こんにちは、コーダーのタニーです。
さて、早速ですが今回はshopifyでサブスクを手軽に導入する方法をご紹介しようと思います。
僕自身やったことのない作業だったのですが、やってみたら想像の10倍くらい簡単でした。
ただ調べてみると・・・日本語の参考記事が少ない!!
アプリ公式のガイドも見るんですが、英語のできない僕は「チョトナニイッテルカワカラナイ、、、」という状態です!
サブスクリプションAPIの公開からまだ日が浅いこともあってそもそも情報自体が少ない気がします。
なので同じことで悩んでいる人の助けになればと思いブログにまとめることにしました。
shopifyでサブスクを手軽に導入する方法
今回はPay Whirl Recurring Paymentsというアプリを使用しました!
なんと今のところは無料でも使えます。(2021年に有料になるという話があります。)
まず前提としてこれまではshopifyでサブスクを実装するにはサードパーティのアプリを使う必要がありました。その時の決済はShopify Paymentsを使うことができず、サブスク商品だけ別の決済プロバイダ(アプリ側で決済)を使用するしかありませんでした。それが今回のAPI公開でShopify Paymentsが使用可能になったという感じですね。
便利!
サブスクリプションプランの設定
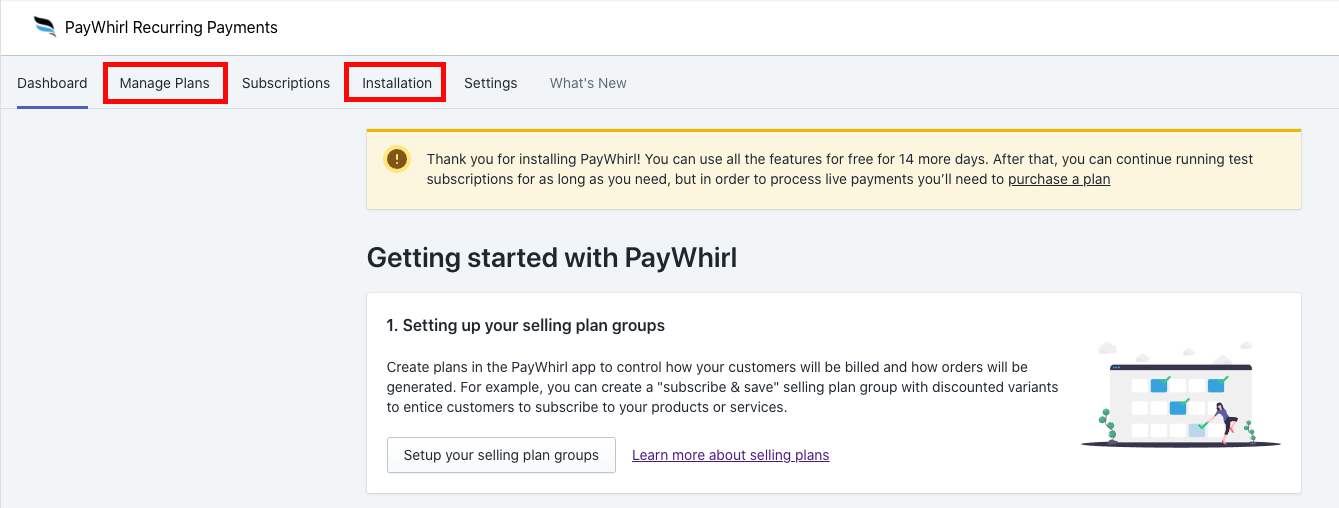
管理画面の[アプリ管理]から設定画面に行きます。
上部メニューのうち[Manage Plans]、[Installation]の部分を設定していきます。

