みなさん、こんにちは。
WEB部のコンブです。
久しぶりのブログ更新ですが、
今回はPSのフィルター効果で自然な水中倒影の作り方を紹介したいと思います。
フィルターの機能とチャンネルの活用がポイントになります。
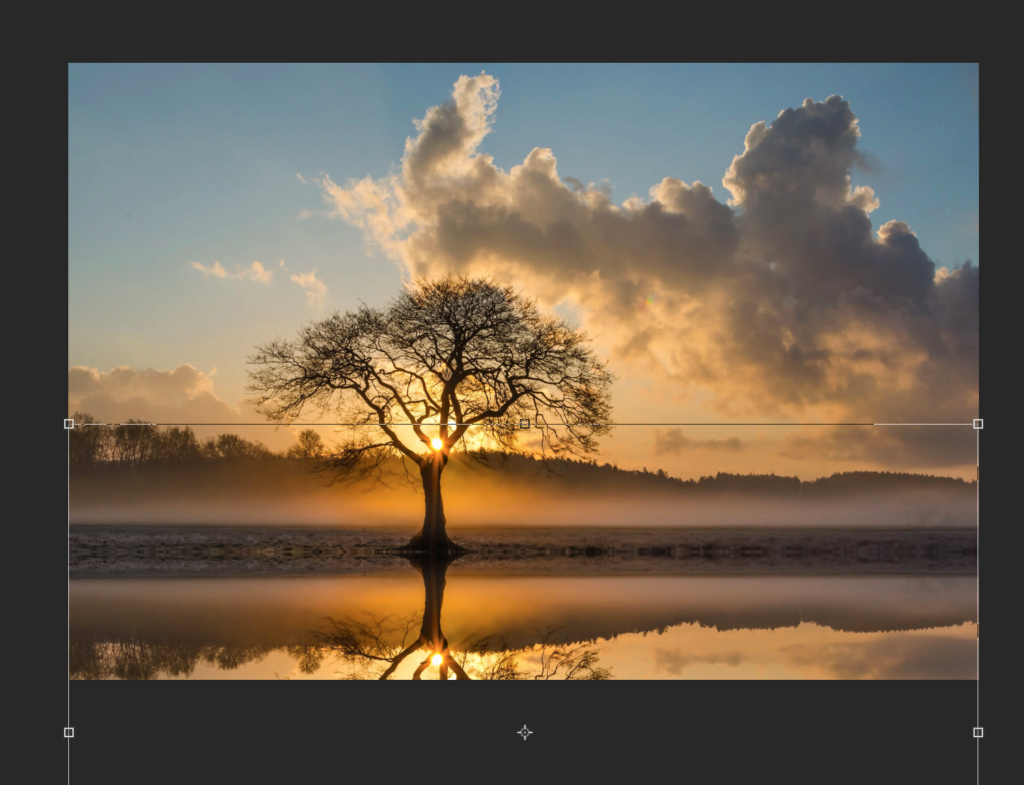
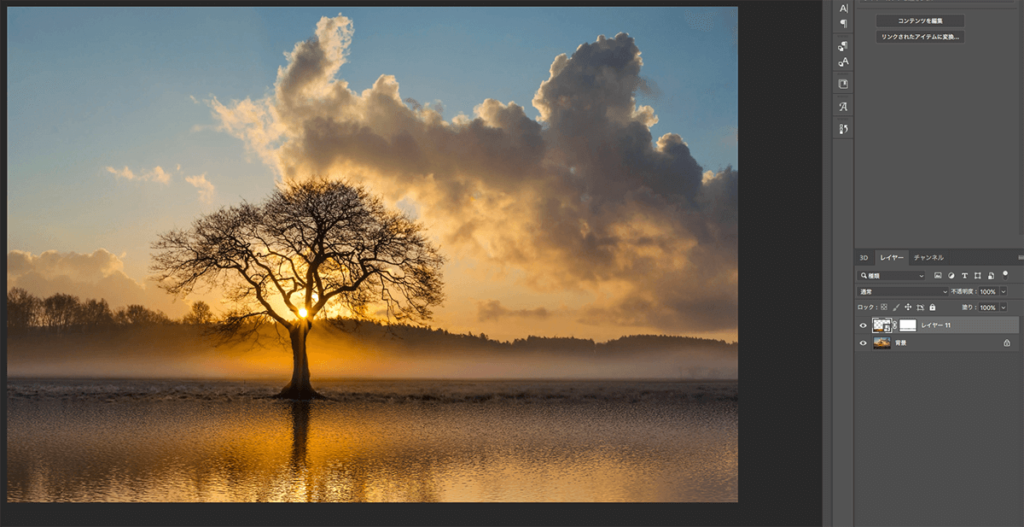
さて、今回作るのはこちらです↓

