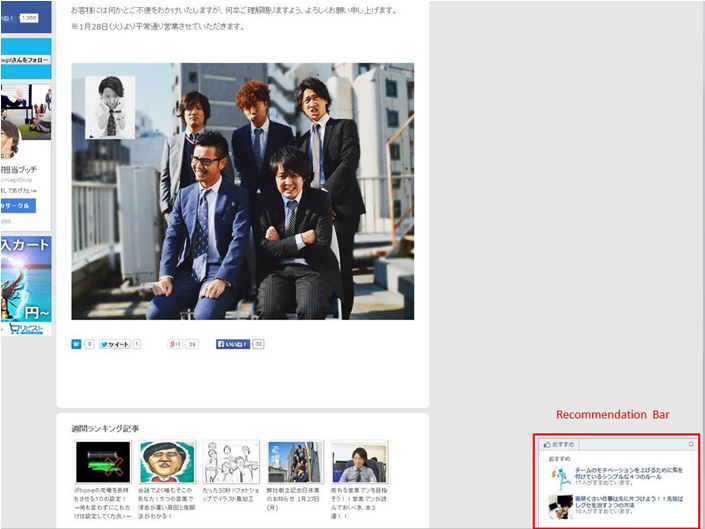
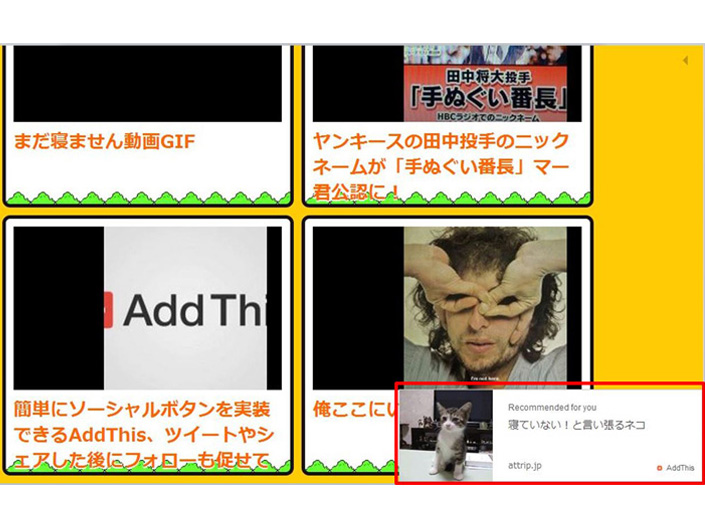
最近、ブログとかを読んでいると「ヒョン!」って右下からおすすめのブログ紹介って出る事が多くないですか?
なので、調べてうちの会社のHPでにも設置しちゃいました。

邪魔かもしれませんが、弊社のPV数を上げるためです!
ちょっとだけ、我慢して下さい。
どうも、レジットの鼻っちです。
Facebook Recommendation Bar設置方法
1.Recommendation Barを設置
はじめにRecommendation Barを設置するために、Facebookの公式ページにアクセスします。
■https://developers.facebook.com/docs/plugins/recommendations-bar
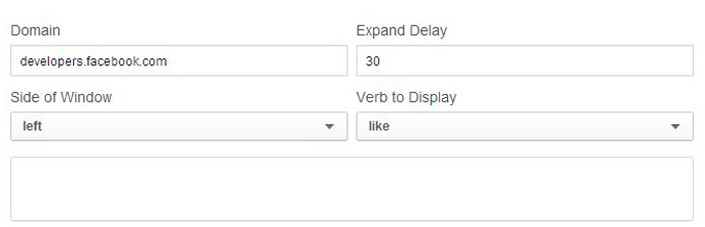
2.必要項目の記入
下記に必要項目を記入します。

Expand Delay:何秒後に表示するか設定出来ます。
Side of Window:left or lightを選択出来ます。
これは、左に表示するか右に表示するかを選べます。
Verb to display:like or recommendを選択出来ます。
likeを選択した場合、いいねが押せるようになります。
Recommendを選択した場合、「何人がおすすめしています」と表示されます。

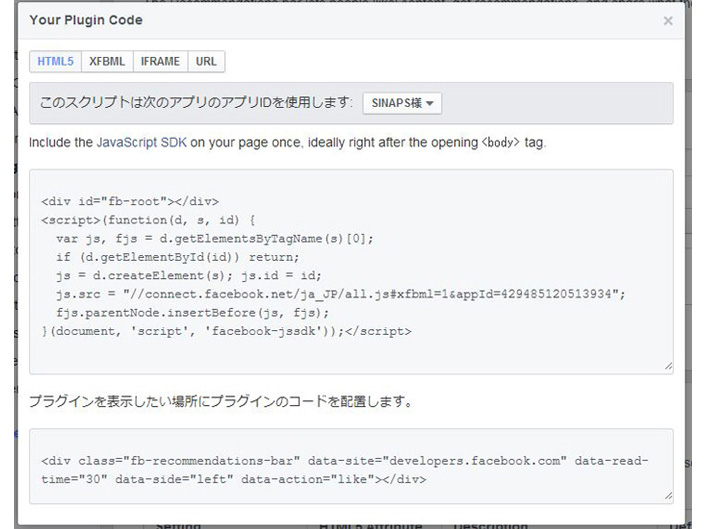
3.全て入力が完了したら、GetCodeをクリック

今までに純正のプラグインなどをいれている場合は、下のコードだけコピーしましょう。
4.コードを少し編集する
data-action=”recommend” data-site=”tagamidaiki.com”
↓変更
data-trigger=”50%” data-read-time=”10″ data-action=”recommend”
data-site=”tagamidaiki.com”
data-triggerのパーセンテージは好きな値を入力してください。
5.編集したコードを好きな場所に挿入する
あとは、好きな場所に挿入するだけ!
実際の効果に関して
【導入前の数値】
・訪問別ページビュー数:2.06
・訪問時の平均滞在時間:1分45秒
【導入後の数値】
・訪問別ページビュー数:2.07
・訪問時の平均滞在時間:1分49秒
訪問別ページビューに関しては、少ないですが0.64%上がり
訪問時の平均滞在時間に関しては、3.79%上がりました!!
まだ少ない効果ですが、効果が出てよかったです!
まとめ
分からない事があったらお気軽にお問合せ下さい!
プラグインのコメント欄に書いて頂ければ、返信させて頂きます。
次回は最近、気になっているAddThisのプラグインの効果も検証してみたいと思ってます。

こちらの方がサムネイルが大きいので、もっとPV数が見込まれるんじゃないかと・・・。
この検証は2月にやってみようと思います。