どうも、松浦です。
色について専門的知識を持たずしてWEBデザインを行う際、配色はとても悩みどころですよね!!
そんな時役立つ記事をまとめました。
簡単に配色について学べるスライドと記事も紹介するので時間のある時に一度勉強するのもおすすめです!!
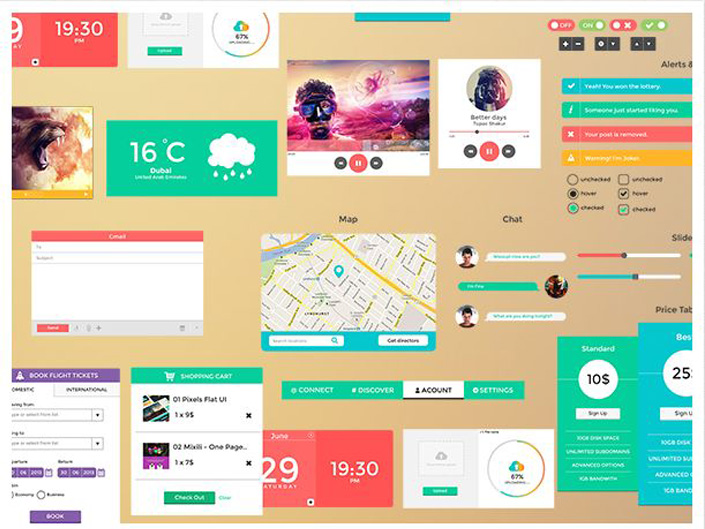
カラー配色で迷わない!シーン別配色見本32パターン

32の色が与えるイメージ
32の色が与えるイメージ別に12色がコードとともに紹介されている記事。
イメージを簡単に色に変えられます。
どういうイメージを与えたいのか明確な時にイメージを簡単に色に変えられます。
コードが書いてあるので時間がない時にもぱっと決められます。
http://www.hp-stylelink.com/news/2013/07/20130708.php
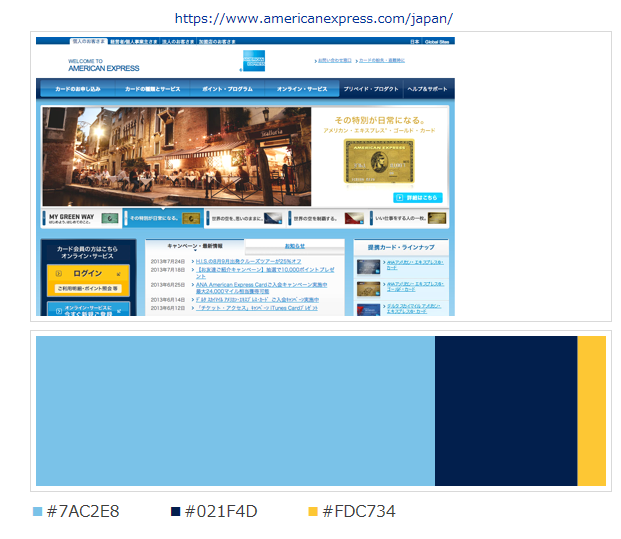
ノンデザイナーこそ押さえておきたい!グッとくるWebサイト配色パターン
イメージと割合を学べる記事

実際のWEBページと配色を比較しながらイメージと割合を学べる記事。

実際のページに変換しやすいです。
比較できるため自分の頭にあるイメージを実際のページに変換しやすいです。
配色の割合が視覚的にわかります。
http://www.find-job.net/startup/color-scheme-for-non-designer
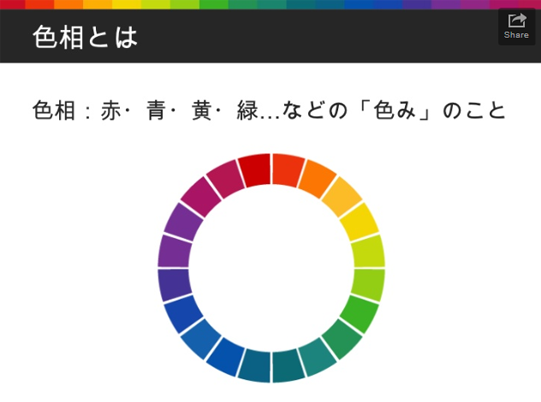
色彩センスのいらない配色講座(slideshare)

「色」の基礎がわかりやすくまとめられています。

時間のある時にさっと学んでおくととても役立ちます。
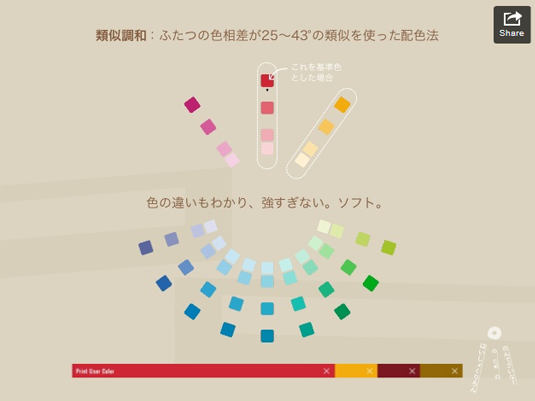
ノンデザイナーのための配色講座(slideshare)

メジャーな色の選び方を学べます。
調和配色のアプリが紹介されていてメジャーな色の選び方を学べます。

どうすれば調和のとれた色の選び方ができるのかわかります。
なぜ色選びに失敗してしまうのかも解説されていて
どうすれば調和のとれた色の選び方ができるのかわかります。
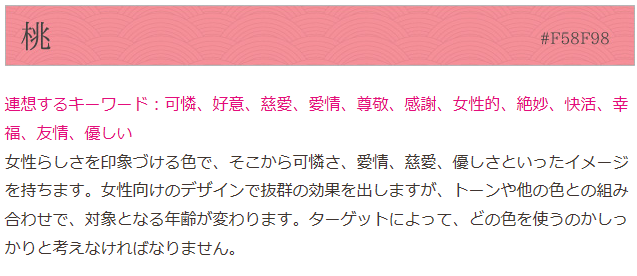
配色を考えやすくするための様々なルール

今まではイメージから色を選んでいましたが
この記事では色から入ることができます。

1色1色丁寧に説明されていてその色を使う際の注意点もわかります
後半に1色1色丁寧に説明されていてその色を使う際の注意点もわかります。
まとめ
いかがでしたでしょうか?
こういったツールを使って戦略に合ったデザインができるとよいですね。
サイトの配色によって反響が変わってくるので私もさらに勉強していきたいと思います。