画像一枚で自然な水中倒影を作るチュートリアルです。

それでは、スタート!
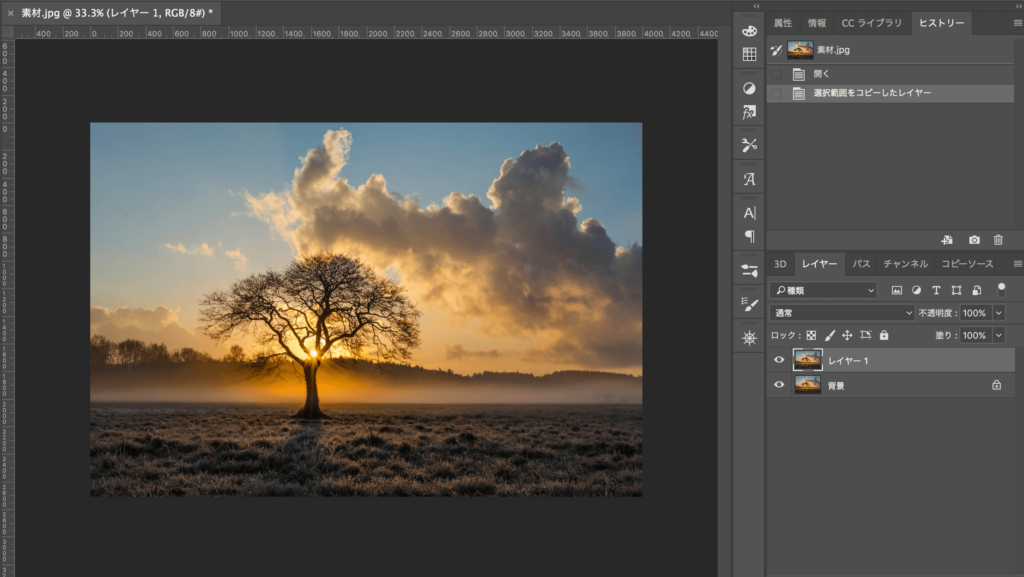
元画像はこちらを使います↓

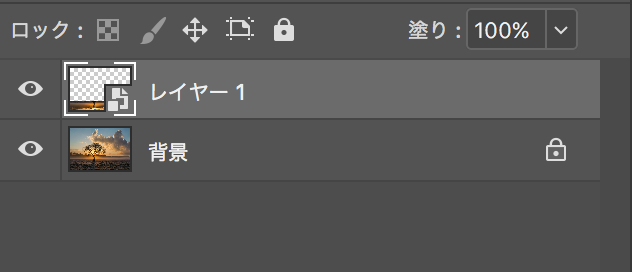
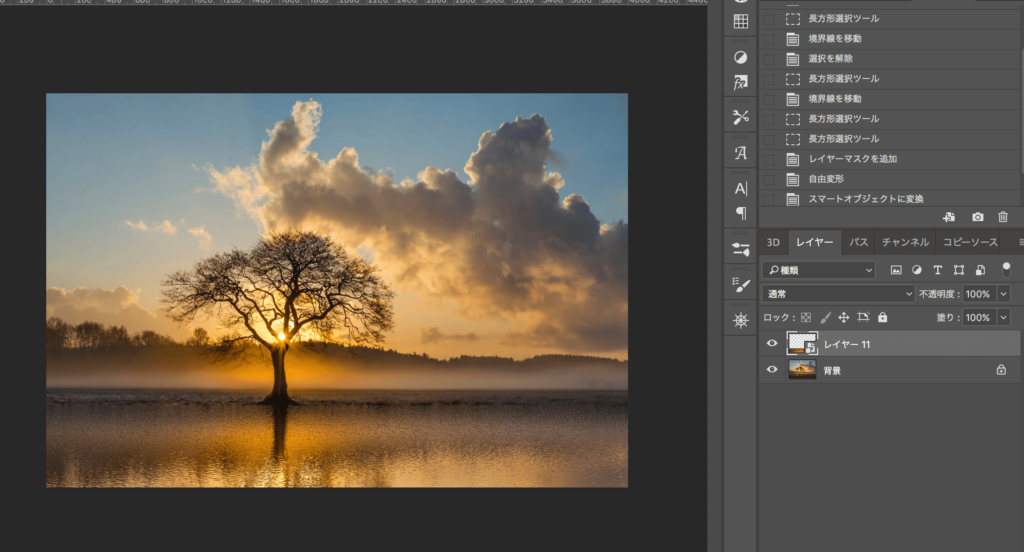
① photoshopで画像を開いて、まずcommand/Ctrl+Jで画像を複製します。

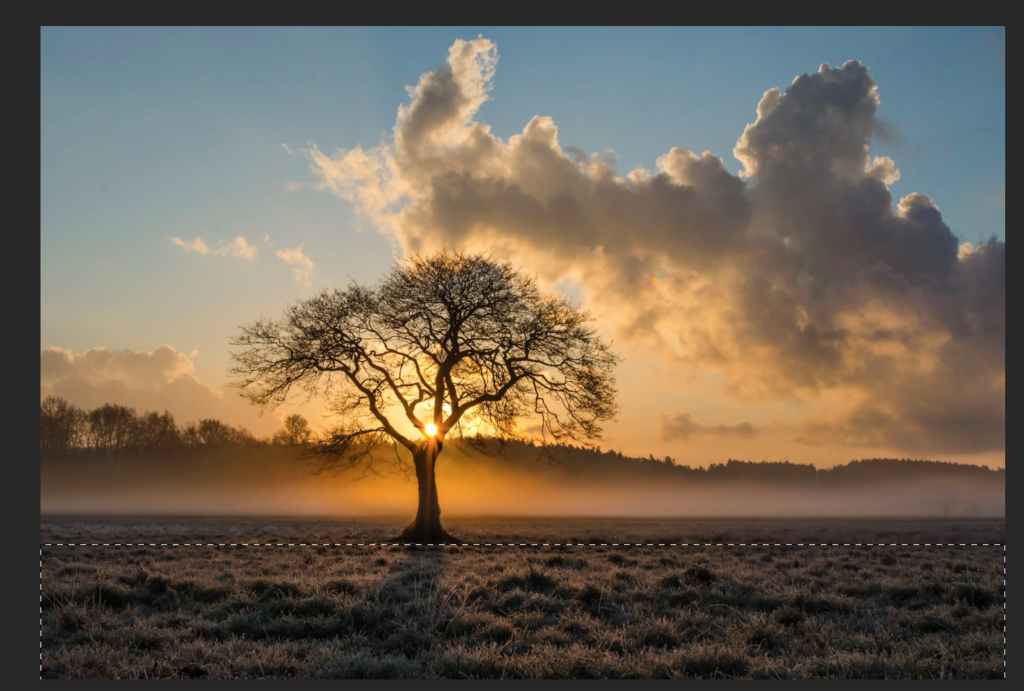
② 複製したレイヤーを選択して、長方形選択ツール(M)で倒影を作る範囲を選択します。

