え!楽天RMSスマホでimgタグが10個以上にできる裏技があるの!?
運営ノウハウ

2016年6月から止まっていた、レジットブログが約3年ぶりに再始動しますw
「忙しい」を理由にずっと止まっていたにもかかわらず、実はPV数は増えているんですw
この現象に関しては、また改めてブログで紹介したいと思います。
スマホ説明文がimgタグの制限があって困った

それでは、本題ですが皆さんは、楽天RMSのスマホで、imgタグが10個以上いれられずに困ったこと、ありませんか?
こちら実は裏技があるんです!
この裏技を知るまで私は、サイズオーバーで長い画像を切り取って10個で収まるよう調整していました。
しかし、縦に長いデザインだとかなり大きく切り取らなければいけず、RMSの画像登録に登録できず、わざわざサーバーにアップしてから画像を呼び出していました。
長く切り取ることでimgタグの個数制限は解決できますが、あまりにも長い画像をスマホで表示するのは、表示速度の低下をまねきユーザーにストレスを与えてしまいます。せっかく興味をもって商品ページに来てくれても表示速度が遅いために離脱してしまうことが、1番もったいないですよね。これは、大きな機会損失です。
他にもデメリットがないか考えてリスト化してみました。
imgタグが10枚制限であることの運営デメリット
そもそもimgタグが10枚に制限されることで運営側がこうむるデメリットは、何があるでしょうか?
- 画像が重いため表示速度が遅くなる ( 離脱の原因、CV低下 )
- サーバーにアップしなければいけない ( サーバー内の管理が大変、工数がかかる )
- PCとスマホで画像の切り取り方を変更しなければいけない ( サーバーとRMSの管理が大変/工数がかかる )
- ちょうど10個の画像の商品ページにキャンペーンバナーを追加したいとき、9個に調整しないといけない ( 工数がかかる )
こうして挙げてみると、絶対に解決すべきデメリットばかりだと気付きました…。
そこで、数々の裏技がある楽天ならば解決できるだろうと試行錯誤した結果、遂に突破する方法を見つけました!
楽天RMSの商品ページ(スマホ)で11個以上のimgタグを表示する方法
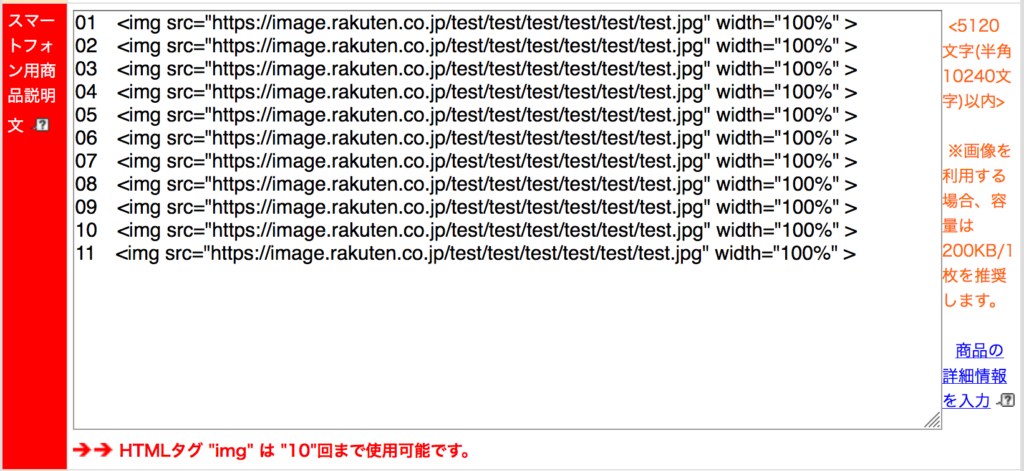
まずは、実際に11個バナーを入れて更新したときのエラー画面がこちら。
「うわー」と頭を抱えたくなるシーンですよね。

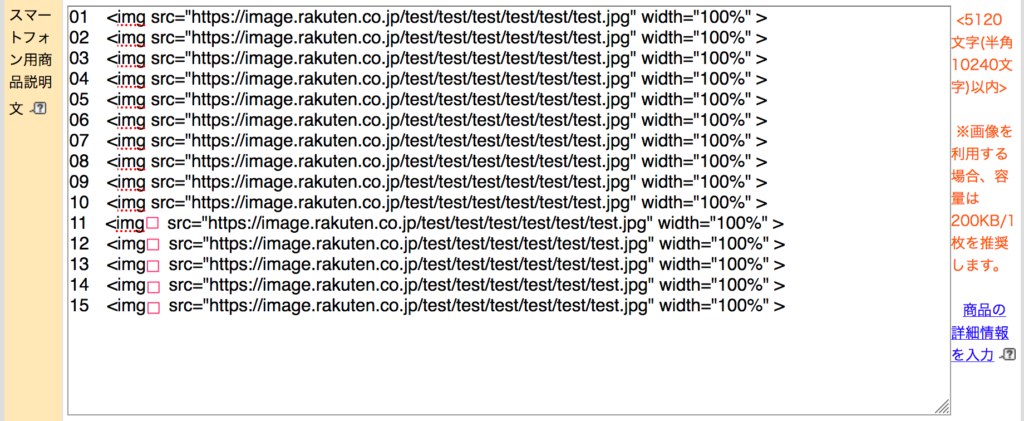
とても簡単で少しだけ手間を加えれば11個以上の画像を登録できちゃいます!
それは、imgのあとに全角の空白を入れるだけ!

テキストで書くと
img全角スペース半角スペースsrc=“画像パス”
img src=“画像パス"
という感じです。
簡単すぎますね!w 頭抱えていた自分が懐かしいですw
まとめ
みなさんいかがだったでしょうか?
たった「全角スペース」をいれるだけで、出来るとは思ってなかったですよね。
私もはじめはびっくりしました。
「 ( img ) ( 全角スペース ) ( 半角スペース ) ( src=“画像パス” ) 」
ぜひ皆さんも、ご自身のお店の運営にお役立てください。
また楽天の裏技は発見し次第、こちらのブログで紹介します。
以前こんな裏技も紹介しています。