今回は、WEBサイトの構成でよく使われている「カラムレイアウト」の代表的な3つのメリット・デメリットとともにご紹介していきます。
WEBサイトの制作をお考え中の方の参考になれば幸いです。
そもそも「カラムレイアウト」って?
カラム(column)は、簡単にご説明すると 列 のことを指します。
Excelやスプレッドシートを使われる方はわかるかと思いますが、表の上部にA,B,Cと書かれている縦の塊。
あれが 列、すなわち カラム です。

それぞれの特徴
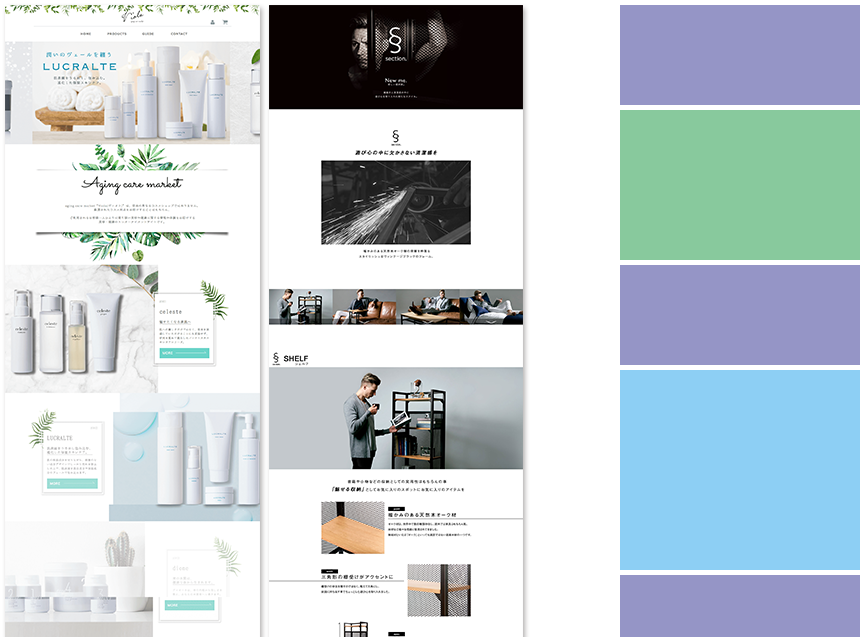
1カラムレイアウト

ランディングページやブランディングサイトなど、コンテンツをしっかりアピールしたいサイトでよく使用されているレイアウトです。
シングルカラムレイアウトとも呼ばれています。
◆メリット
– コンテンツに集中させることができる
1カラムのレイアウトでは、画面内のコンテンツがひとつに限られているため、視線の移動が少なくばらつかないため、ユーザーの注目を訴求ポイントに集中させる等コントロールしやすくなります。
また、メインのコンテンツ以外の要素が存在しないため、すっきりとした印象を与えることができます。
– デバイス別でもデザインに統一性が出る
スマートフォン表示時のデザインは大多数が1カラムレイアウトになるため、PCでの表示時との差異が少なく、デバイス別で見てもギャップが生じにくいということもメリットとして挙げられます。
◆デメリット
– 情報量が多いサイトには向かない
他のコンテンツへの導線となるサイドバーがないので、他のコンテンツを閲覧することなく離脱(直帰)される可能性が高くなります。
スマートフォン表示時にはスクロール量が多くなり、最下部までの到達時間が長くなってしまうため、離脱されてしまう可能性が上がってしまいます。
コンテンツの積み上げ方式になる為、画像や余白などで、飽きさせないための工夫が必要になります。
2カラムレイアウト