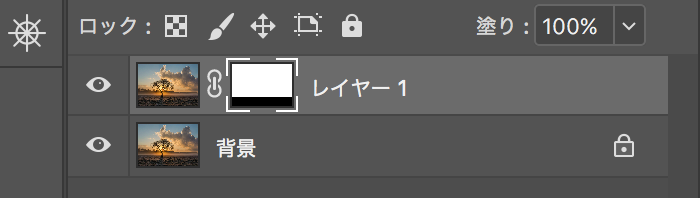
選択範囲が決まったら、option/altキーを押しながら、レイヤーマスクを追加をクリックすると、選択された範囲以外がレイヤーマスクとして追加されます。

③ command/Ctrl+T自由変形で、右クリックして、「垂直方向に反転」を選択します。
そうするとレイヤーが上下反転されて、倒影の元になります。
自由変形のままで、レイヤーを水面と地上の境目になるところまで下げます。

④ 倒影になるレイヤーを選択した状態で、
右クリックして、「スマートオプジェクトに変換」を選択します。
スマートオブジェクトが作成されましたが、後でフィルター効果の「置き換え」を使うため、
もう一回右クリックして、「スマートオプジェクトに変換」を選択します。

⑤ スマートオブジェクトレイヤーが作成されたら、レイヤーを選択された状態で、ダブルクリックします。
そうしたら、レイヤーが新規ドキュメントで開きます。

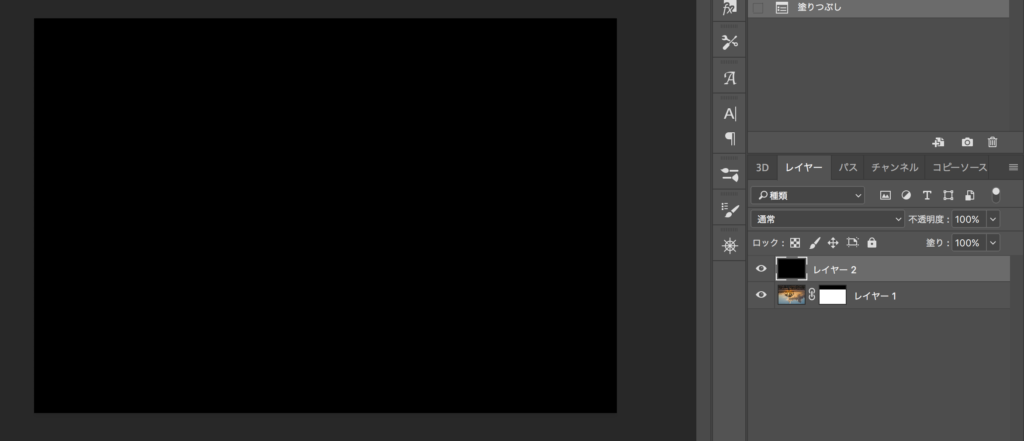
ここで、一番上に新規レイヤーを作成して、ブラックに塗りつぶします。

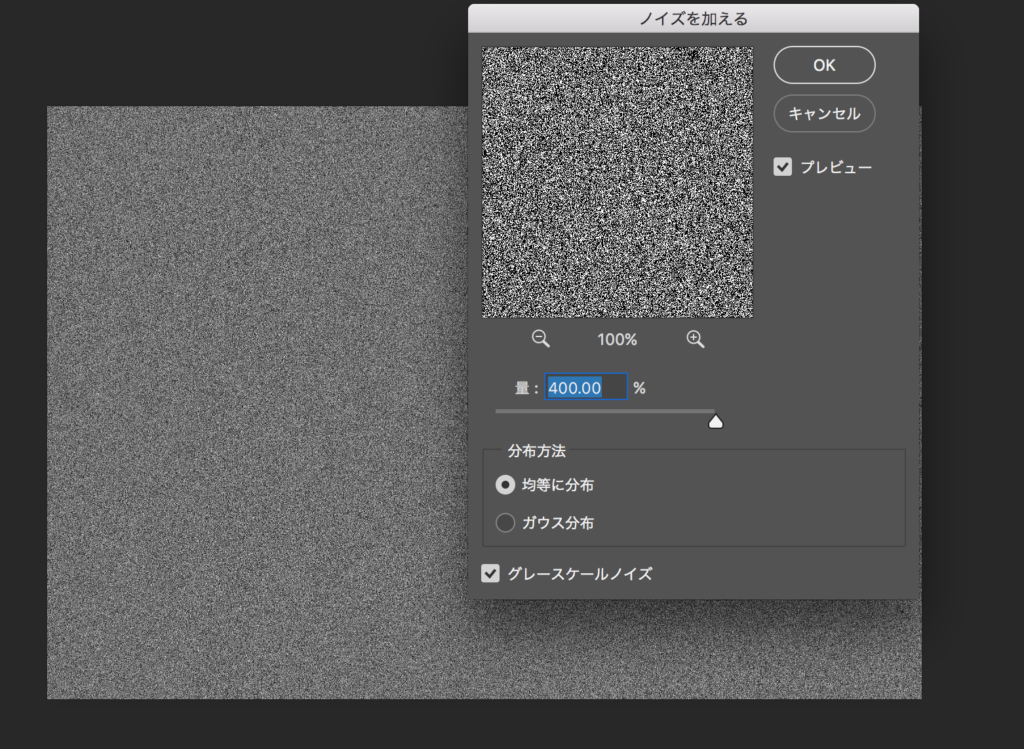
黒く塗りつぶされたレイヤーを選択して、フィルター → ノイズ → ノイズを加えるを選択します。
量を最大にします。