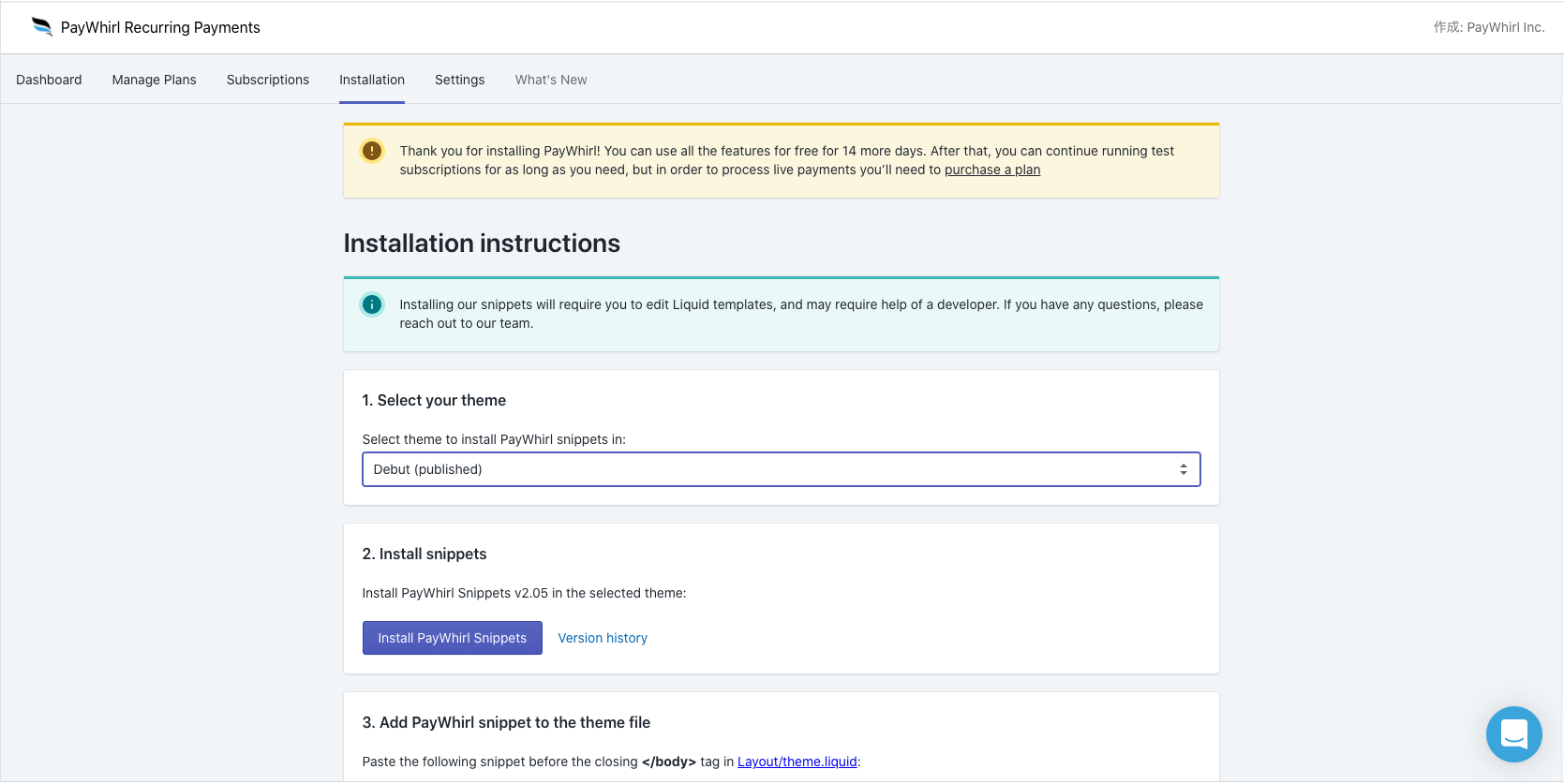
[installation]で必要なスニペットをインストールする。

最初に使用テーマを選んで、その後はボタンを押していって全部インストールするんですが、ここで僕は5. add selling plan label to the cartの部分だけ自動でインストールできませんでした(公式のガイドでもなっています)。なので記載の通り、
(カートテンプレートをローカライズします。通常は、Sections /cart-template.liquidまたはTemplates / cart.liquidのいずれかです。選択した販売プランを表示する場所に次のスニペットを配置します。わからない場合は、{%assign property_size = …%}ブロックの前に貼り付けてください。)
