
皆様こんばんは。
WEBディレクター 兼 マークアップエンジニアの岩渕です。
皆様はワイヤーフレームをご存じですか?
ワイヤーフレームとは、ターゲット層や、どんなサイトにするか決まったら、Webページの設計図として「ワイヤーフレーム」を作成します。
ワイヤーフレームはお部屋の間取図のようなもので、ページ内で「何を」「どこに」「どのように」表示させるかをまとめたものです。
突然PhotoShopを立ちあげてデザインを開始するのではなく、このワイヤーフレームの段階で、骨組みを固めておくと、スムーズに進みます。
ここからが本題ですが、ワイヤーフレーム作成には2パターンの制作方法があります。
ここでは2パターンの制作方法をご紹介していきます。
ワイヤーフレームの制作方法
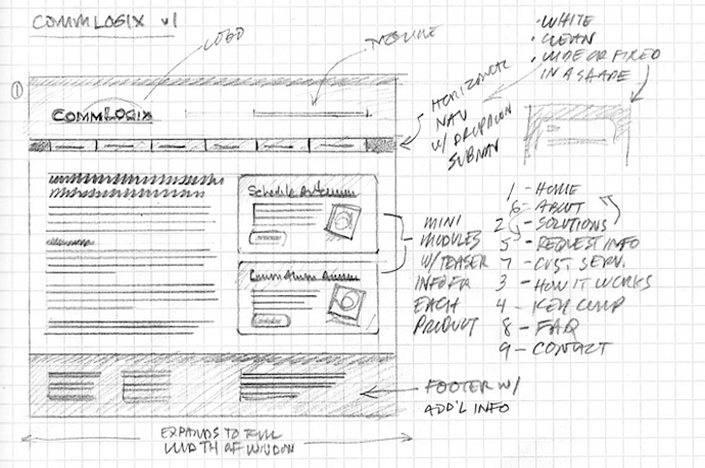
紙とペン派

「HP制作には個性が必要!!提案の時だって自分の個性を見て貰いたい!!」
「修正が入ったって気にしない!!何枚でも書くさ!!」
と言う人向きの手書きワイヤーフレーム。
製作者それぞれに、使うペンや紙、書き方に個性が出て、味のある仕上がりになります。
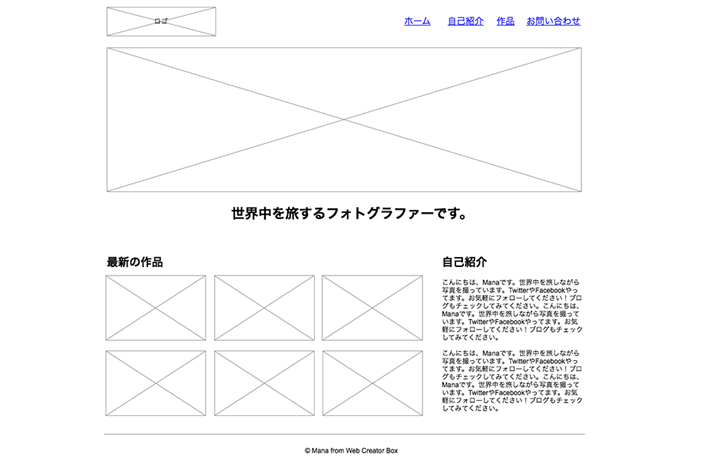
ツール派

「好きな言葉は効率化!!クライアント様からの修正もその場で修正!!」
「なんだって?データで欲しい?PDFで持ってきな!!」
と言う人向きのツールを使ったワイヤーフレーム。
事前にPhotoshopやIllustrator(イラストレーター)でパーツを作っておけば、修正や別の案件の際に編集して使う事ができます。
ワイヤーフレーム制作ツールのご紹介
僕はツール派なのですが、そんな僕がいつもお世話になっている、オンラインツールをご紹介します。

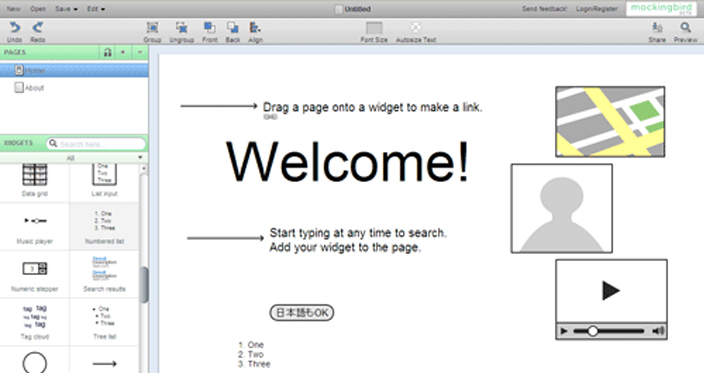
【Mockingbird】
https://gomockingbird.com/mockingbird/
画像やタブ、地図、フォームなどの部品がすでに用意されており、ドラッグ&ドロップでワイヤーフレームを完成させる事ができるオンラインツールです。
1プロジェクト・10ページまで無料で作れるので、Topページの制作で使ってます。
他にも様々なワイヤーフレーム作成用のWebツールがあるので、自分にあったツールを探してみて下さい。