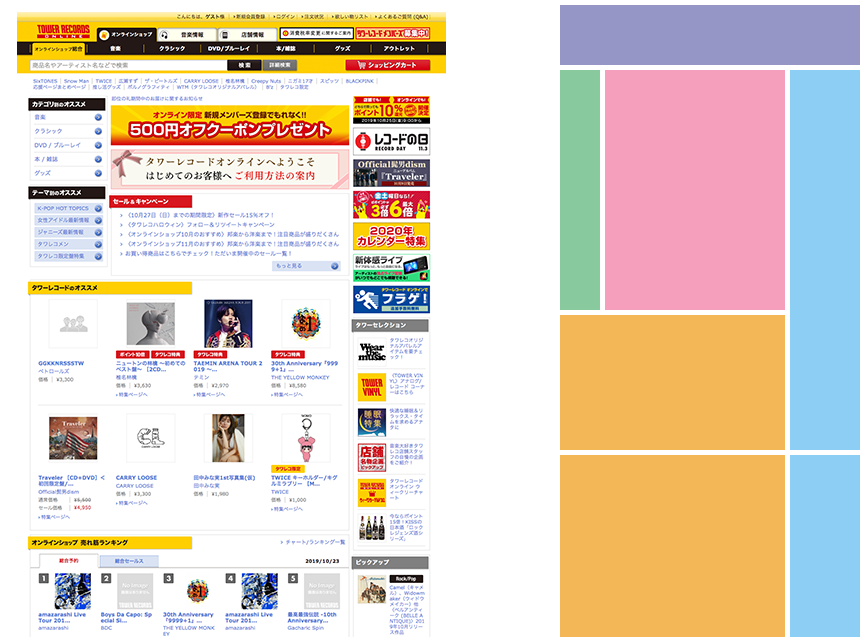
2カラムレイアウトは、ECサイトやコーポレートサイトでよく見るレイアウトですね。
左にメインとなるコンテンツをおき、左側にナビゲーションとなるカラムを設置しているレイアウトです。
◆メリット
– サイト内がまわりやすい
2カラムのレイアウトは、メインのコンテンツ、サイドバーを並べて表示させるため、ユーザーは今どこにいるのかを把握しやすくなります。
さらに他のコンテンツへの導線も常に視界に入るため、サイト内の回遊を促しやすい設計となっています。
– 参考が豊富
ECサイトであればAmazonや楽天、ZOZOTOWNなど有名サイトでも採用されていたり、ブログサイトでは多くがこのレイアウトを採用しています。
デザインを製作する際、参考となる見本が豊富に存在するため、いいとこ取りのデザインが考えられますね。
◆デメリット
– メインコンテンツへの集中力が低下してしまう
2カラムのレイアウトは、コンテンツをじっくり読ませるといった構成というより、たくさんの情報を盛り込んだ雑誌のような構成なります。
そのため1カラムのレイアウトと比較すると画面内で目移りしてしまうことも出てきてしまいますので、ある程度の集中力低下も否定できません。
ーカラム毎の高さを揃えることが難しい
サイドバーのコンテンツ量はある程度一定ですが、メインのコンテンツ量はページにより異なります。
コンテンツの量によっては、メインコンテンツとサイドバーの高さが揃わない場合が多く存在します。
スクロールしていくと片方だけ空白に…なんてことも出てきてしまいます。
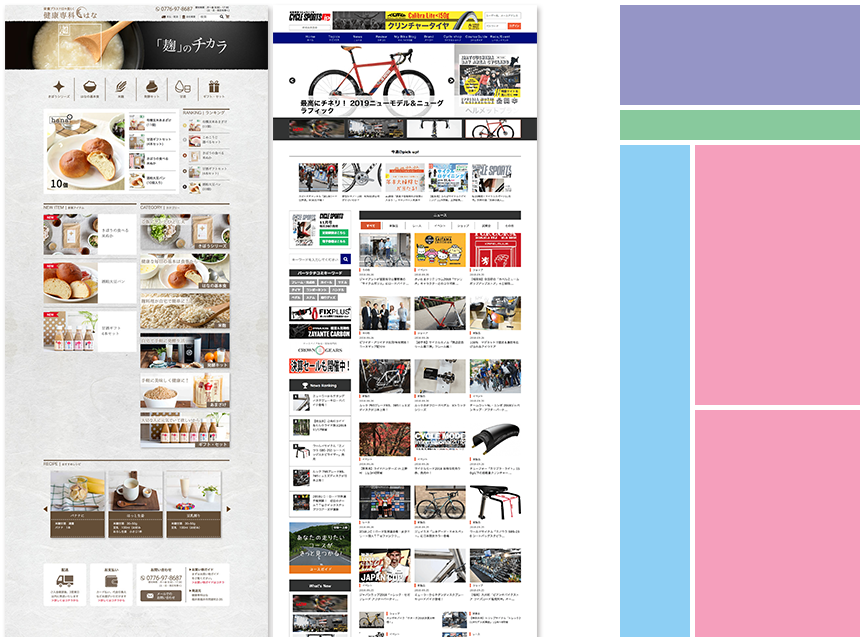
3カラムレイアウト

情報を画面いっぱいに載せたい、
最近あまり見なくなった印象がありますね。
◆メリット
– 選択肢が多い
3カラムレイアウトでは、サイドバーをメインコンテンツの両側に設置することで、ユーザーに対して多くの選択肢を提示することができます。
それにより、内部リンクやイベントバナーなど、スペースを有効活用することで回遊率を高める施策が打ちやすくなります。
階層が深いサイトやカテゴリごとにボリュームのあるような規模の大きいサイトでは、ユーザーに対してたくさんのコンテンツをアピールできますね。
– スクロール量が少なくなる
カラムが増える分1画面に入る情報量も増えるため、全体の高さが減り、結果的にユーザーのスクロールという点での負担が少なくなります。
また、スクロール量が減ることによりユーザーのコンテンツの呼び飛ばし離脱の可能性も少なくなります。
◆デメリット
– 雑多なイメージを持たれやすい
3種類のコンテンツが並ぶため、1画面に表示される情報量が多くなり、雑多な印象を与えやすく、ユーザーが本当にほしい情報がどこにあるのかがわかりづらくなってしまうことが考えられます。
また、デザインによっては古い印象を与えてしまう可能性もあります。
– スマートフォン表示ではレイアウトの再考が必要になる
また、スマートフォン表示の際は3つのカラム並べるわけにもいかないので、レイアウト変更する必要が出てきます。
もともとたくさんのコンテンツが存在していることもあり、1カラムに収めることがとても難しくなります。
縦に積むだけでなく、オフキャンバスにしたり、トグルを使用して隠したりと、PCとは違った見せ方にしてスッキリ見せる工夫が必要です。
まとめ
ひとえにカラムレイアウトといってもそれぞれにメリットデメリットがあり、目的や規模にあった最適なものを選ぶことが重要ですね。
レイアウトに関しては今回ご紹介した「カラムレイアウト」以外にも様々ありますので、それらはまた後日ご紹介できればと思います。
もし「どうしたらいいかわからん。もう限界だ。」となった場合はプロの力を借りるのも有効な手です。
お気軽にご相談くださいね!
-
Prev

【1時間完成】Googleフォームを活用した時間管理アプリの作り方【無料】【応用力∞】
-
Next
平凡な写真がまるでSF映画のワンシーンに!?ロシア人のPhotoshopマスターによる魔法のような合成画像を紹介