マテリアル・デザイン(英: Material Design)とは、Googleが発表した新しいビジュアル用語です。
「Material Designは、古典的なデザインから着想を得て、最新テクノロジーを利用し、
どんなデバイスでも統一感のあるユーザー体験を提供するためのデザイン」と説明しています。
お久しぶりです。
WEB部の小沢です。
そもそもマテリアルデザインってそもそも何?実際どんな感じなの?
と思っている方も多いのではないかと思います。
マテリアルデザインって?
(youtube)
公式サイトで具体的なサンプルをアニメーション付きで、間違った設定と比較しながら詳しく開設しています。(公式サイトから遷移https://www.google.com/design/spec/material-design/introduction.html
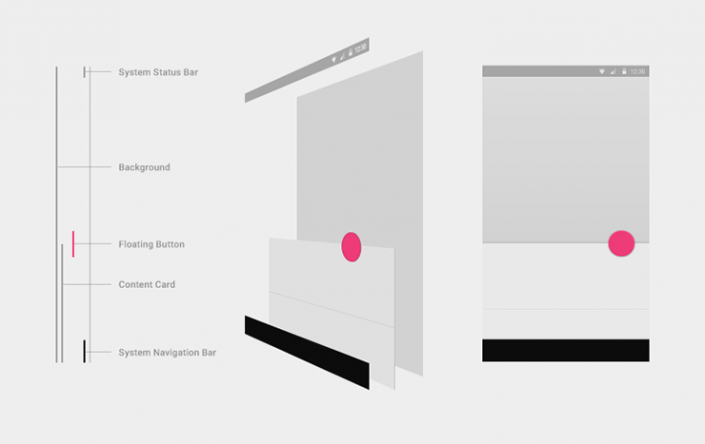
これらを確認するとマテリアルデザインとは、
デザイン一つ一つを物質と考え、UI上で物理の法則を組み込む事が大切となっているようです。
また、それらを組み合わせどんなデバイス環境でも使える理想的なデザインを組み合わせようとしています。
非常に難しいですね、、、
まだまだ生まれたばかりのデザインで、世界のデザイナーも色々な表現方法を発表しています。
実際に見ながら確認して行きましょう。
Free After Effect Project File
デザイナーJelio Dimitrov

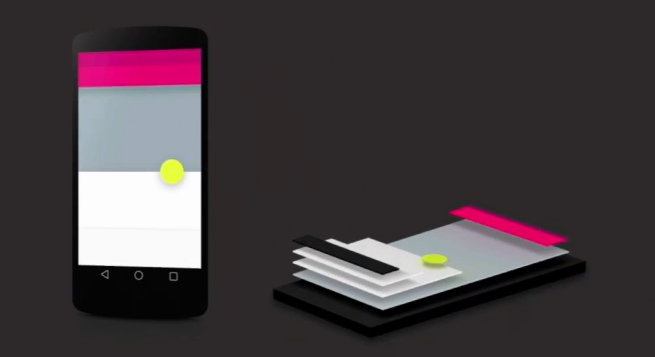
アイコンが変化する際に、ッパっと切り替わるのではなく、
変化する過程までも表現されています。
また、各レイヤーにドッロップシャドウの表現が追加する事で、
平面での表現から、三次元的な捉え方が出来る様になっているかと思います。
ここで重要なのが、各アイコンや、ページでの切り替え時のアニメーションです。
ユーザーが日常で感じ取っている物理の法則をロード時などに取り込む事で、動作の途中で何が起こっているのか理解する事が出来、ストレスの無い快適なものにしている事です。
TECH FASTER
上記サイトで別の観点から説明しています。