上記を実行したら無事インストールできました。
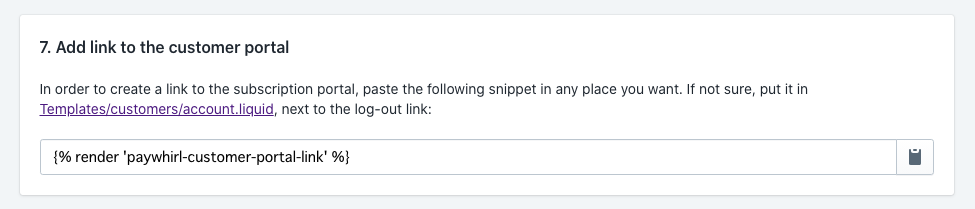
その後の7. add link to the customer portalは手動で差し込むしかありません。

これも記載の場所(リンクをクリックすれば飛べます)にコピペしましょう。
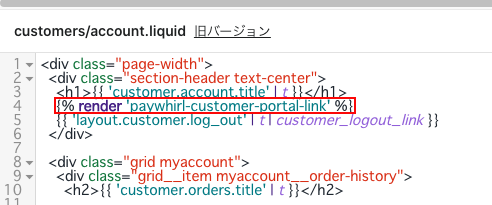
一応場所のスクショがこちらです。

上から4行目でしたがテーマによって違うかもしれないのでご自身でも確認してください!
このあたりは公式のガイドを見るとわかりやすいです。
[Manage Plans]で購入プランを作成する。
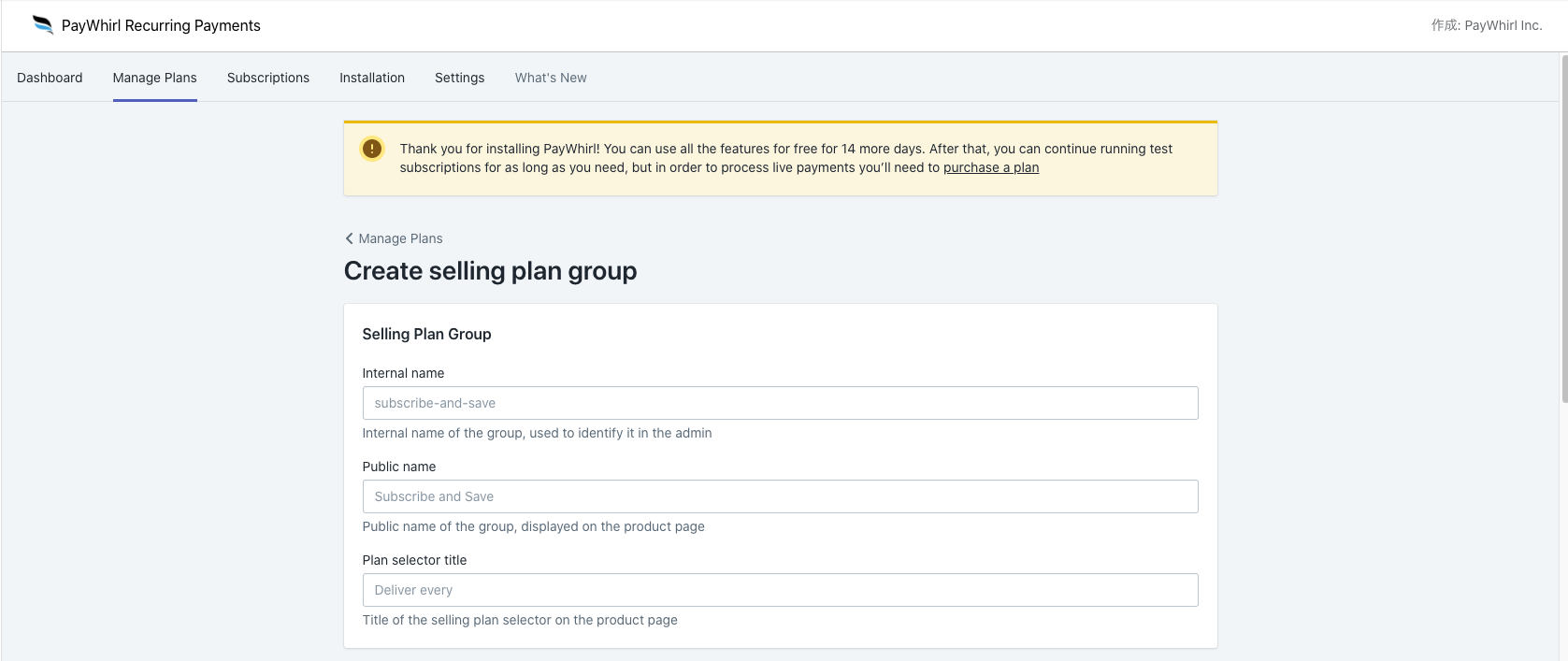
[create]ボタンを押すとこの画面になると思います。

