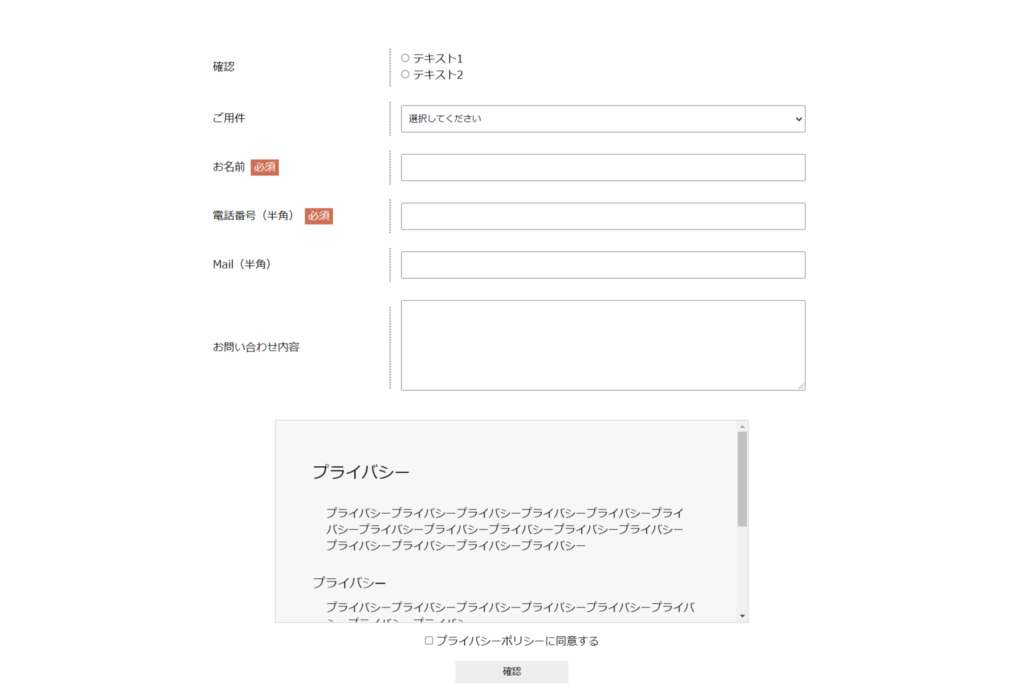
見出しに色が入っていない、横線が入ったデザイン

See the Pen by harukasato (@satosubarusan) on CodePen.
見出しに色が入っているデザイン

See the Pen by harukasato (@satosubarusan) on CodePen.
1つ1つの項目が角丸になっているデザイン

See the Pen by harukasato (@satosubarusan) on CodePen.
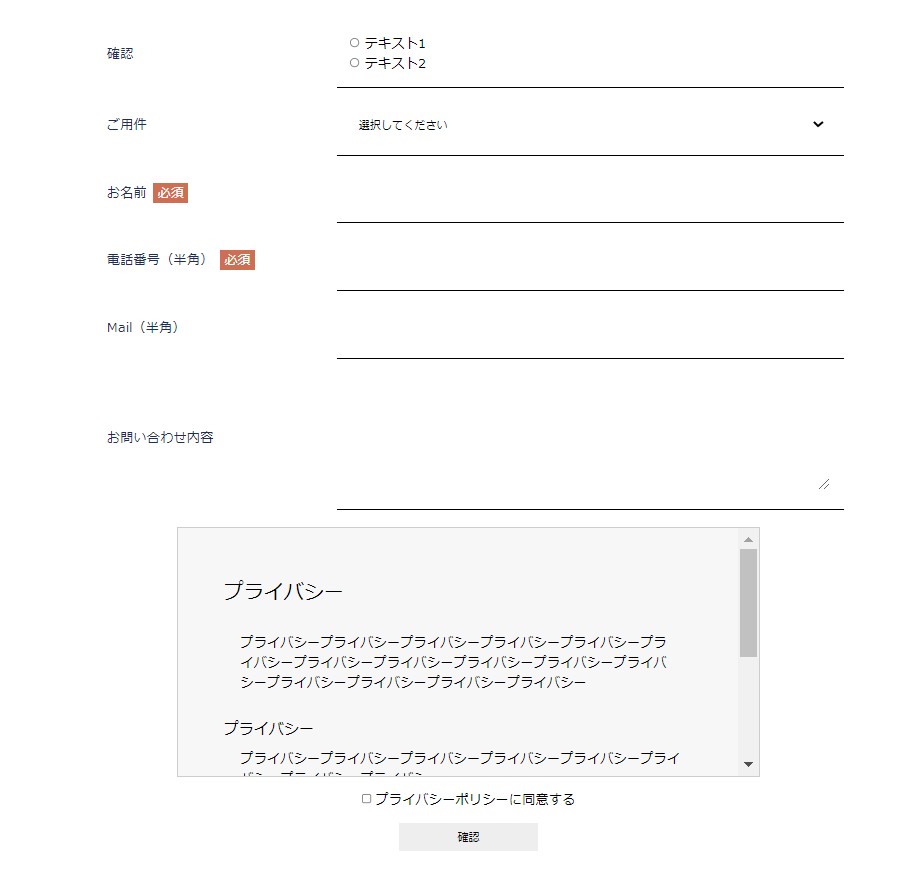
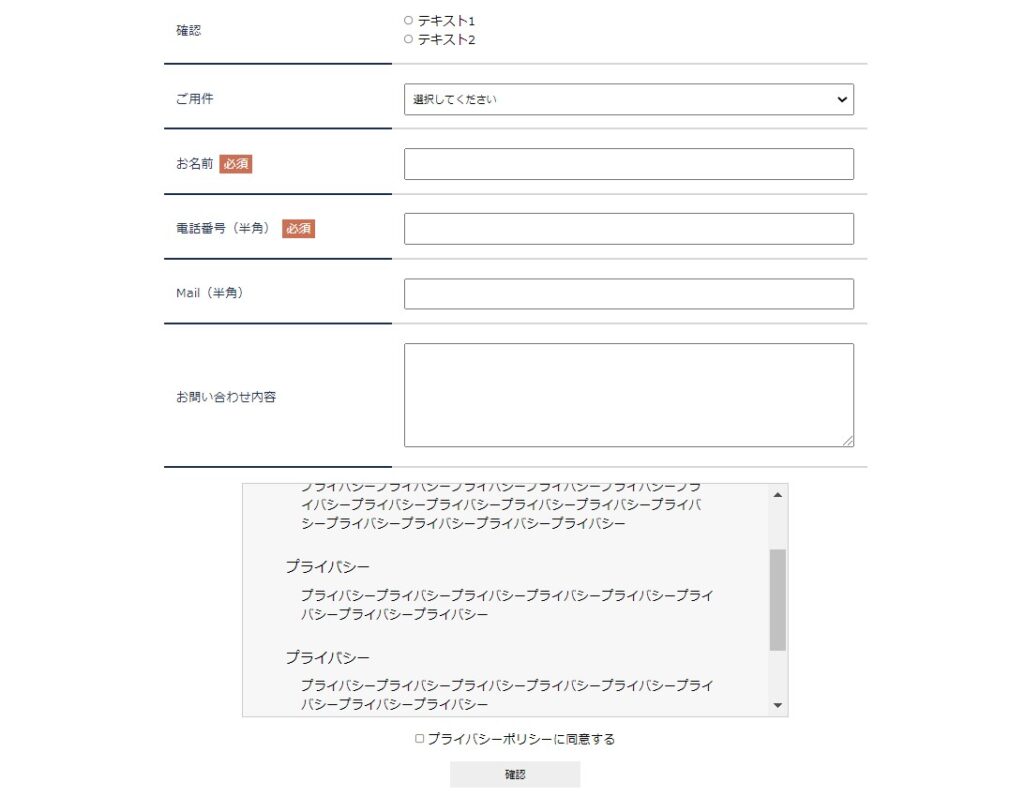
お問合せ内容の下に線が入っているデザイン その1