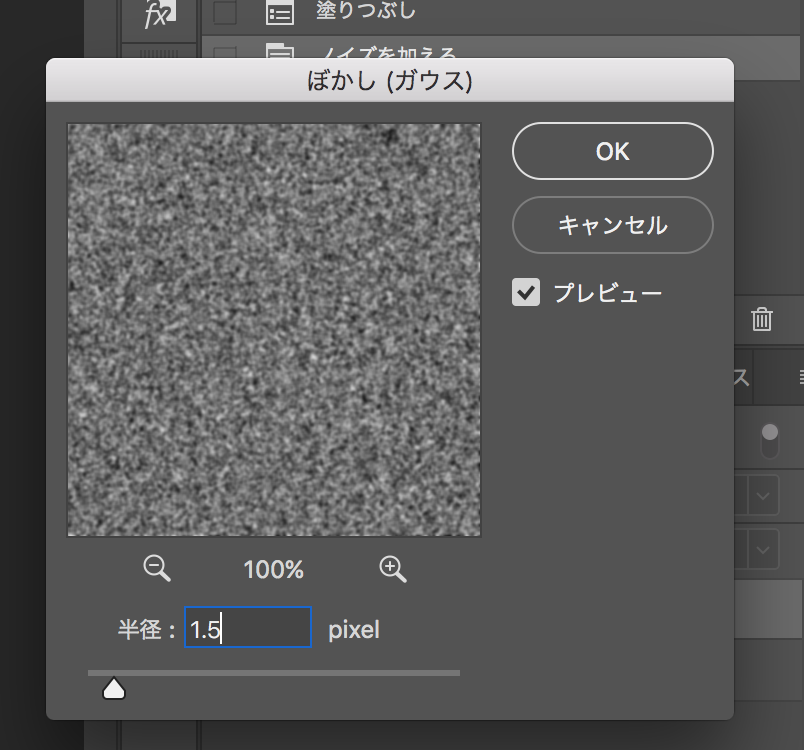
またフィルター → ぼかし → ぼかし(ガウス)を選択し、半径を1.5pixelにします。

ここからがポイント!
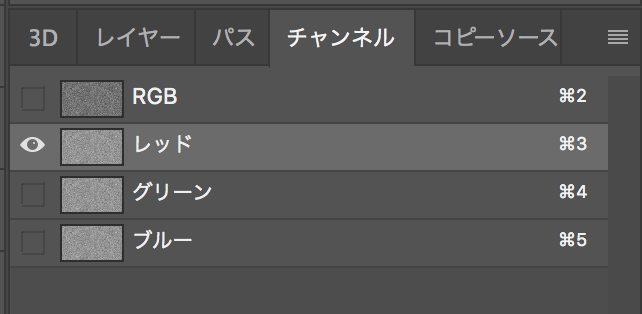
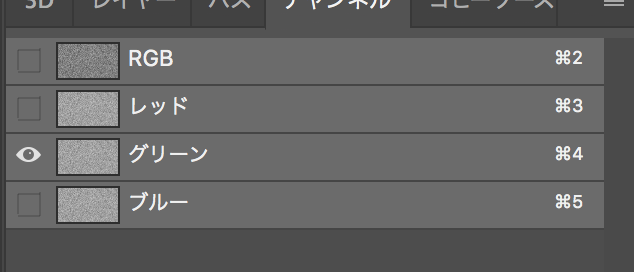
⑥ チャンネルパネルに切り替えて、まずレッドを選択します。
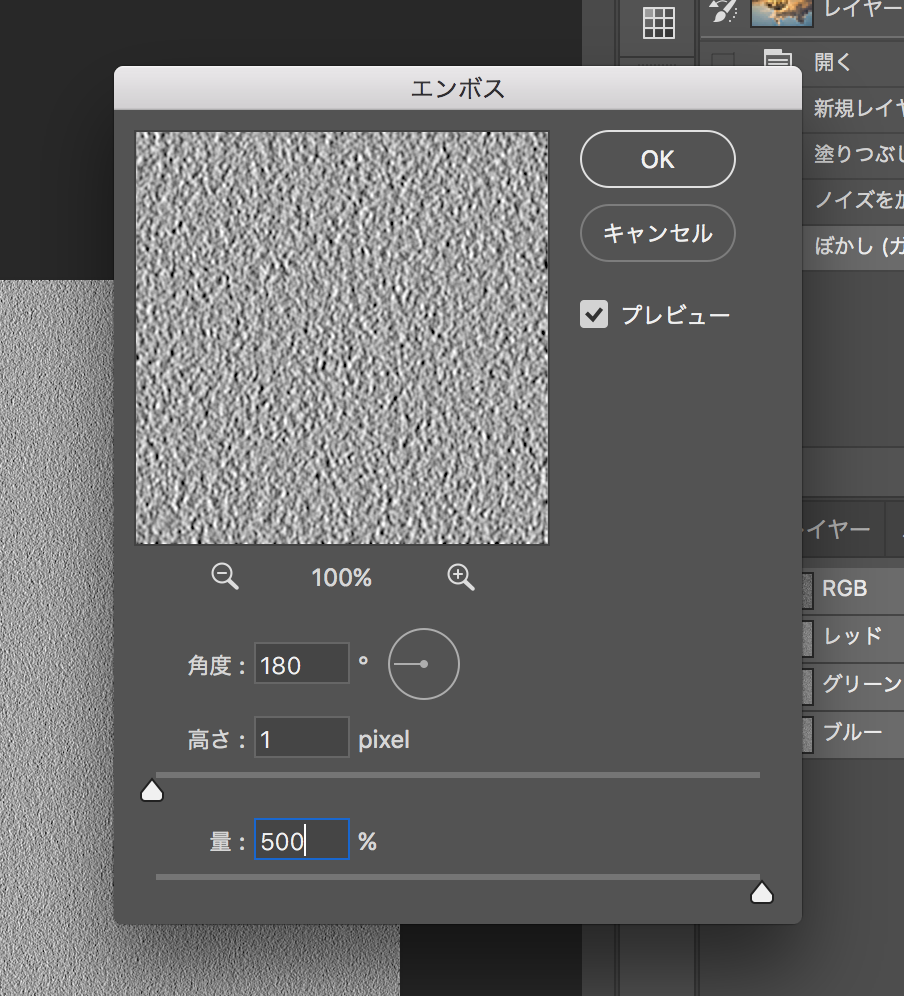
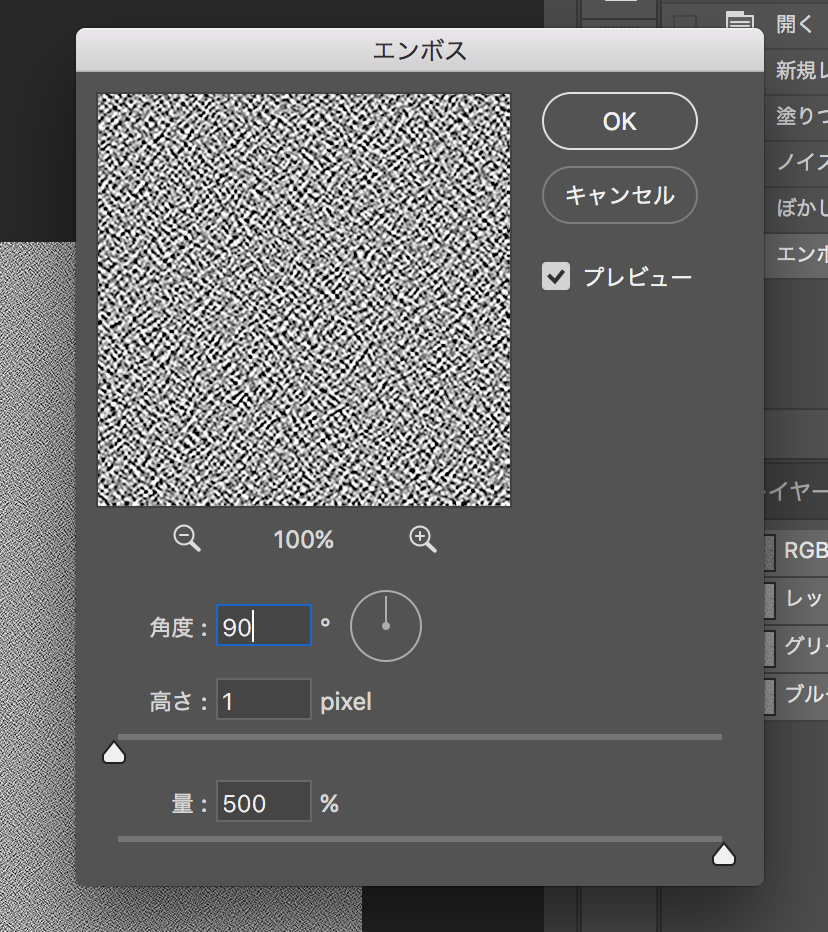
フィルター → 表現手法 → エンボスを選択します。
角度を180、高さ1pixle、量を500に設定します。


