
こんにちは!EC担当している佐藤です!
今はECが中心ですが、たまにコーディングをしているのでこんなテンプレあったら便利かな~と思い今回こんなテンプレ用意しました!
お問合せページの上にある、今自分がどこにいるかわかりやすくするステップのcss↓です!
デザイン考えるときにも使えると思うので、コーダー・デザイナーの方参考に是非ご利用ください😊
レスポンシブ済みなので、表示の関係でデザインがSPだけのものになっているは画像を掲載しているので参考にしてください~

STEPデザインテンプレ7種
クラスにactiveがついている箇所が目立つ部分(今いるページのSTEP)のデザインになりますので、コピペしてページごとに変えて使用してください。
ひし形タイプ
See the Pen by harukasato (@satosubarusan) on CodePen.
数字タイプ
See the Pen by harukasato (@satosubarusan) on CodePen.
●タイプ
See the Pen by harukasato (@satosubarusan) on CodePen.
■タイプ
See the Pen by harukasato (@satosubarusan) on CodePen.
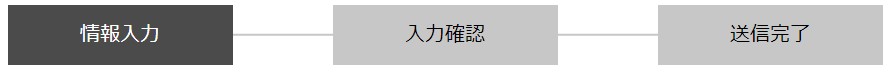
長方形タイプ1

See the Pen by harukasato (@satosubarusan) on CodePen.
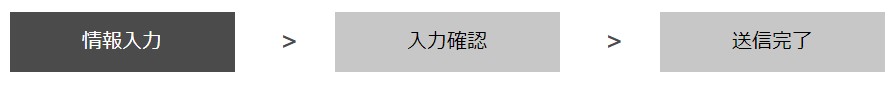
長方形タイプ2

See the Pen by harukasato (@satosubarusan) on CodePen.
長方形タイプ3

See the Pen by harukasato (@satosubarusan) on CodePen.
まとめ
結構コーディング入るとお問合せのデザインは、コーダーに任せるというパターンがあるんですよね…。
お問合せの参考デザインやテンプレ探すとあまりデザインされていないものや、海外のものをそのまま持ってきているパターンが多いので日本のサイト向けのテンプレが欲しいと思い今回作りました!
次回需要あれば、フォームやフォーム+規約が一緒になっているデザインも作成したいと思います😁👍