こんにちは、おつねです。
WEBデザインを制作するにあたって、
Photoshopをご使用になっている方は多いと思います。
デザインをするうえで「ガイド」って重要な役割ですよね!
特に「中心線」。
これは最初に引いておきたいという人も多いのでは??

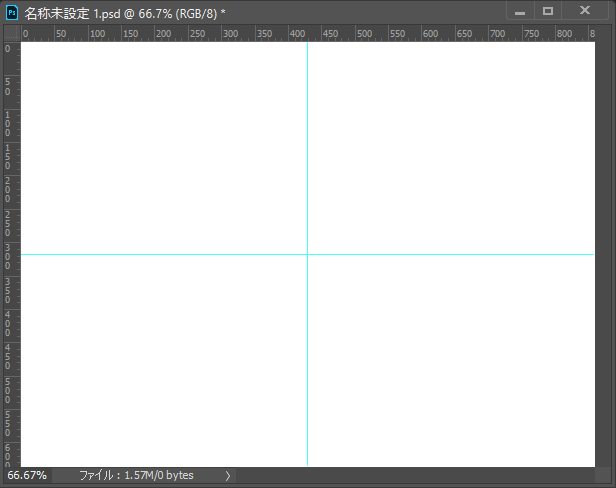
こういうのですね。
さて、「〇〇pxの半分は…」と、手動でガイドを引いていますか?
最新のバージョンでは、ガイドに限らず、
手動で動かしたオブジェクトは中心など、適当なところにスナップしてくれるので、
手動でほぼ間違いなく中心に引けると思います。
ですが、手動で引いたあとに
「これで大丈夫かな?」
って不安になるときありませんか?
ここでは、「安心して」しかも「アっという間」に
中止線が引けちゃう方法をお伝えします。
(ちなみに「ラっという間」というのは
お笑いコンビのサンドイッチマンさんのネタです。失礼しました笑)
ガイドを中心に引く
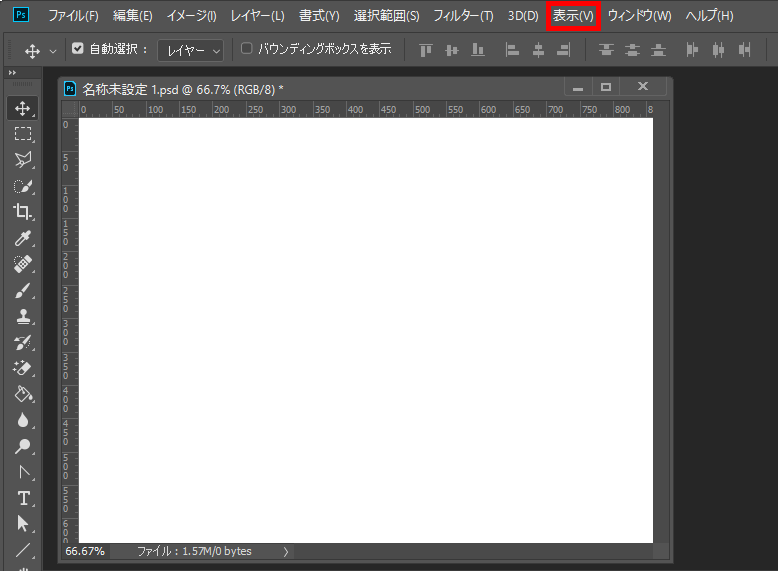
メニューから「編集」を選ぶ