次にグリーンを選択して、
フィルター → 表現手法 → エンボスで角度を90に変えればOKです。



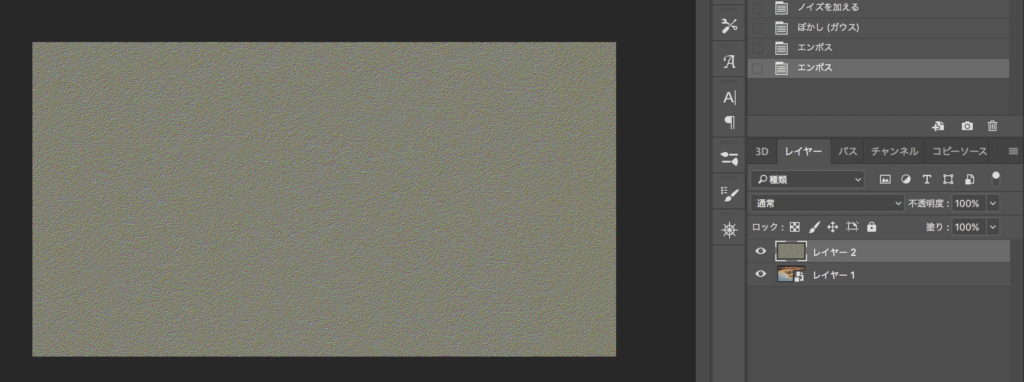
⑦ チャンネルをRGBに戻して、レイヤーパネルに戻ります。
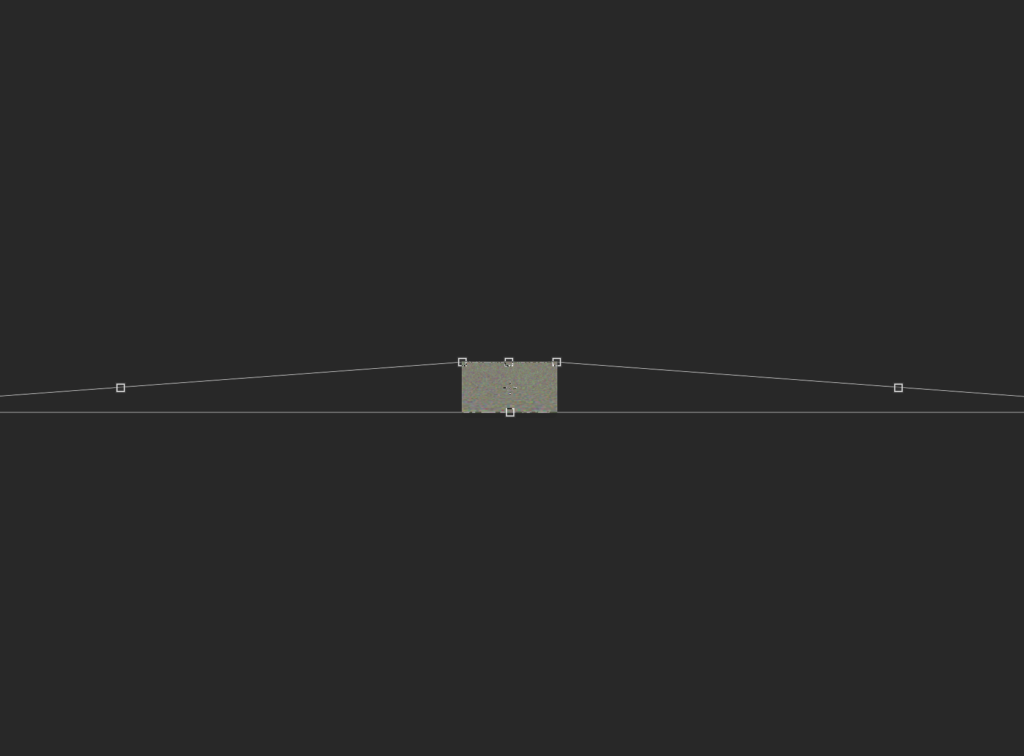
command/Ctrl+T自由変形で、キャンバスを縮小します。
右クリックして、「遠近法」を選択し、右下のアンカーポイントを掴んで、
右へ画面をオーバするぐらい引っ張って、変形をOKします。