ここが全部英語で全然よくわからん!!ってなりました笑
内容としてはこんな感じです。
・Internal name
これは管理者側のわかりやすい名前をつけましょう。
わかればなんでもいいかと思います。
・Public name
ここは商品ページに記載されるラベルです。
「定期プラン」みたいな感じですね。
・Plan selector title
ユーザーが周期を選択する際の項目の名前です。
「プランの周期」みたいな感じです。
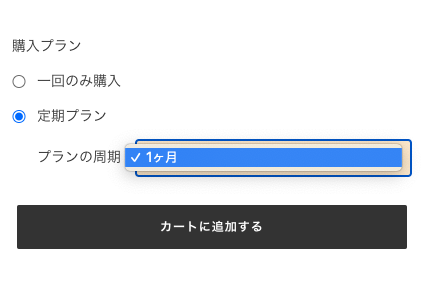
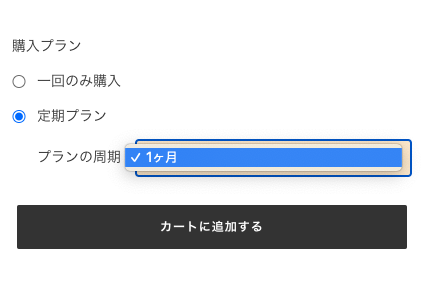
表示はこんな感じになります。

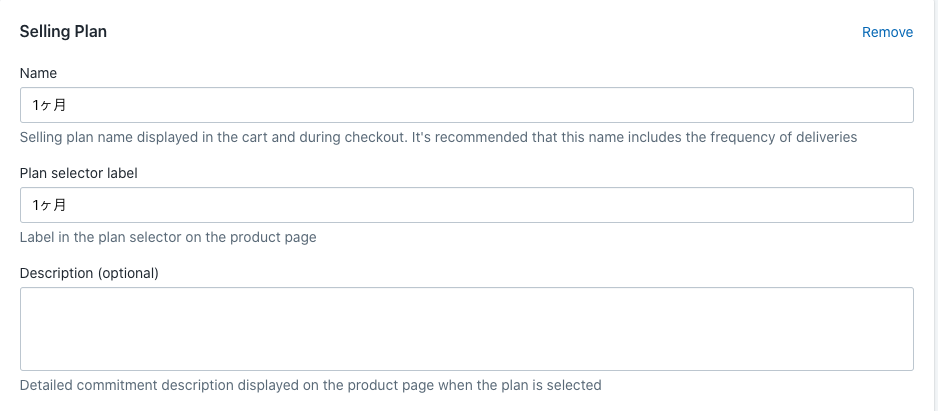
次はそのまま下に行って[Selling Plan]のところです。
ここでプランの周期項目詳細を設定していきます。
・Name ・Plan selector label
ここはプランの名前で、ユーザーが選ぶセレクター部分の表示になります。とりあえず両方同じ名前でもいいと思います。
・Description
説明があれば書いてください。