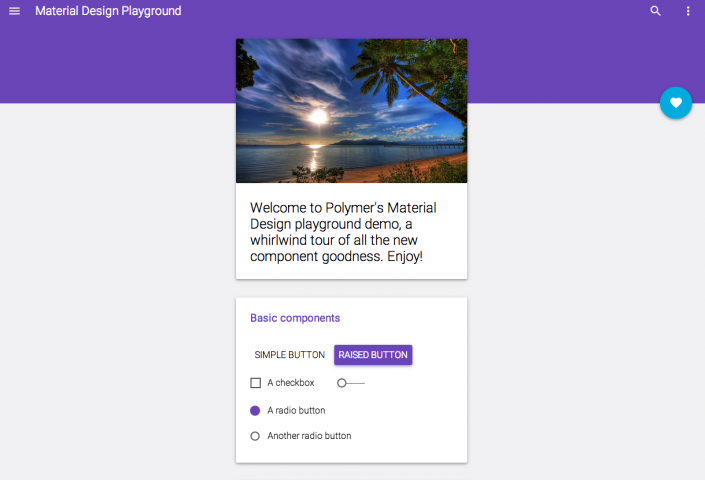
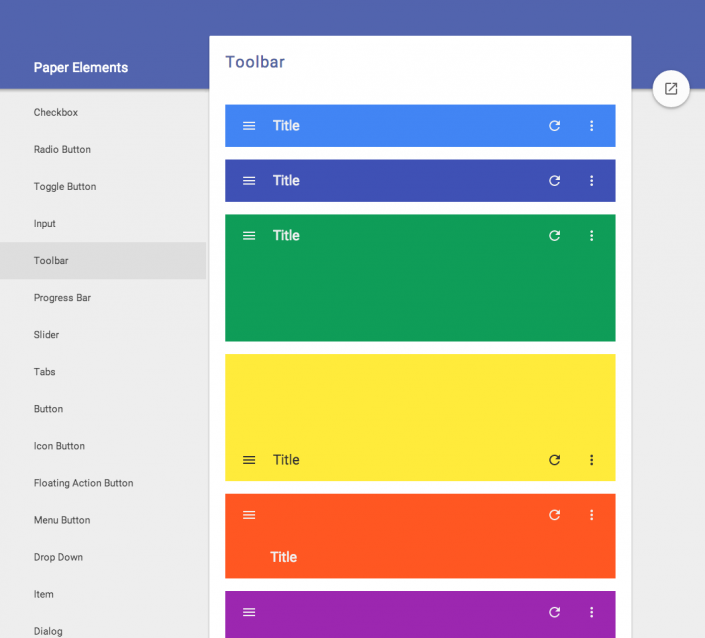
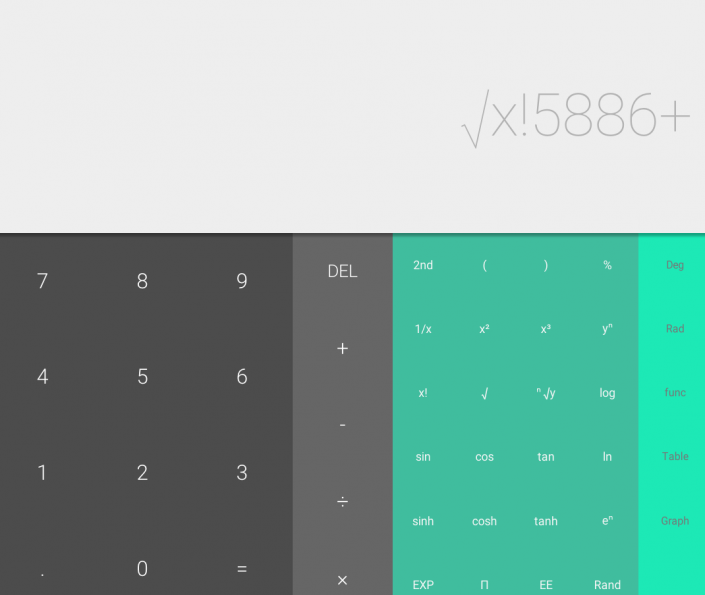
Polymer Material Design Playground
実際に触れてみる!
マテリアルデザインのルールをもとに実際に制作されたまとめてあります。
実際に動いているものを確認し参考にしてみて下さい。