⑧ ここで、こちら作成したレイヤーを保存します。
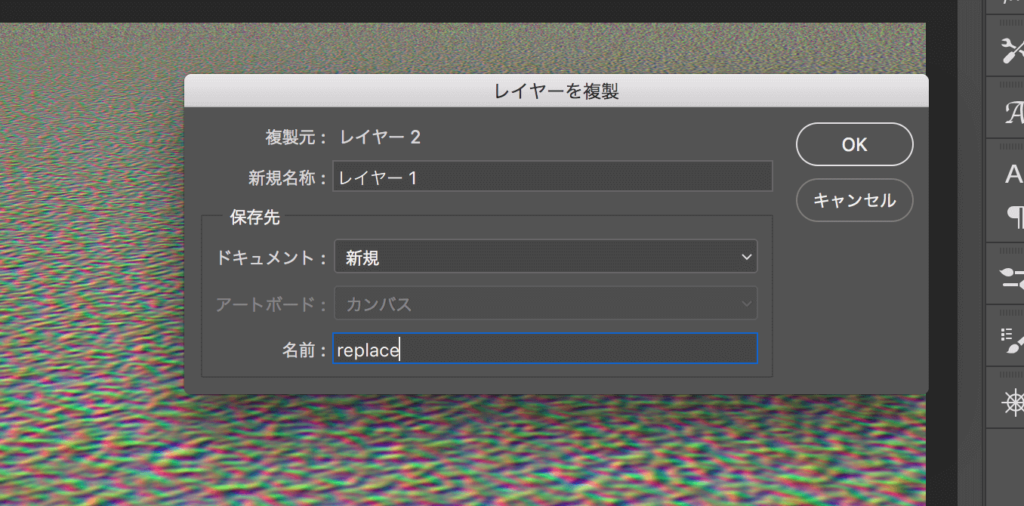
レイヤーを選択した状態で、右クリックで「レイヤを複製」を選択、
保存さを新規にして、わかりやすい名前をつけましょう。
コンブはreplaceという名前をつけます。
作成したら、新しいドキュメントで開きます。