上部メニューの「編集」をクリックします。
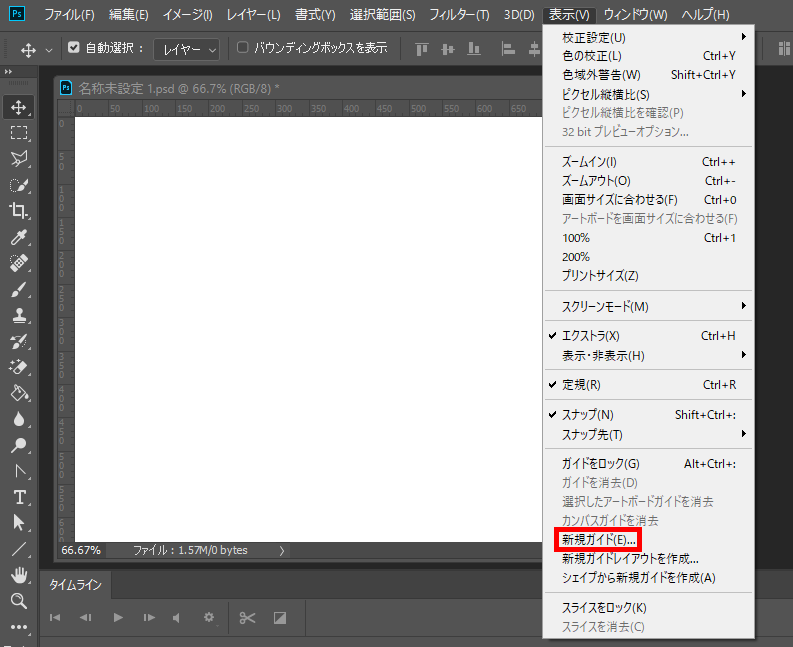
リストから「新規ガイド」を選ぶ

リストが表示されますので、「新規ガイド」を選択してください。
すると

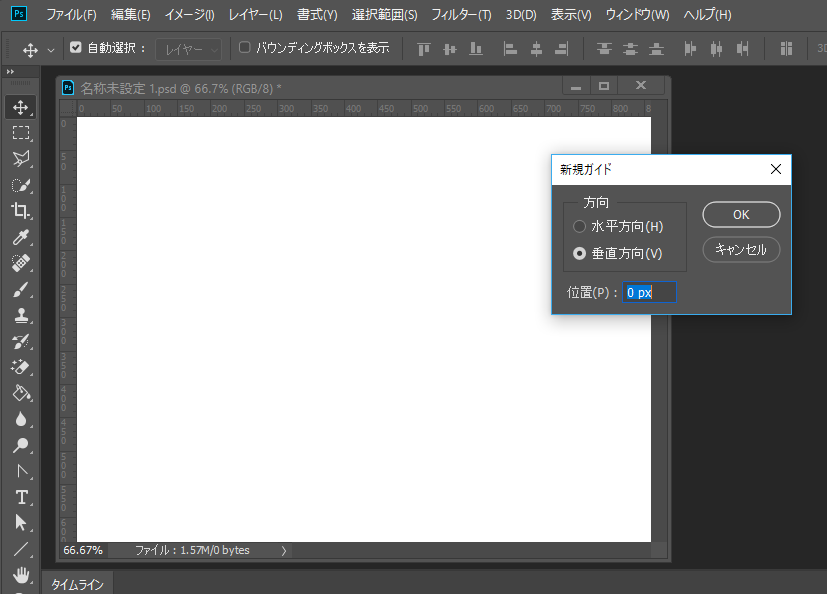
こんな画面になります。
ガイドを水平に引くか、垂直に引くか選んで、
下に何pxかいれるところがありますね。
計算が大嫌いな私はここで挫折。
半分って、、何px?!
ガイドは「%」で引ける!
そうです。ここには単位が「px」と出てきて、
あたかも「〇〇px」を入れるように出てきますが、
「%」でもいいんです!
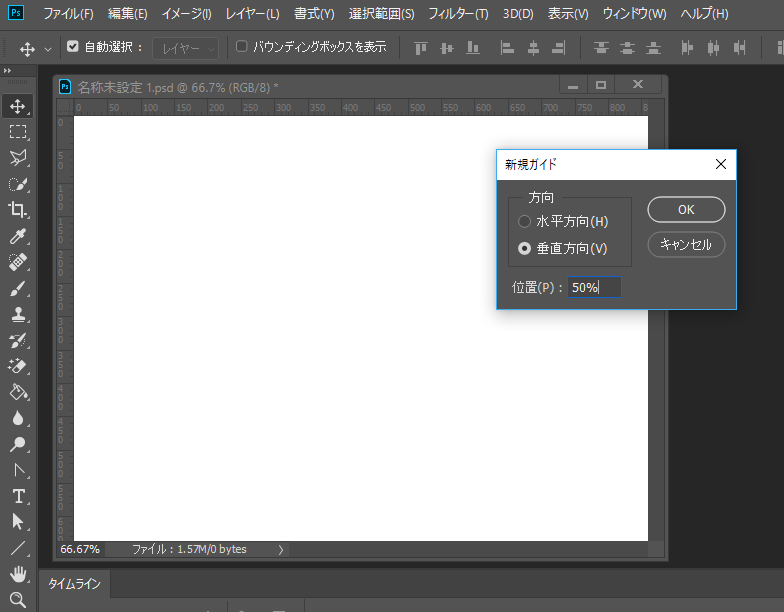
やってみましょう。