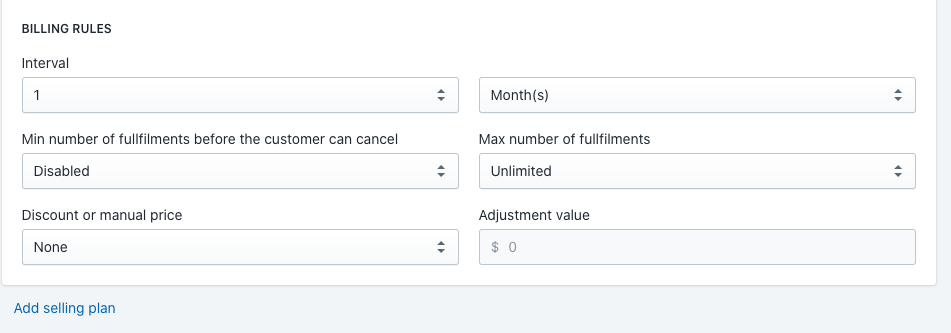
次もその下の[Billing Rules]のところです。
ここでプランの周期詳細を設定していきます。
・Interval
購入の周期を決めます。
・Min number of fullfilments before the customer can cancel
キャンセル可能な最小ロットです。
・Max number of fullfilments
注文可能な最大ロットです。
・Discount or manual price
ここは割引の仕方の設定です。(%割引、定額割引、指定額)
・Adjustment value
上記を設定した場合の数値の設定です。

例えばここでは1ヶ月で設定していますが、1週間のプランも欲しいといった場合は左下の[Add selling plan]で追加できます。
全て設定し終わったら右上で[Save]してください。
これでプランの設定は完了です。
商品とプランを紐付ける
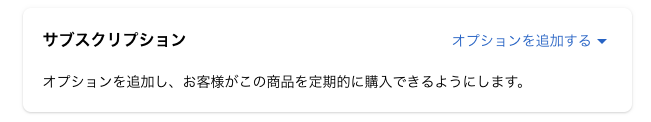
ここからは管理画面に移動して、[商品管理]からサブスクにしたい商品の画面に入ります。
するとこんな項目が出てきているかと思います。