サイズが大きすぎて保存できませんみたいなアラートが出るかもしれないです。
その場合、レイヤーを選択して、command/Ctrl+Aで全選択した状態で、
右クリックで、「スマートオプジェクトに変換」を選択。
そうすれば、問題なく保存できるかと思います。
保存先は自動的に元画像と同じファイルになると思います。
⑨ 保存できたら、閉じてOKです。
投影のドキュメントに戻っって、こちらもフィルターレイヤーが用が済んだので、
削除して問題なし。
倒影のレイヤーを選択した状態で、
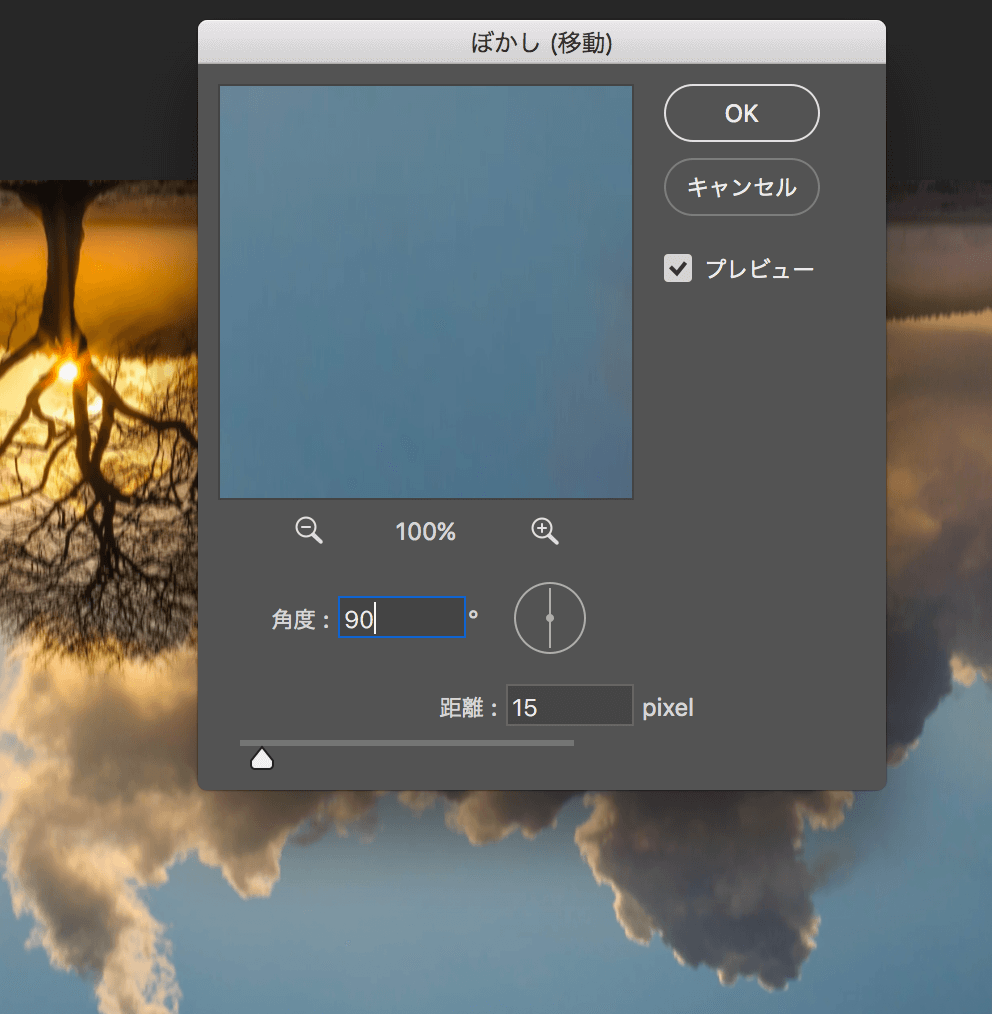
フィルター → ぼかし → ぼかし(移動)を選択、
角度90、距離を15pixelぐらいにします。

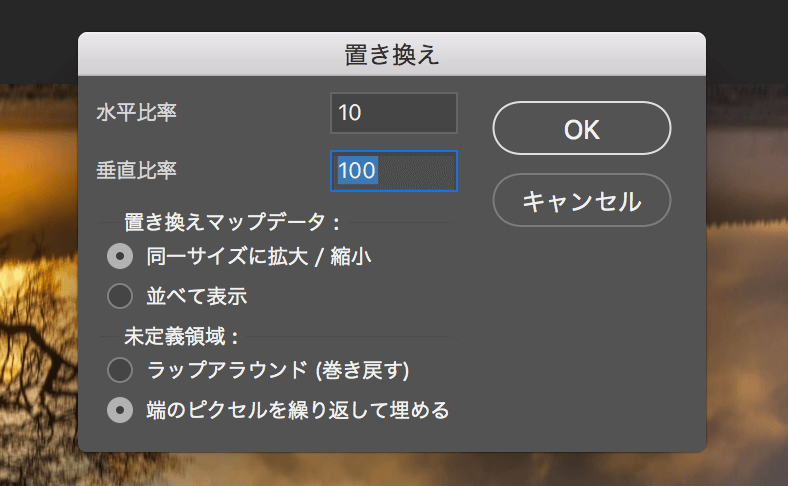
次にフィルター → 変形 →置き替えを選択すると、
ファイルを選択するウィンドーが出てきて、
さっき保存したreplace.psdを選択すると、
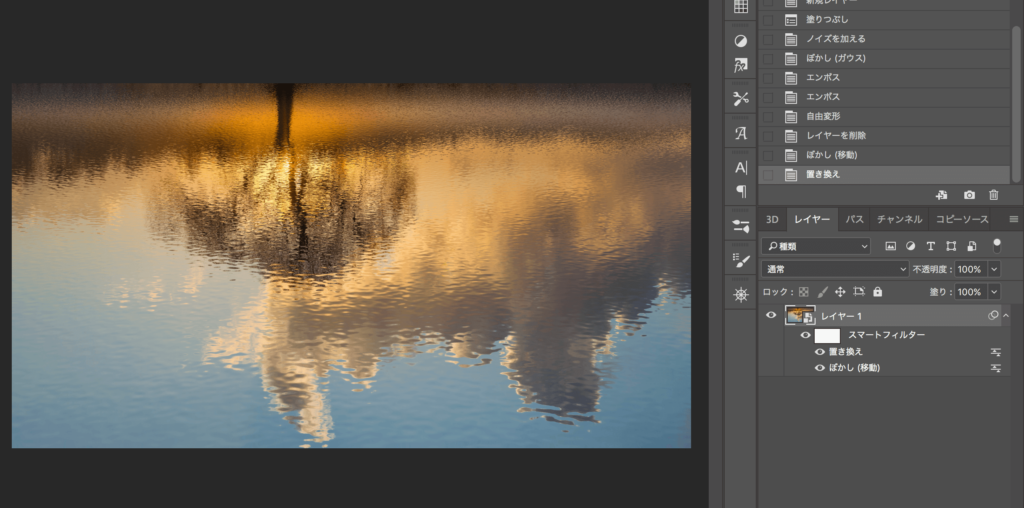
何と倒影の効果が出ました!