See the Pen by harukasato (@satosubarusan) on CodePen.
お問合せ内容の下に線が入っているデザイン その2

See the Pen by harukasato (@satosubarusan) on CodePen.
必須が右側にあるデザイン

See the Pen by harukasato (@satosubarusan) on CodePen.
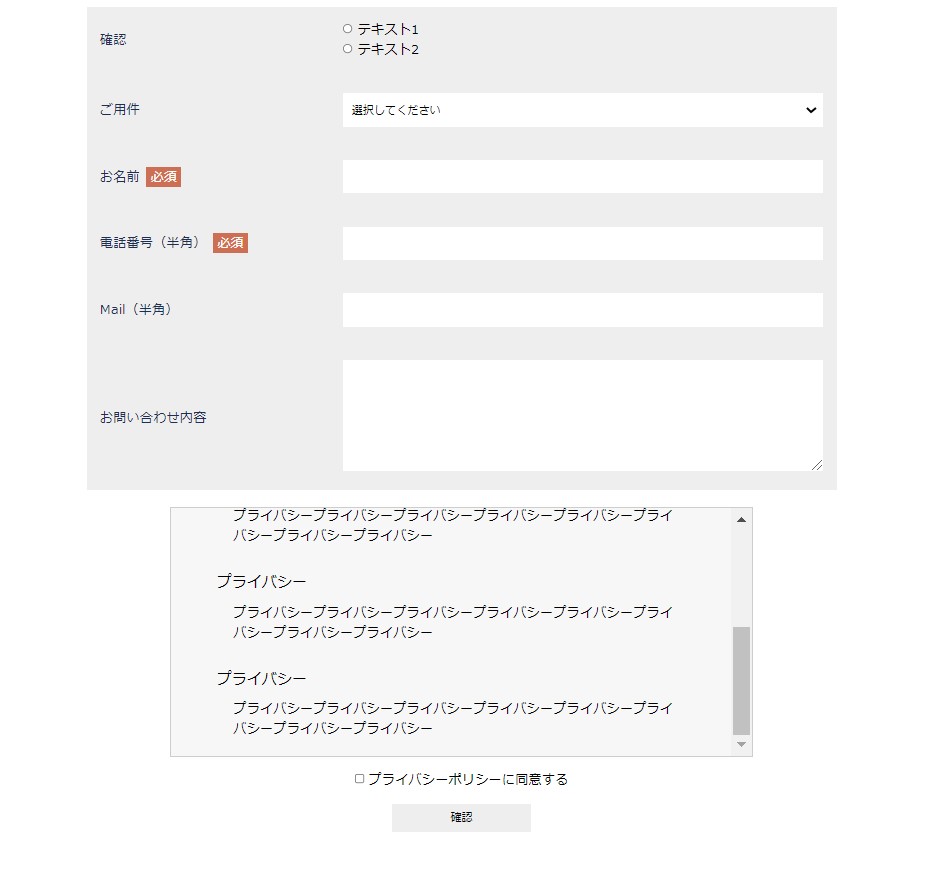
背景に色が入っているデザイン

See the Pen by harukasato (@satosubarusan) on CodePen.
まとめ
過去に
したり、今回のデザインと一緒に使えそうな
を公開しているので、是非一緒に見てください😉
お問合せなどの項目はデザインを作成せず、コーダーにデザインを任されることも多いと思うので引き出しを増やしていきましょう!



















