超簡単!6ステップでのライトボックス設置方法
プログラミング

こんにちは。レジットの代表の浅井です。
レジットの制作実績も増えてきたので、そろそろ自社ホームページにレジットの制作実績を公開しようと思いました。
ただ、普通に載せるより簡単でちょっとお洒落に見えるように制作しようと思ったので、『ライトボックス』を採用することにしました。
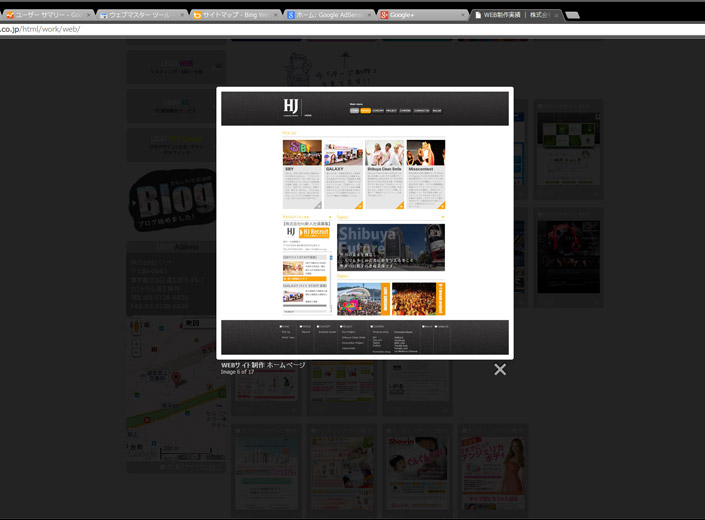
『ライトボックス』とは
● Webページ上のサムネイル画像を拡大表示できるJavaScriptのライブラリ、および、そのライブラリを使用して実現できる画像表示機能のこと
● サムネイル画像をクリックした場合にモーダルウィンドウを開いて拡大画像を表示する。Ajaxの技術が使用されており、画面遷移せずになめらかに画像を閲覧できる
って、ことみたいです。
lightbox2.51の設置方法
ステップ1 必要なファイルをダウンロードする
コチラからライトボックスを無料ダウンロードして下さい。
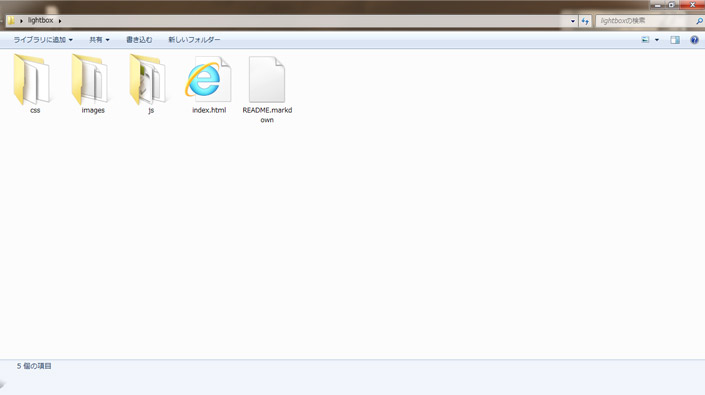
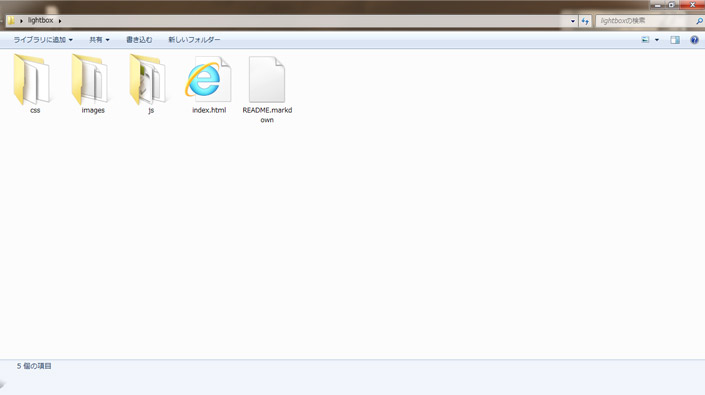
ステップ2 ダウンロードしたファイルを解凍する
解凍すると以下の構成になっています。

ステップ3 「css」・「images」・「js」の3つのフォルダをアップロードする
ルートディレクトリに、この3つのフォルダを配置

※ パスを把握出来るなら、
別のディレクトリに設置したり、ディレクトリやファイル名の変更可能。
ステップ4 HTMLの~内に下記のソースを記述する
<script src="js/jquery-1.7.2.min.js"></script> <script src="js/lightbox.js"></script> <link href="css/lightbox.css" rel="stylesheet" />
ステップ5 画像に拡大する画像のリンクを貼る
<body>~</body> 内のリンクの貼り方 <a href="ディレクトリ/拡大画像.jpg" rel="lightbox">画像/テキスト</a>
ステップ6 グループ名を指定すれば画像を閉じる事無く順送りで回覧出来るようにする
画像のグループ化
rel="lightbox" を rel="lightbox[グループ名]"
[グループ名]を統一する事で「next prev」、または、左右のクリックで移動します。
まとめ
意外と簡単にライトボックス(linghtbox)が設置できたと思います。
設置できない方は、きっと『パス』や『ディレクトリ』の指定方法が間違っていたりすると思います。
この記事を見て設置を試したけど、できない方はお問い合わせ下さい。