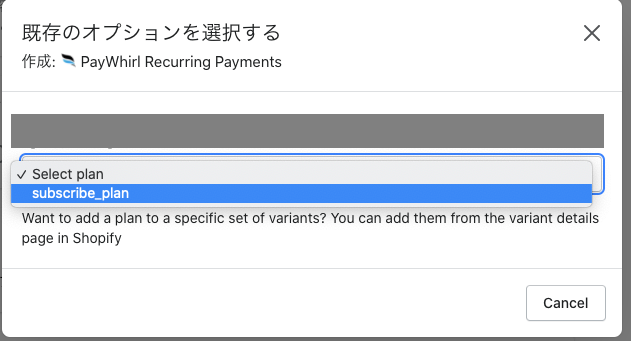
既存のオプションに先ほど作成したプランがあると思うので選択します。

※下のチェックボックスを選択すると一回購入はできなくなります。
商品画面のプレビューをみるとこういった形になっているかと思います。

次に上記画像の[購入プラン ]、[一回のみ購入]の部分が今は英語表記になっていると思いますので、ここを設定していきます。
ここは少しコードを修正しなければいけません。
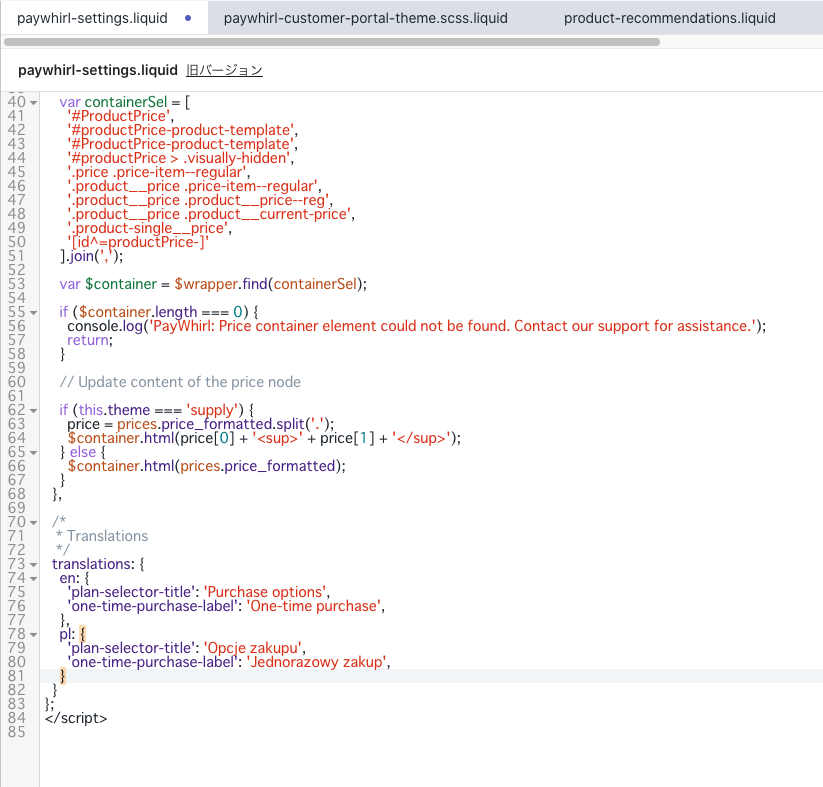
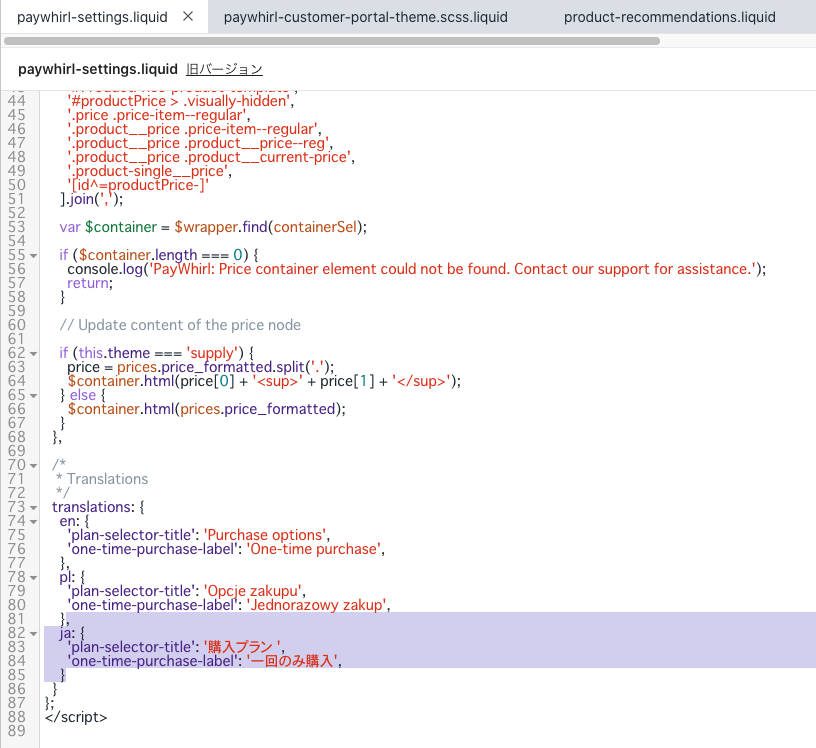
管理画面で[オンラインストア]→使用しているテーマの[アクション]→[コードを編集する]→[snippets / paywhirl-settings.liquid]に行きます。

この一番下にTranslationsという部分がありますのでそこに日本語を追加しましょう。(文言は自由に決めてください)

