スマホ版のメルマガ制作!!最適化する3つのポイント!!
ページ制作

こんにちは。EC部の山田伸一です。
メルマガとは、ECサイトで商品を購入頂いたお客様と最も効果的に関係を作る事ができるツールの一つです。
どんなコンテンツを組み込むべきなのか?どういうデザインが最も効果的なのか等様々なご相談を頂く事がありますが、今回は基本中の基本としてデザイン時に注意してもらいたい点を3つご紹介させて頂きます。
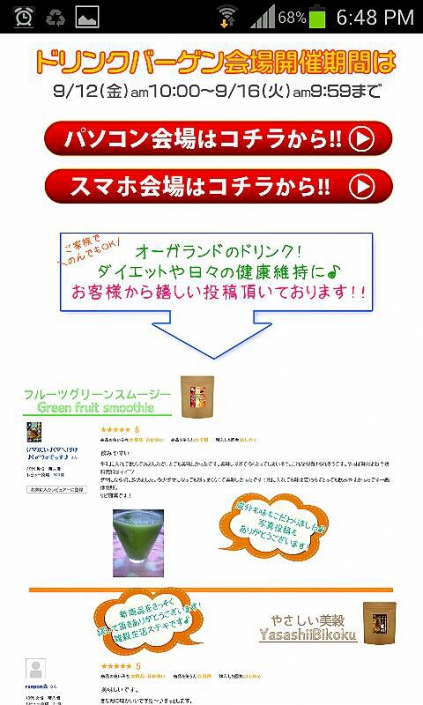
HTMLメルマガの横幅は・・・!?
300pxスマートフォンの画面で見る事を前提に、横幅は600pxで作る。
スマホでの閲覧時には丁度良いサイズとなります。
PCだと少しインパクトに欠けるので、補助策として背景色を付ける事でカバーできます。
コーディングをする上では、width=100%を指定しましょう。

HTMLメルマガの文字サイズは・・・!?
横幅600pxのメルマガを開いた際に、ユーザーが拡大せずに読める文字サイズは15pt以上です。
目立たせたいコンテンツがある場合は、画像もしくはフォントサイズを24pt以上に指定しましょう。
(横幅600pxで、文字サイズ15ptの場合、1行あたり最大45文字程度になります。メルマガを作る際には、文字数も意識すると良いでしょう)
※わざわざ拡大して読むユーザーはほとんどおりません。

誘導リンク画像は・・・!?
スマホの画面でタップできるリンク幅は縦横50px以上で回りの幅が20pxの隙間が望ましいです。

まとめ
・横幅は600pxで600px以上は背景色を指定する。
・重要な文字は15px以上とする。
・誘導リンク(バナー)は縦横50px以上で回りを20px程明ける。
上記のポイントを守れば、スマホでも読みやすいHTMLメルマガになります。