メインイメージやボタンをタップ/クリックした際の波紋。
要所要所に組み込まれているドロップシャドウの表現。
アイコンの切り替わるアニメーション。etc…
色々のな事が実際に触れる事で確認出来たかと思います。
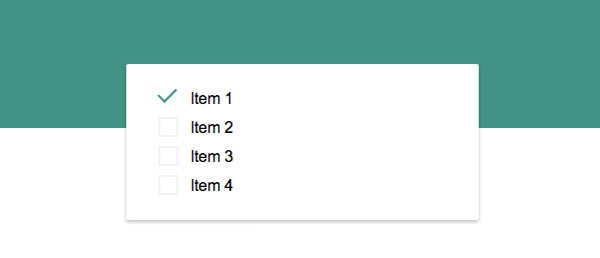
Material Design Checkboxes
パーツ毎のマテリアルデザイン。
ラジオボックスをマテリアルデザインで表現したものです。
アイコンの動作がアニメーションで実装されています

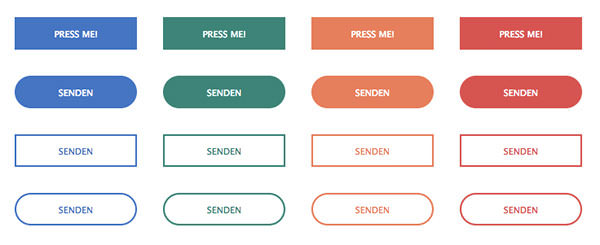
Material Design Buttons
カラー別にデザインが収録されています。
波紋の動きなどを確認出来ます。

Google Material Design Hierarchical Timing HTML/CSSファイル
マテリアルデザインで採用されているアニメーションです。
新しいエレメントを読み込むときなのど動きを表現しています。
写真を掲載しているページなど様々なシーンで活躍出来るアニメーションになっています。

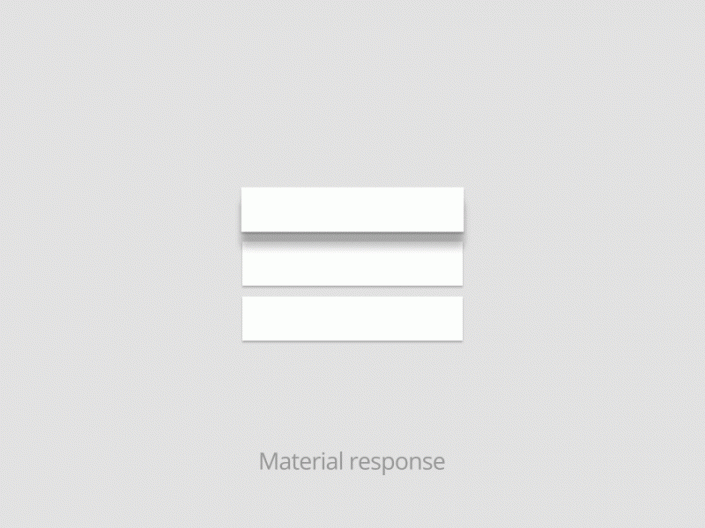
Material Action Button HTML/CSSファイル
Android L採用のナビゲーションメニューになります。
3つの物体が、1つにまとまるといった滑らかなアニメーションです。
こちらもコードを確認しながら、アニメーションを確認する事が出来ます。
Polymer
Googleが開発を進めているWeb Componentsを、より自由に、そして柔軟に扱うことを目的にしたフロントエンドフレームワーク。
こちらで様々なデモなどを確認する事が出来ます。
また、Paper Elementsを利用することで、マテリアル・デザインのWebサイトを手軽に作成できます。



最後に
如何でしたでしょうか?
今回は、マテリアルデザインについて紹介しました。
今まさに新しいデザインとして世界で注目されているマテリアルデザイン、
これからどんどん新しい表現などが生まれてくると思います。
また、デバイスが多様化して行く中で、これらの表現を利用してどこまでユーザーの使い勝手を向上させる事が出来るか。
まさに、googleがデザインの重要性を認識し、改革を初めたという事でしょうか。
今後マテリアルデザインがどういった方向に向かって世の中に溢れてくるのか注目したい所ですね。