「サマナーズウォー」という携帯ゲームが好き、好き、好きです。
最近、ログインしかしていないフレンドの社長をきりました。
フレンド枠いっぱいだったので、すいませんw
どうも岩渕です。
これまでカスタム投稿タイプの一覧を作成するときは、固定ページを作成し、page-[固定ページslug].phpでアーカイブページを作成していました。
しかし、この作り方だと、query_postsで書かなくてはいけなくなり、さらにquery_postsだと「ページャーが出ない!!」ということで作業工数を大幅にとられていました。
ですが、固定ページを作成しなくてもアーカイブページを持てることがわかりましたので、共有させて頂きます。
「Custom Post Type UI」のプラグインを使用してカスタム投稿タイプを作成している方向けです。
ワードプレスの管理画面へログイン

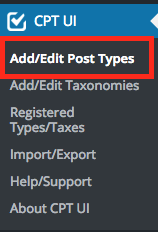
「CPTUI」を開きます。
「Custom Post Type UI」の設定変更

「Add/Edit Post Types」ボタンをクリック。
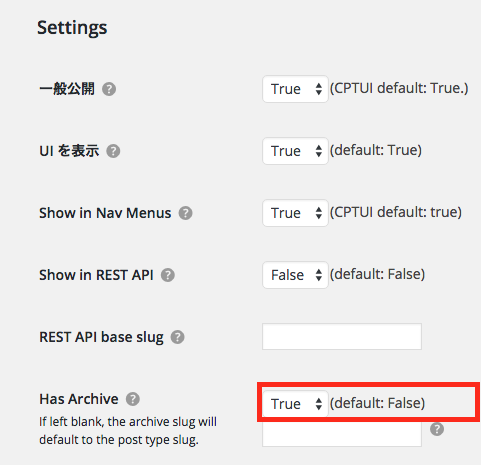
中腹部にSettingsというタイトルがあります。

