
みなさんこんにちは。
メンバーページの写真が「キャバ嬢」みたいと言われたみやちゃんです。

全然そういうつもりで作ったわけではなかったので意外でした!
前の会社の人にも見せたら「○○の店舗の女の子っぽい」と言われました。
改めて見ると確かにそんな気が、、、。
口元隠して顔を曖昧にしてるとこが夜っぽいですね。
最初のブログでも話しましたが、レジットに来る前はナイトワークの業界でデザインをやっていました。
ナイトワークのデザインってけっこう特殊だと思うんですけど、調べてもそれについての記事が意外と出てこないんです><
そこで「無いなら自分が書こう!」ということで今回のテーマは「ナイトワークのバナーの作り方」をご紹介します。
テキストと写真の配置

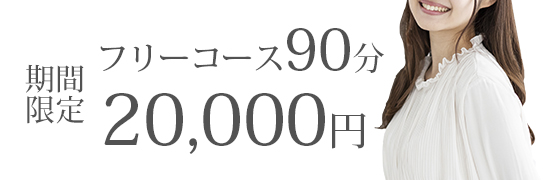
まずはテキストと使用する写真を使って文字組みから入ります。
基本的な作り方は一般業界のバナーと同じです。
女の子の写真の使い方ですが、基本は顔出しはしないです。
身バレ防止のために口元を隠すか、今回のように鼻からを上を切って使います。
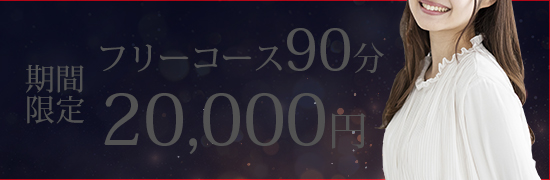
背景を作り始める

文字組みが決まったら背景を作ります。
今回は金額を金色の文字にしたいので、目立つように背景は暗めの色に設定。
背景はベタ塗りの長方形を敷いて上にキラキラの背景素材を描画モード『ソフトライト』にして重ねます。
長方形のカラーコード
161b32
そうすることで良い感じに下のベタ塗りの色と混ざってきれいに見えます。
キラキラの背景素材はこういう感じのを探して使ってます。

無料で使えるものがけっこう多いですよっ
文字の微調整

背景の色味や雰囲気がおおよそ決まったら文字の調整を一度します。
字間を詰めたり、配置を調整したりと整えていきます。
文字にスタイルをかける

ここで文字にスタイルをかけます。
以前作った金文字のスタイルをレイヤースタイルに保存していたので一瞬で金文字が作れます。
これも背景に合わせて境界線の色やシャドウなどを微調整します。
金文字を使うことで一気にナイトワークのデザインらしさが出てきましたね。
ここで終わりではなく、もっと派手にしていきます!
ちなみに金文字の作り方は最初のブログで紹介しているのでぜひ♫
背景に装飾を

ギラギラした感じを出したいので宝石やパールなどのアクセサリー系の素材を使って装飾していきます。
ちなみに宝石とパールと花(バラとか)は頻繁に使用します。
ナイトワークデザインの三大素材といってもいいでしょう。
全体に素材を散らす

上下左右、隙間に素材を配置して埋めていきます。
ナイトワーク系のデザインは余白が少なめなのが特徴ですが、最近は余白を作る傾向がある、との話も耳にしました。
でも基本は一般業界のバナーよりは密度が高いです。
なんかまだ足りない・・・

もうちょっとキラキラが欲しくなってきたので、背景にさらにキラキラ系素材を透過していれます。
女の子のところにお花の素材を置いて可愛さを感じられるようにしました。
これで背景は完成♫
あと、女の子の写真が少し顔色がよくなかったので赤みを足しました。
これでほぼ完成です!
仕上げに・・・キラッと!

最初の金文字のブログの最後にも登場した光の素材。

これを描画モードスクリーンで金額の上に配置してカッコよくさせたら完成です!
まとめ

こういうふうに背景や文字をゴテゴテに作るバナーってそうそうないですよね。
なのでレジットに来て一般業界のシンプルなバナーを作ったときはこんなに余白があって文字もフラットで大丈夫なのかとすごく不安になりました笑
ナイトワーク系のバナーは過激なものが多いので抵抗ある方が多いと思いますが、文字の作りとか凝ったものが多いし、女子向け求人バナーは可愛いものが多いので参考になったりします。
少しでも興味を持った方はまず、高収入女子向け求人サイト(バ○ラ)とかから見て馴れていくのがおすすめです。
ちなみに街中でそのトラックが走ってるとつい歌に反応してしまいます・・・
一生治らないかもしれませんっ笑
以上WEB部のみやちゃんでした!