購入テスト
テストしてみるとユーザーの流れとしてはこんな感じになります。
まずこれがアカウント画面です。

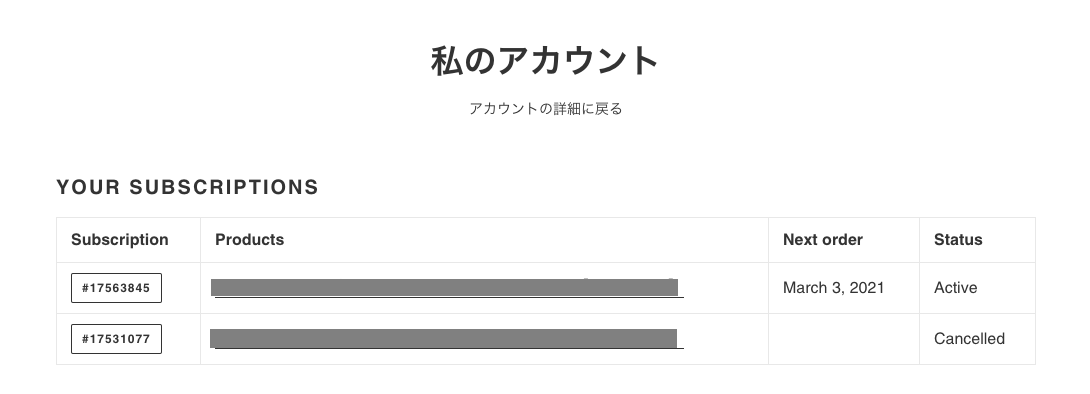
このSubscriptionsというところをクリックすると、今のサブスクプランの状態ページになります。

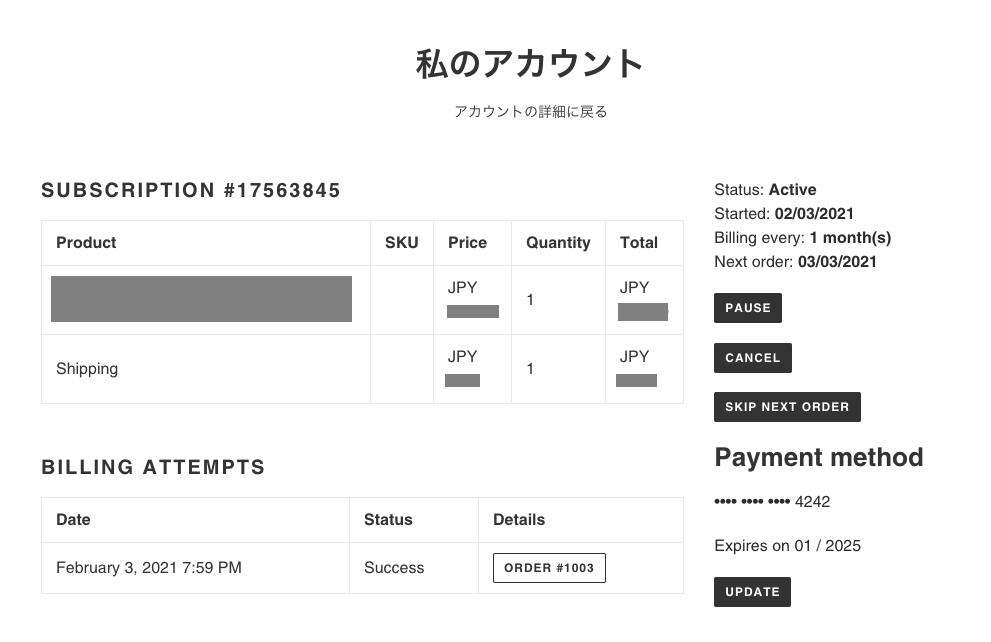
そこからSubscriptionの項目をクリックすると、

こんな感じで詳細ページとなり、ここから解除・一時停止ができるといった行程となります。
ちなみにこのページ全部英語なんですけど、最初のアプリ上部メニューの[settings]→[Customer Portal]の項目に[Manage translations]というボタンがあって、
そこから手動でなら翻訳が可能です。(※長くなるのでここは割愛させて頂きます)
最後に一つ注意点がありまして、このアプリは無料で非常に素晴らしいのですが、決済方法がShopify Paymentsしか対応していません。
なので他の決済方法を有効にしたい場合は別アプリを検討するといった選択肢になるかもしれません。
いかがだったでしょうか?
思ったより簡単に導入できると思いますので、機会があれば是非お試しください!
それでは!
-
Prev

【超HTML初心者必見】簡単なTOPのHTML・CSSとPSD配布します【レスポンシブ済み!課題に!】
-
Next
【Photoshop 2021 最新技術】ニューラルフィルターで「美人」を「笑顔美人」に!