ここの「Has Archive」を「True」に設定します。
(DefaultはFalseに設定されてあると思います。)
これで、アーカイブページを持つことが出来るようになります。
URLは下記のようになるはずです。
http://example.com/post_type/
アーカイブのテンプレート作成
アーカイブページのテンプレート階層は、下記の順番になっています。
- archive-{post_type}.php
- archive.php
- index.php
投稿タイプがworkだった場合、Wordpressは「archive-work.php」を探しに行きます。
ファイル内のループ処理は、通常のループの記述で問題ありません。
<ul class="workList">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<h2><?php the_title(); ?></h2>
<time><?php the_time('Y.m.d'); ?></time>
<?php the_content(); ?>
</a>
</li>
<?php endwhile; endif; ?>
</ul>
ページャーも通常通りの記述でしっかりと表示されます。
私は、「WP SiteManager」というプラグインのページャーを使用しているので、下記のような記述になります。
<div class="pager">
<?php if (class_exists('WP_SiteManager_page_navi')):
WP_SiteManager_page_navi::page_navi();
endif;
wp_reset_query();
?>
</div>
カスタム投稿タイプの一覧ページの表示数を変更したい場合
通常の場合
ワードプレス管理画面の
「設定」⇒「表示設定」⇒「1ページに表示する最大投稿数」
で指定して下さい。
他のポストタイプと最大投稿数を変えたい場合
functions.phpに下記を加えます。
(post_typeがworkだった場合の例)
function change_posts_per_page($query) {
/* 管理画面,メインクエリに干渉しないために必須 */
if( is_admin() || ! $query->is_main_query() ){ return; }
/* カテゴリーページの表示件数を5件にする */
if ( $query->is_post_type_archive('work') ) { $query->set( 'posts_per_page', '5' ); return; }
} add_action( 'pre_get_posts', 'change_posts_per_page' );
数字の5が記載されている部分を表示させたい数字に変更します。
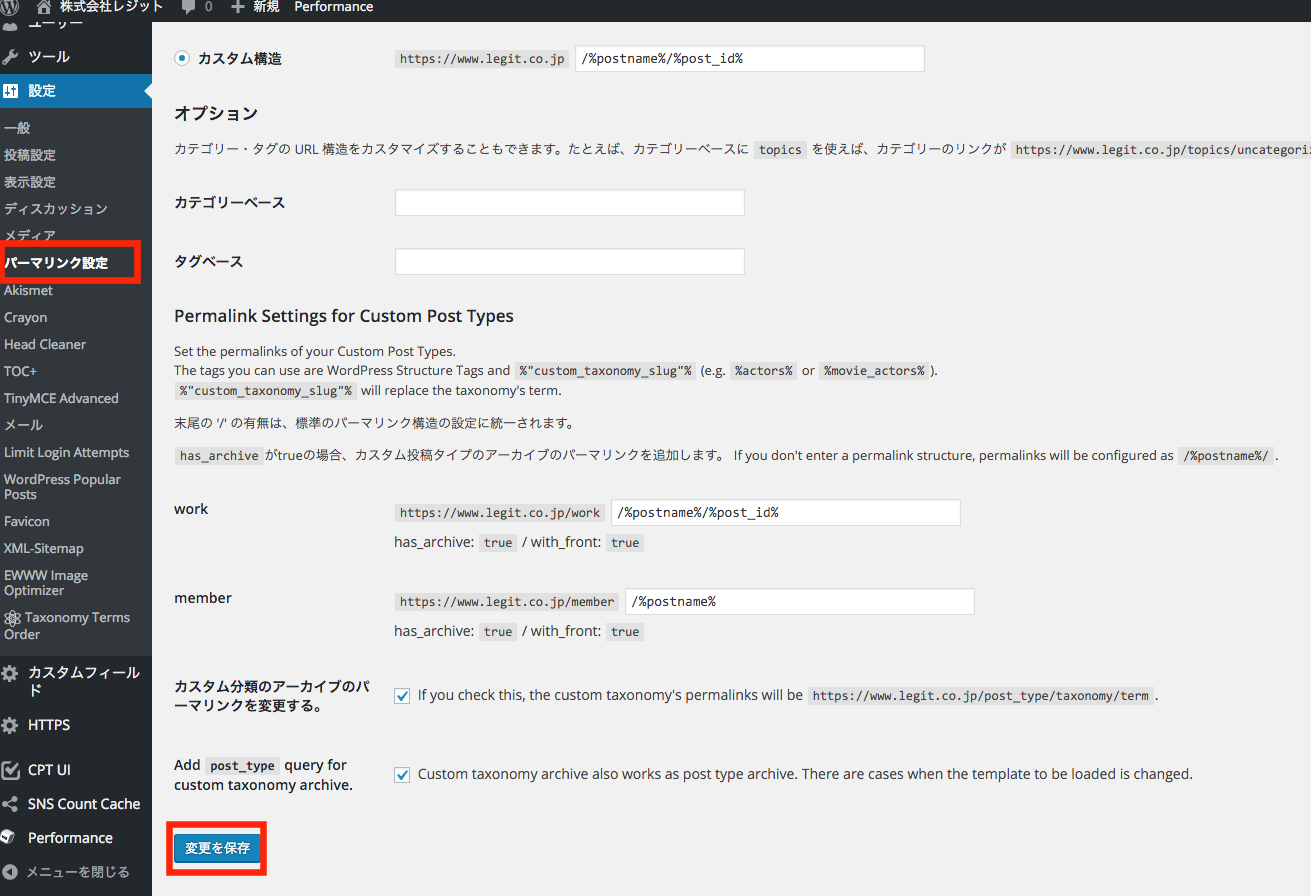
パーマリンク設定を更新

上記の設定がすべて完了したら、パーマリンク設定を更新ボタンを押して下さい。
※パーマリングの更新ボタンを押さないと更新されないことがあるからです。
まとめ
出来ましたでしょうか?
簡単にアーカイブページって作ることができますよね。
この作り方なら、固定ページをつかっていないので、ページャーが出ない!などと余計なことで工数をとられることがありません。
また、query_postsを使わなくなることで、データベースを見に行く回数も減ります。
少しはスピードも早くなるかと思います。
是非お試しください。