50%
と入力してみましょう。
すると…!

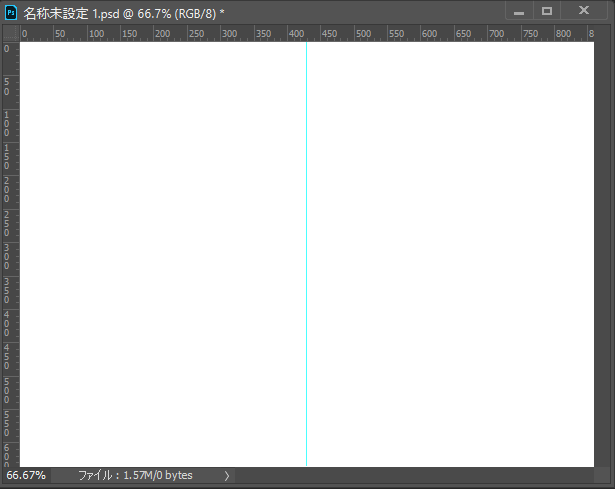
はい!
ちゃんとセンターにガイドが引けました!
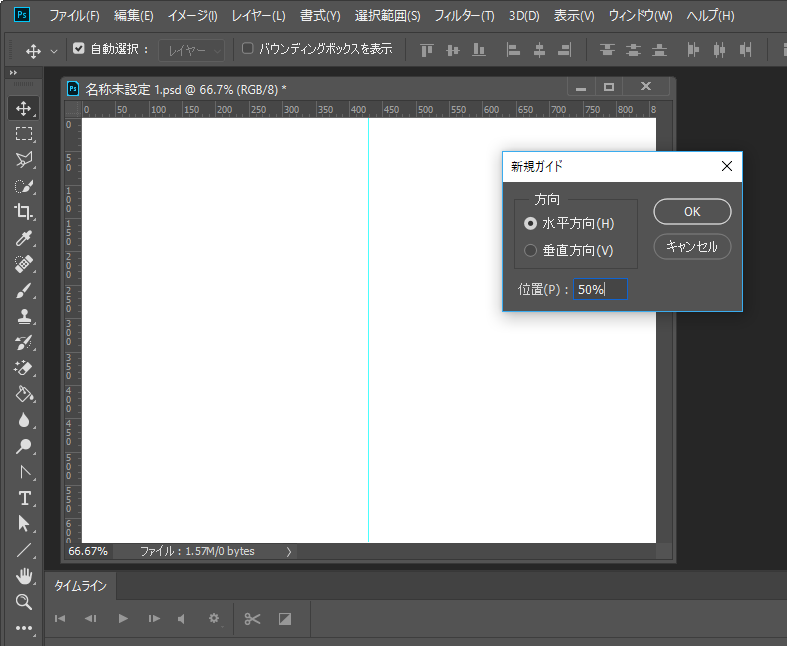
同じ手順で

水平もやってみましょう。

はい!
出来ました。
まとめ
いかがでしたか?
ラっという間だったでしょう??
「メニューから選んでめんどくさい、、」そう思ったかもしれませんが、
こちらを一回アクションなどに登録しておけば、こちらもラっという間!笑
%指定なので、どのサイズにもすぐ引けますね。
中心線を引く他の方法もありますが、
「ガイドは%指定でもできるんだよ」というのをお伝えしたくてこの方法で引きました!
ぜひ、お試しあれ!