水面波紋を調整つしたい場合、
レイヤー直下のフィルター → ぼかし(移動)をダブルクリックして、
調整しましょう。
11. 長くてすみません、あと少しです!
水面と地面の境目が直線になって、
少し不自然ですね。

そうしたら、
投影のレイヤーを選択して、レイヤーマスクf追加をクリックして、
レイヤーマスクを作成。
マスクを選択した状態で、
ブラシツールを選択します。
描画色がブラックになっていることを確認しましょう。
ブラシは、ソフト円ブラシで、不透明度を75%グラがオススメです。
ブラシ半径を調整して、水面と地面の境目に沿って、
塗っていきましょう。
塗り具合各自で調整しましょう。

12. これでだいだい完成ですが、明度などを調整して、もっとメリハリをつけてもいいでしょう。
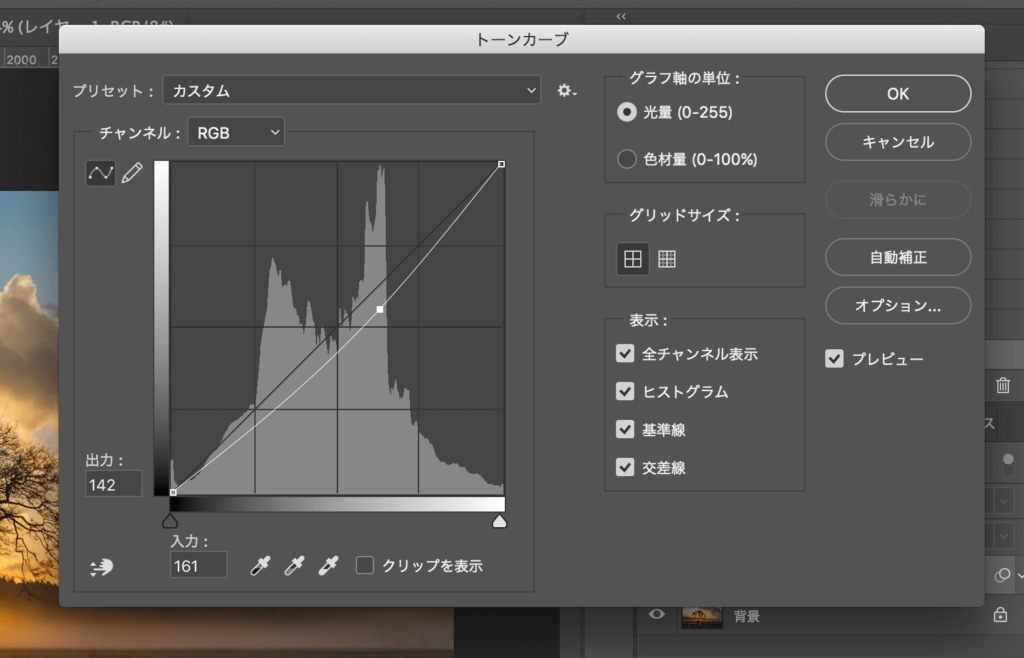
コンブは投影のレイヤーにcommand/Ctrl+Mで影を少し暗めにしました。
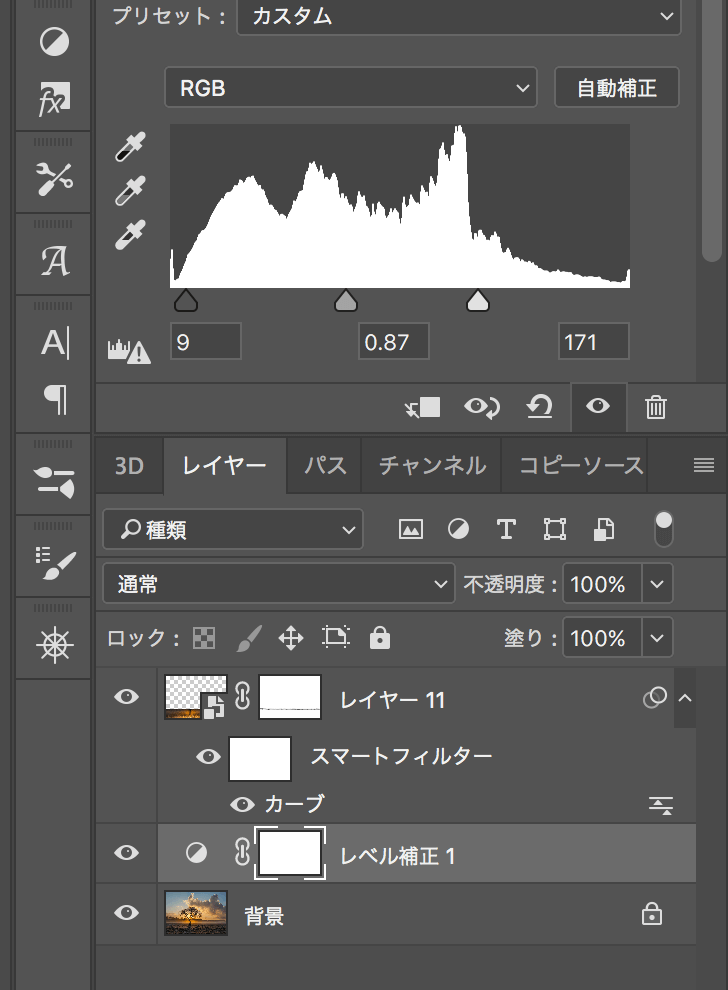
また、元の画像にもっとコントラストをもっと強くしたいので、
背景レイヤーの上に新規調整レイヤーで、レベル補正のレイヤーを追加して、
自然でいい感じに調整しました。


これでOK完成です!

みなさん最後まで付き合ってくれてありがとうございます。
そしてお疲れ様です。
どうでしょうか?
記事が長くて大変そうですが、
実際は難しい作業はなく、意外と早くて簡単にできて楽勝ですね。
簡単で、他にも色々活用できそうです。
ぜひ他の案件や練習でも使ってみてください。
それではまたね~
コンブでした。